
Vue 学习笔记二 动画
1. CSS动画原理CSS:<style type="text/css"> .fade-enter{ opacity: 0; } .fade-enter-active{ transition: opacity 1s; } .fade-leave-to{ opacity: 0; } .fa...
vue实现的常见的动画效果
本文包括的动画: zoom-inzoom-in-leftzoom-in-rightzoom-in-topzoom-in-bottomzoom-in-center-xzoom-in-center-y slideslide-leftslide-rightslide-topslide-bottom zoo...

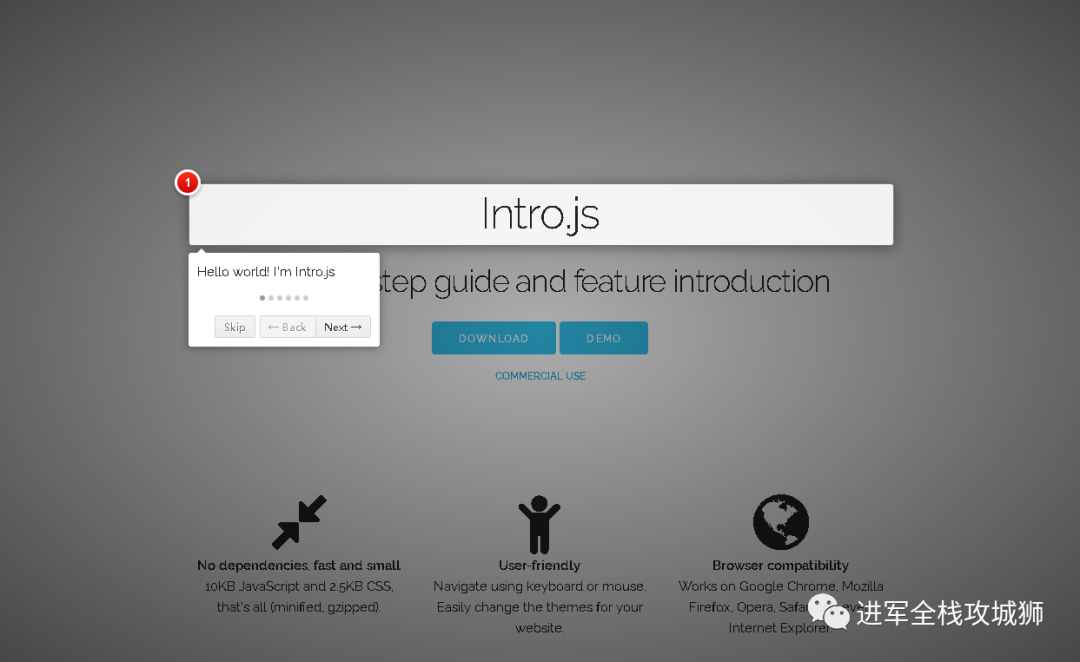
vue 中使用vue-introjs做引导动画
先看页面效果:1、不做任何样式修改,vue-introjs默认的样式效果如下:可以配置title,跳过,上一步,下一步等2、修改修改样式,根据自己需求去做效果如下:web端和h5都可以使用,具体用法如下:一、npm安装vue-introjs 是在 Vue 中...

Vue封装的过度与动画,脚手架配置代理, slot插槽
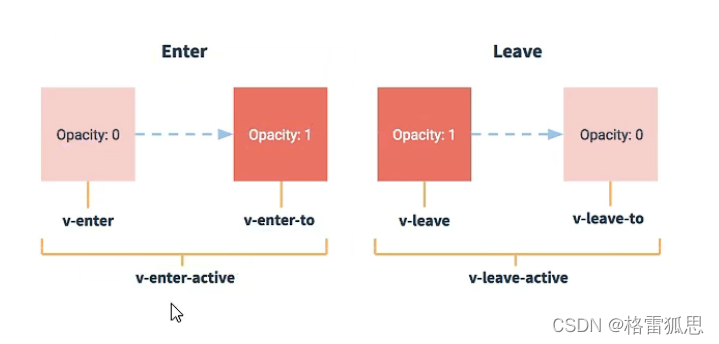
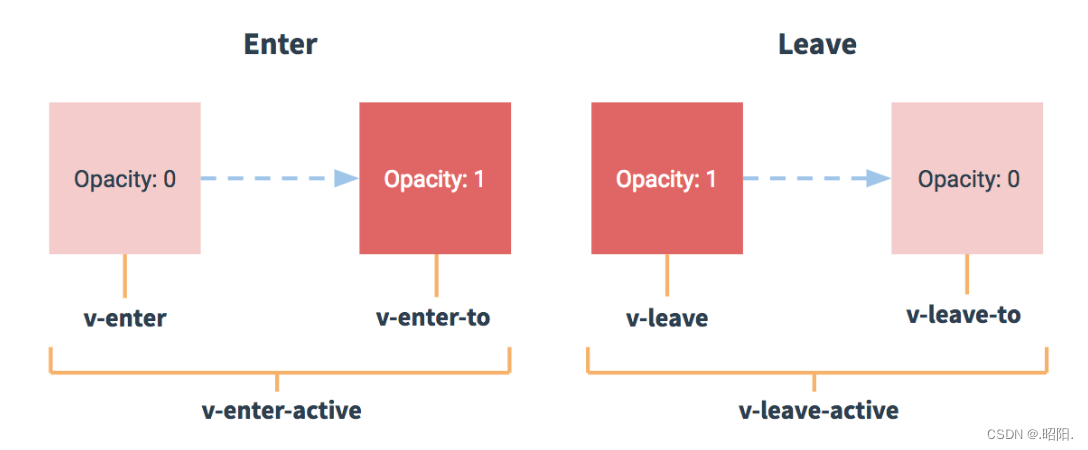
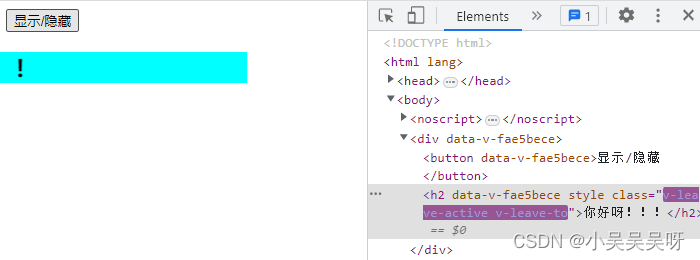
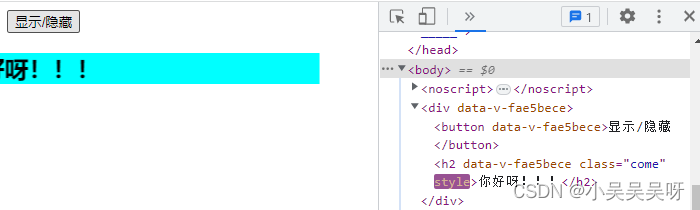
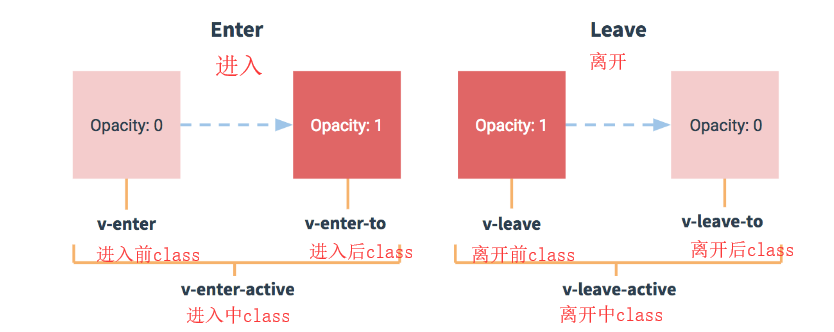
2.8 Vue封装的过度与动画作用: 在插入、更新或移除 DOM元素时,在合适的时候给元素添加样式类名。样式:元素进入的样式:v-enter:进入的起点v-enter-active:进入过程中v-enter-to:进入的元素离开的样式:v-leave:离开的起点v-lea...

vue过渡及动画
文章目录前言类名使用自己定义动画样式多个元素过渡使用第三方库前言对于vue中的过渡与动画,官网上是这样概述的:Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:在 CSS 过渡和动画中自动应用 class可以配合使用第三方 CSS 动画库,如 Animate.c...

Vue过渡与动画的实现效果
使用 transition 标签配合 CSS3 过渡实现【不完整代码】:Vue 还提供了四个 class 类名,分别是进入的起点(v-enter)进入的终点(v-enter-to)离开的起点(v-leave)离开的终点(v-leave-to)<temp...

Vue 过渡与动画的使用
transition 标签的作用:在插入 更新或 移除 DOM 元素时 可以给元素添加动画效果.transition 标签配合的 class 类有:- v-enter:进入的起点。- v-enter-active:进入时的效果。- v-enter-to:进入的终点。- v-leave:离开的起点。-...

vue3如何实现路由动画?
vue3如何实现路由动画?先在App.vue中写上<router-view v-slot="{ Component, route }"> <transition :name="route.meta.transition"> <component :is="Compone...

vue--过滤与动画
什么是过渡和动画元素在显示和隐藏时,实现过渡或者动画的效果,常用的过滤和动画都是使用CSS来实现的。在CSS中操作transition(过渡)或 animation(动画)达到不同效果为目标元素添加一个父元素<trasition name="xxx">,让父元素通...
![[Vue]动画与过渡(二)](https://ucc.alicdn.com/pic/developer-ecology/dc57vfg7hskbk_88113458ff174dea8b522eec79b86992.png)
[Vue]动画与过渡(二)
3. 通过过渡实现动画效果通过过渡实现动画效果一样需要使用 transition 标签将需要添加动画效果的元素进行包裹,vue会在合适的时机为元素加上动画效果。<transition> <h1 v-show="isShow">hello world</h1> &l...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



