
【最简洁】一句CSS3代码实现不规则自定义背景图拼接样式,多用于异形弹窗背景图
实现如图效果的背景图 将背景切片为head、body、foot三个png ...

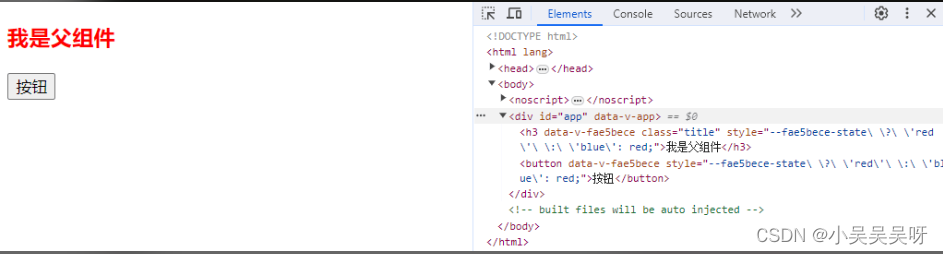
Vue3 使用 v-bind 动态绑定 CSS 样式
在 Vue3 中,可以通过 v-bind 动态绑定 CSS 样式。 语法格式: color: v-bind(数据); ...
CSS 滚动条样式修改
1、滚动条整体部分 使用 ::-webkit-scrollbar 注意:这个必须要加,不然修改的样式不生效 ::-webkit-scrollbar { width: 10px;//修改滚动条宽度 } ...
CSS的语法是用来定义网页中元素样式的规则集合
CSS(Cascading Style Sheets)的语法是用来定义网页中元素样式的规则集合。它的基本结构由选择器(selector)和声明块(declaration block)组成,其中声明块包含一系列声明(declaration),每个声明由属性和值...
css添加样式
样式表本身就是添加到CSS文件中的。CSS(层叠样式表)文件是一种专门用于描述HTML或XML(包括如SVG、MathML等衍生技术)文档样式的文本文件。CSS文件通常具有.css的扩展名,并且包含了一系列用于控制页面布局、颜色、字体等视觉效果的规则。 要将样式添加到CSS中,您需要按照以下步骤操作...
CSS样式预处理:提高开发效率的利器
在Web开发中,CSS样式是不可或缺的一部分。然而,随着项目的不断扩大和复杂度的提高,手写CSS样式表变得越来越繁琐和容易出错。为了提高开发效率和代码质量,我们可以使用CSS预处理器来简化CSS样式的编写。本文将介绍CSS样式预处理器的基本概念和使用方法,以及一些实用的技巧和工具。 引言 CSS预处...

web前端开发-----CSS样式设置
一.CSS中用16进制码表示颜色。 CSS中,除了使用RGB定量地表示颜色,还有一种常见的表达方法--十六进制码。 十六进制码,是以#开头的6位十六进制数表示颜色的方式。其语法规则为:#FF0000。 这个6位数可以分为三组,依次对应red、green、blue三种颜色的强度。 每组两位数,最低值为...
css之伪类hover改变自身、子元素、其他元素的样式
前言 有时候我们想在鼠标移动到元素上的时候,改变自身、子元素、其他元素的css样式,除了通过js事件的方式实现外,还可以通过纯css实现,即通过伪类hover改变自身、子元素、其他元素的样式 hover改变元素自身样式 <div class="father1"&g...

webpack成长指北第7章---webpack的css\less\scss样式打包
前言 之前我们说过,webpack是默认不识别除js之外的其他类型的文件,那么引入css,less,scss文件,我们应该如何处理呢? 案例 首先我们先写一段代码 项目目录 ind...
如何在 Vue 中进行样式绑定和scoped CSS?
在 Vue 中,可以使用 v-bind 指令来进行样式绑定。此外,为了实现组件的样式模块化,通常会在style标签中添加scoped属性,使组件之间的样式相互独立,不对全局造成污染。添加scoped属性后,Vue 会为该组件自动添加一个唯一的data-v-hash属性,以对模块进行标识。下面是一个示...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS更多样式相关
- CSS设置样式
- CSS内嵌样式
- CSS样式阴影
- CSS样式按钮
- CSS开发样式
- CSS移动端样式
- 开发CSS样式
- CSS样式重置
- CSS网页样式
- 样式CSS
- CSS样式更改
- bootstrap CSS样式表单
- CSS样式学习笔记
- bootstrap CSS样式
- 前端学习CSS样式
- CSS元素样式
- CSS基本样式
- html5 CSS样式
- CSS div样式
- CSS样式设置
- 初始化CSS样式
- 页面CSS样式
- 设置CSS样式
- CSS列表样式
- CSS伪类样式
- js CSS样式
- 网页CSS样式
- CSS样式文件
- 笔记CSS样式
- CSS文字样式
- CSS默认样式
- 学习CSS样式
- 全局CSS样式学习笔记
- 标签CSS样式
- CSS样式边框
- react CSS样式
- CSS选择器样式
- bootstrap全局CSS样式表单
- CSS语法样式
- CSS去掉样式
- CSS hover样式
- CSS样式规范
- CSS入门教程样式
- bootstrap全局CSS样式
- CSS语言样式
- CSS背景样式
- div CSS样式
- CSS属性样式
- CSS样式css样式
- CSS特性样式优化







