
好看的css预加载旋转动画 与 流光字体
今天刚好在做这个功能,就实现一个 预加载的动画效果,随手记录一、预加载旋转动画Html<view class="concentric_round"></view>cssbody { background-color: #e9967a; } .concentric_round ...

CSS基础教程4——字体和文字样式(下)
CSS基础教程4——字体和文字样式(下)CSS基础教程4——字体和文字样式(下)文本水平对齐方式text-align:值;常用值有left(左对齐),center(居中),right(右对齐),其中居中最为常用。文本修饰线text-decoration:值;常用值有underline(下划线),li...

CSS基础教程3——字体和文字样式(上)
CSS基础教程3——字体和文字样式(上)CSS基础教程3——字体和文字样式(上)本节开始前先说一下CSS推荐的书写顺序:1.浮动/display2.盒子模型(margin padding border)以及宽度高度背景色3.文字样式字体大小font-size:值;值需要有单位例如:px等等。字体粗细...

零基础CSS入门教程(8)——CSS设置字体
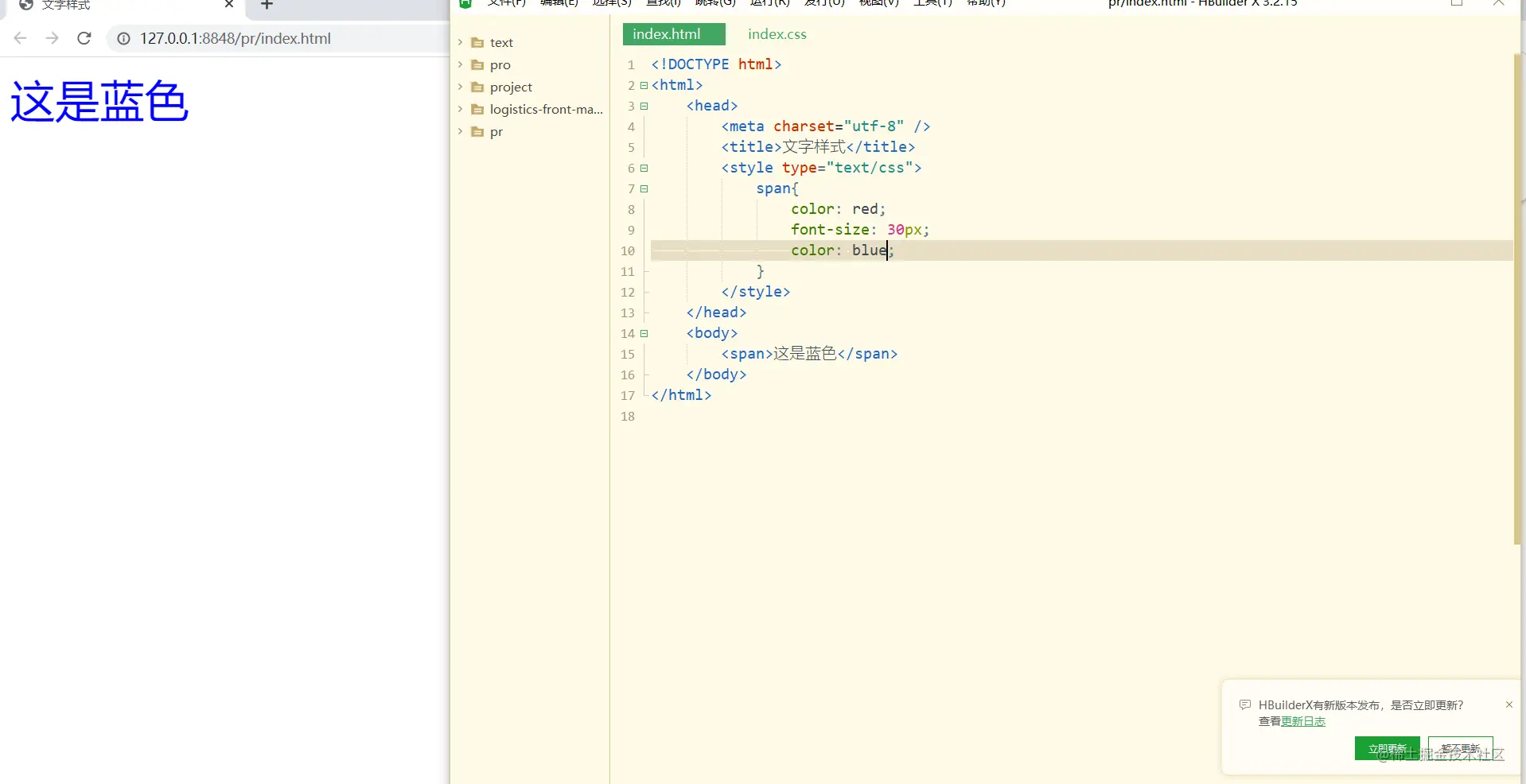
本章目录1.任务目标2.css设置字体3.代码演示4.小结1.任务目标我们前几个小结学习了,css的选择器,和及基本的改变字体颜色。我们这一小结学习一下设置字体的一些功能2.css设置字体(1)font-size这个是设置字体大小,浏览器一般默认字体是16px(2)font-weight 这个是字体...

CSS3中引入多种自定义字体(font-face)
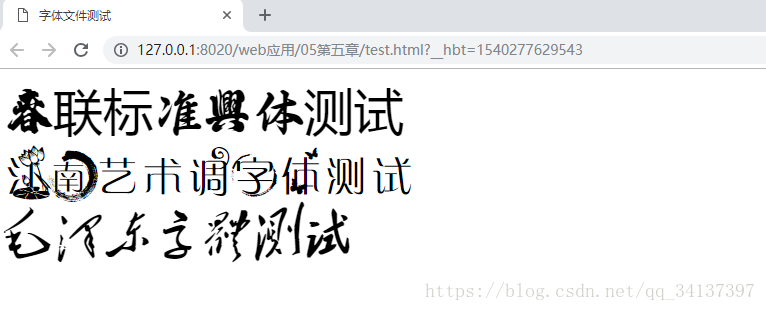
今天在HTML中发现了一个问题,提供给我们默认的字体有很多,但是除了那些“黑体”、“宋体”、“楷体”等支持中文字体之外,其余的都不知道中文字体,如果我们需要用自己喜欢的字体怎么办呢?CSS3中是否可以引入自定义下载的字体呢?如果可以我们应该怎么引入?带着这一系列的问题我们来看下解决方案,说什么都不如...
css的字体调节以及理解
css属性font-size可以用来设置字体的大小, 可是有时候看到大小的设置是font:bold 20px/24px Verdana, Geneva, sans-serif;这里的20px/24px是指的什么, 这个斜杠表示什么呢?解答:font有多个属性,我写的时候一般就用缩写:font:nor...

一文搞懂css常用字体属性与背景属性
前言css可以做出很多使html样式的改变,今天主要说一说字体样式与背景样式一、常用的字体属性都有什么?1.属性分类字体样式的分类根据名字就可以判断出来①font-size:字体大小,这个属性后面跟的是标签中包含的字体大小,衡量单位是像素px代码示例:<!-- 字体的属性一般有样式,大小,倾斜...
js字体css变化参考03
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>通知</title> <style type="text/css"> ...
js字体css变化参考02
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Web 前端开发工程师工作内容</title> <style type="text/css&#...
js字体css变化参考
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>js字体css变化参考</title> <style type="text/css"...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







