
Angular 页面元素的DOM级别的删除过程
<p> The condition is currently <span [ngClass]="{ 'a': !condition, 'b': condition, 'unless': true, 'fuck_false': false, 'fuck_true': true ...

如何通过调试的方式搞清楚Angular createEmbeddedView具体创建的UI元素是什么
如何通过调试的方式搞清楚Angular createEmbeddedView具体创建的UI元素是什么

Angular里使用createEmbeddedView动态加入新的模板元素
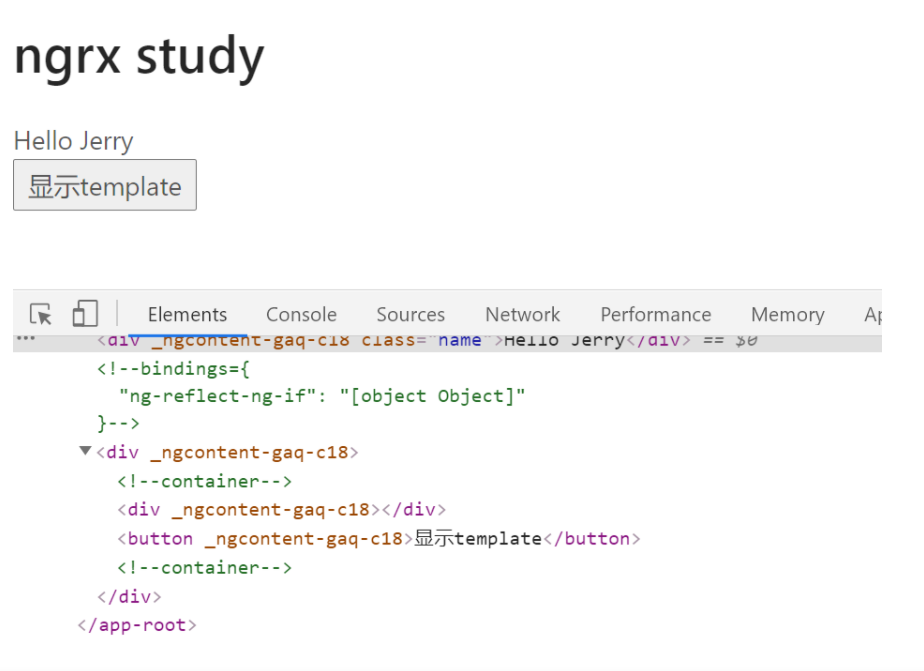
html源代码:<div> <ng-template #tpl> <span>鬼子到我想干什么</span> </ng-template> <div #container></div> <button (cli...

Angular界面元素CSS样式的条件式施加方式
我有一个Angular列表,我期望在元素li被点击时,显示的外观和其他元素不一样。可以通过li被点击时,给该元素分配一个CSS样式的方式来实现。定义一个selected CSS类:list当前元素等于selectedHero的值时,施加.selected类:这参照了官网上介绍的语法:The Angu...

Angular 界面元素的条件渲染
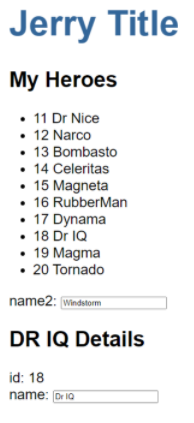
我有一个Angular list:点击列表元素,我期望在明细区域看到点击元素对应的明细:实现方式是,给li元素注册click事件响应函数:语法为:<h2>My Heroes</h2> <ul class="heroes"> <li *ngF...

Angular Component模板里的元素,运行时如何被生成并插入到DOM tree中
Angular Component模板里的元素,运行时如何被生成并插入到DOM tree中

Angular里使用createEmbeddedView动态加入新的模板元素
Angular里使用createEmbeddedView动态加入新的模板元素

Angular 页面元素的DOM级别的删除过程
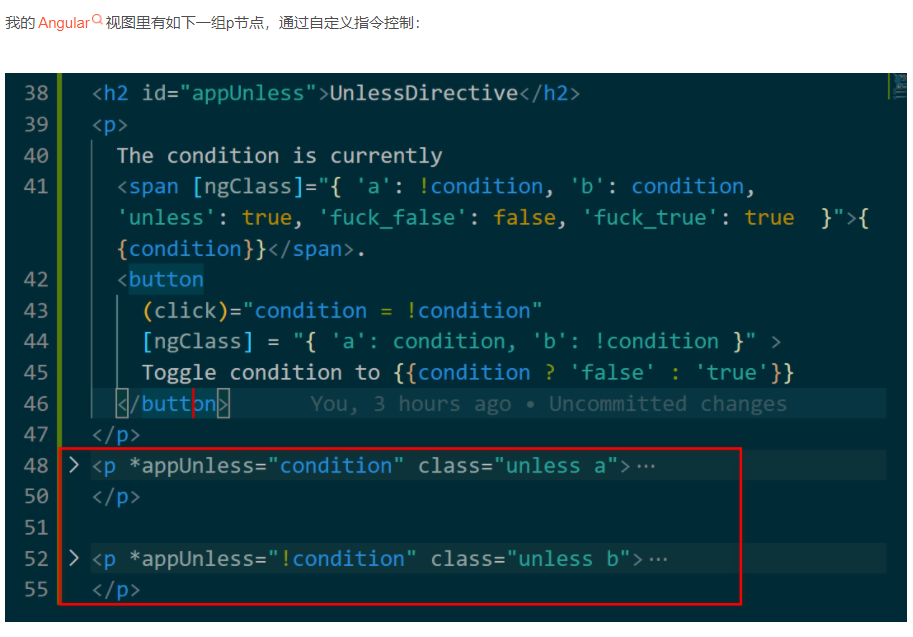
我的Angular视图里有如下一组p节点,通过自定义指令控制:condition值切换的时候,对应的p节点区域会对应地显示和隐藏。p节点的隐藏,其实并不是通过css类实现,而是直接把DOM元素从HTML页面中删除来实现的。具体实现是在Angular brower.js里实现的:在AnimationE...

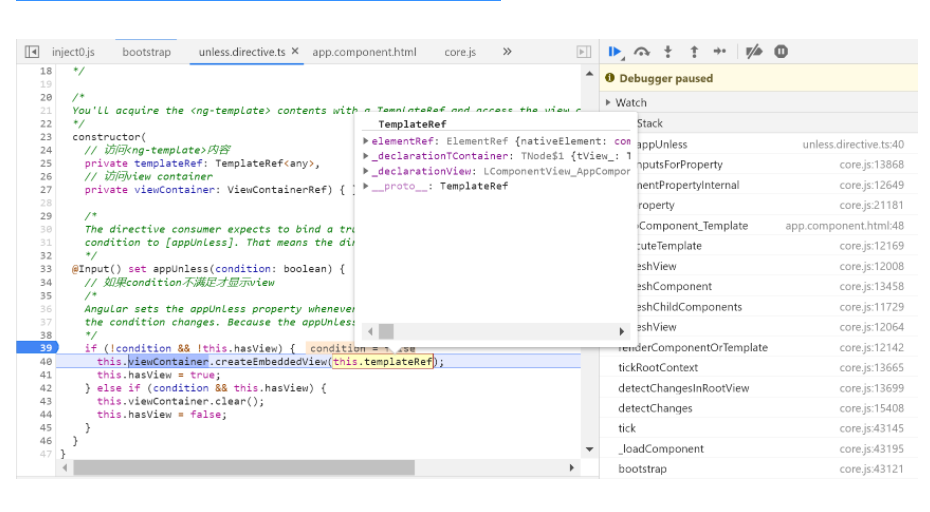
如何通过调试的方式搞清楚Angular createEmbeddedView具体创建的UI元素是什么
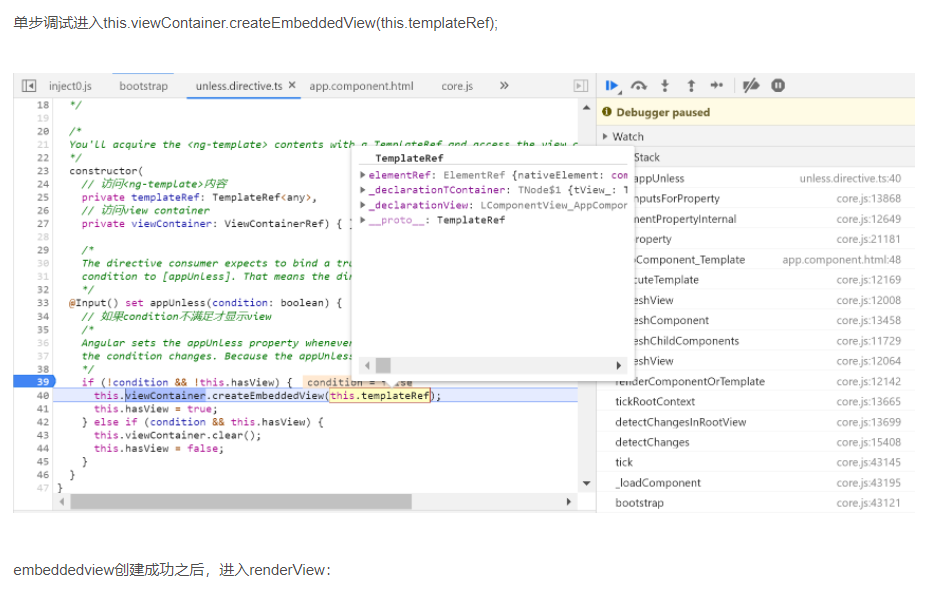
单步调试进入this.viewContainer.createEmbeddedView(this.templateRef);embeddedview创建成功之后,进入renderView:单步调试,Chrome断点停下来的地方,就是createEmbeddedView具体创建的视图位置:

Angular页面里元素class的动态绑定的实现源代码调试
isCurrentItem的计算逻辑:什么时候给这个tr标签分配的is-current class?在core.js的函数ɵɵclassProp里设置断点进行调试即可:下面这段代码给tr标签赋上is-current的class:最后在platform-browser.js里调用浏览器原生的html元...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Angular更多元素相关
Angular您可能感兴趣
- Angular优势
- Angular javascript
- Angular入门
- Angular版本
- Angular学习
- Angular性能
- Angular框架
- Angular前端开发
- Angular react
- Angular区别
- Angular应用
- Angular项目
- Angular component
- Angular测试
- Angular开发
- Angular单元测试
- Angular路由
- Angular渲染
- Angular调试
- Angular学习笔记
- Angular指令
- Angular组件
- Angular sap
- Angular方法
- Angular vue
- Angular属性
- Angular依赖注入
- Angular原理