
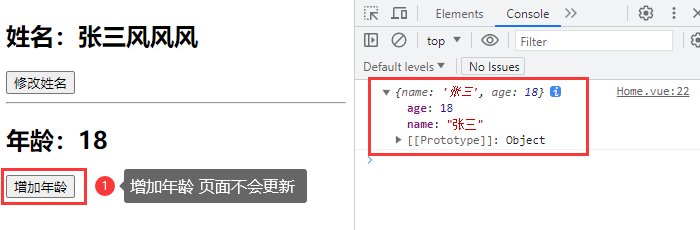
Vue 将响应式数据转为普通对象
toRaw:将一个 reactive 生成的响应式数据转为普通对象。 toRaw 适用于:获取响应式数据对应的普通对象,对这个普通对象所有的操作,都不会引起页面的更新。 markRaw:标记一个对象,使其永远不会再成为响应式数据。 markRaw 适用于:当数据不会发生变化时,跳过响应式转换可以提高...

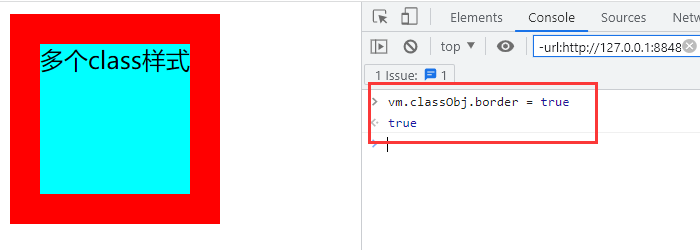
Vue绑定style和class 对象写法
适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 绑定 class 样式【对象写法】: .box{ width: 100px; height: 100px; } .aqua{ background-color: aqua; } .border{ ...

热议:Vue中如何让界面及时刷新,应对对象新增属性难题!
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...

探秘 Vue 数据绑定:为何 data 必须是函数而非对象?
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知...
VUE组件:Vue组件中的data为什么必须是一个函数而不是一个对象?
在Vue组件中,data选项为什么必须是一个函数而不是一个对象,涉及到组件实例的复用和状态隔离的问题。 当你在组件中使用data时,每个组件实例都应该拥有独立的数据对象,以防止组件之间相互影响。如果data是一个对象,那么该对象会在所有组件实例之间共享,导致一个组件的状态修改会影响其他组件的状态。 ...
有关vue判断是否是空对象的问题
今天遇到一个问题,请求外部接口,返回的是序列化之后的信息,导致data字段可能是空对象,但是在前端解析的时候,需要判断空对象的问题,这里做一下记录VUE中判断对象是否为空对象的几种方法:1、将json对象转化为json字符串,再判断该字符串是否为"{}"var data = {}; JSON.str...
vue事件传值使用 dataset 对象传值
<button class="btn btn-success" @click="doUpdate" :data-snum="s.stuNum" :data-sname="s.stuName" :data-simg="s.stuImg">修改</button> <scri...
Vue中给对象添加新属性时,界面不刷新怎么办?
一、直接添加属性的问题从一个例子开始定义一个p标签,通过v-for指令进行遍历然后给botton标签绑定点击事件,我们预期点击按钮时,数据新增一个属性,界面也 新增一行<p v-for="(value,key) in item" :key="key"> {{ value }} </...

【sgDrag】自定义组件:基于Vue开发支持批量声明拖拽元素、被碰撞元素,拖拽全过程监听元素碰撞检测并返回拖拽原始元素、克隆元素及其getBoundingClientRect对象和碰撞接触元素数组。
特性:长按自定义时长(默认300毫秒),生成拖拽元素副本拖拽显示抓取手型拖拽过程实时侦听判断目标碰撞元素数组中是否有被接触的元素,并返回元素数组和相关.getBoundingClientRect()参数 sgDrag.vue组件源码<template> <div :class="$...
Vue中给对象添加新属性时,界面不刷新怎么办?
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力直接添加属性的问题我们从一个例子开始定义一个p标签,通过v-for指令进行遍历然后给...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



