Vue强制页面刷新--vue不留白刷新页面解决办法
又遇到了页面缓存不刷新,导致操作有问题,记录一下终极解决办法。 1、首先:App.vue页面中 添加如下代码 <template> <div id="app"> <!-- 引入页面刷新 --> <router-vie...

关于vue项目本地localhost可以正常访问项目,ip却无法访问项目的解决办法
关于vue项目本地localhost可以正常访问项目,ip却无法访问项目的解决办法 在进行本地页面调试的时候,地址栏可以输入两种地址来访问页面 http://localhost:8080 http://192.168.97.15:8080 但是此时碰到了一个问题,即http://localhost:...
vue数据更新但不改变视图,解决办法?
开发过程中会碰到数据更新,但是视图并未改变的情况,情况如下:第一种:动态给对象新增属性或者删除属性是不会触发视图刷新的;第二种:通过数组下标修改数组中的元素或者手动修改数组的长度;一、解决方法1:静默刷新(使用v-if的特性)在修改值之后将元素销毁,然后在修改后的下一次DOM渲染完成时再显示出来,这...

vue总结之跨域解决办法
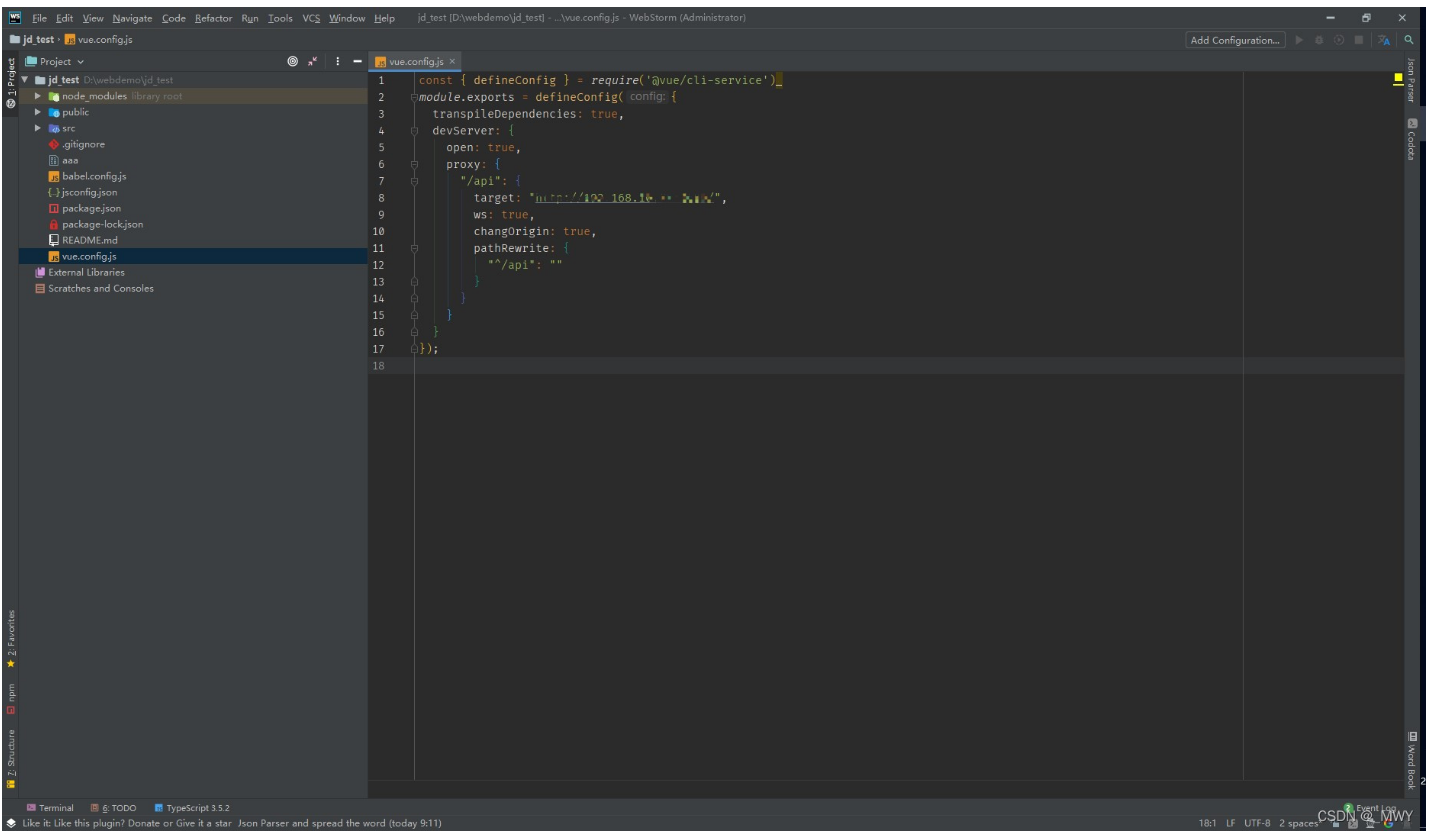
一、什么是跨域?当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域二、为什么会出现跨域 出于浏览器的同源策略限制。同源策略(Sameoriginpolicy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同...

electron+vue全家桶开发包含(心得,遇见的坑,解决办法等)
简单介绍目前网上有好多关于electron相关的文章,但是本人在开发的时候发现,网上大部分文章可以说是千篇一律,没有真正的痛点解析啥的很无语 ,好多的问题都需要自己去找、去试,这无异于加大了开发成本与学习成本,所以本篇博客会从electron 的api 到 electron +vue 组合式开发到 ...
在Vue中引入vant报错(解决办法)
第一种方案:一、安装vantnpm i vant -S二:导入vant包在Vue项目的main.js文件中写入如下代码import Vant from 'vant';import 'vant/lib/index.css';Vue.use(Vant);注意:可能会遇到版本兼容的问题,此时运行项目会报黄...

Vue打包后页面出现空白解决办法(臻享版)
一、 vue-cli创建项打包后打开页面为空白的问题解决 命令行输入:npm run build 打包出来后项目中就会多了一个文件夹dist,这就是我们打包过后的项目。 二、打包完成后配置会自动生成vue.config.js文件,这个文件非常重要值得你收藏 配置如下: const path = re...
Vue强制页面刷新--vue不留白刷新页面解决办法
Vue强制页面刷新--vue不留白刷新页面解决办法又遇到了页面缓存不刷新,导致操作有问题,记录一下终极解决办法。1、首先:App.vue页面中 添加如下代码<template> <div id="app"> <!-- 引入页面刷新 --> <router-v...

Vue 跨域问题 的几种解决办法 (No ‘Access-Control-Allow-Origin‘ header is present on the requested resource)
Vue 跨域问题 的几种解决办法 (No ‘Access-Control-Allow-Origin‘ header is present on the requested resource)1、vue在vue.config 文件里面配置 如果没有 vue.config文件就新建一个 module.e...
Vue报错 Module build failed: Error: Plugin/Preset files are not allowed babel-preset-stage-2 解决办法
报错信息:ERROR Failed to compile with 1 errors 下午2:54:56 error in ./src/main.js Module build failed: Error: Plugin/P...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue路由vue-router VUE.js
- vue vue-cli脚手架VUE.js
- vue开发流程VUE.js
- vue跳转传参VUE.js
- vue路由跳转传参VUE.js
- vue医院VUE.js
- vue系统源码VUE.js
- 前后端分离vue VUE.js
- vue监控VUE.js
- vue watchers VUE.js
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue页面访问VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue跳转路由VUE.js
- vue边框VUE.js
- vue假数据VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- vue组件刷新VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue轮播VUE.js
- vue函数父子组件VUE.js
- vue框架VUE.js
VUE.js更多vue相关
- vue路由VUE.js
- vue属性VUE.js
- vue指令VUE.js
- vue原理VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vuex VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue系统VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue实例VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue动画VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue响应式VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js



