AJAX发送请求方法封装和请求函数底层刨析以及axios二次封装
原生ajax简易封装 a.js //通过封装成一个js文件并暴露出去 //使用多个实参必须按照顺序进行传递而且还不能传空,所以采用了options配置对象,就是设置一个形参, //传递一个对象成为一个实参 export default function ajax(options={})...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(三)
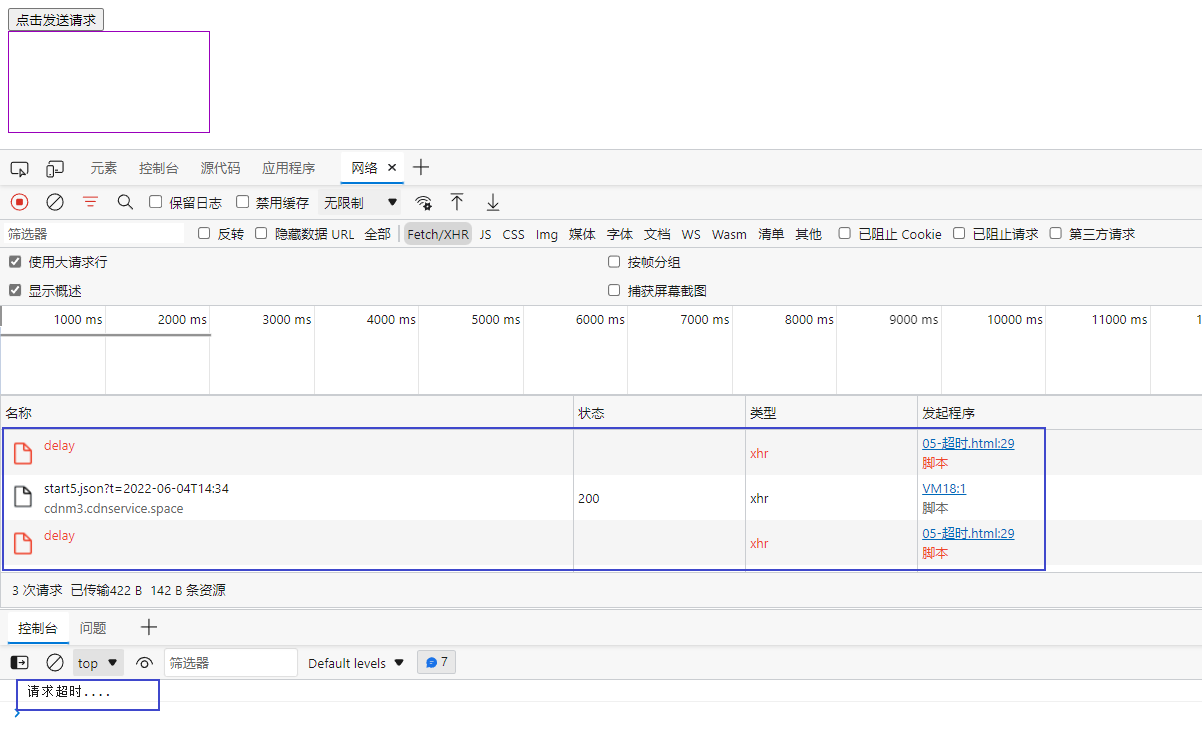
12. 请求超时请求超时设置://超时设置 2s,当请求的时间超过两秒时视为网络请求超时 xhr.timeout = 2000; //超时回调,当请求超时时要执行的代码 xhr.ontimeout = function(){ alert("网络异常, 请稍后重试!!"); }服务端代码:app.ge...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(二)
8. 发送POST请求服务端:// 导入express const express = require('express') // 创建应用对象 const app = express() // 创建路由对象 // request 是对请求报文的封装 // response 是对响应报文的封装 ap...

AJAX(GET POST请求、 jQuery axios 发送请求、跨域--cors、请求超时、网络异常、放弃请求、重复发送请求)(一)
根据视频进行整理【https://www.bilibili.com/video/BV1WC4y1b78y?p=1】视频资料百度网盘:链接:【https://pan.baidu.com/s/1nYiBc4hKzs8sYvAT5BZEZw】提取码:12341. AJAX 简介AJAX 全称为 Async...

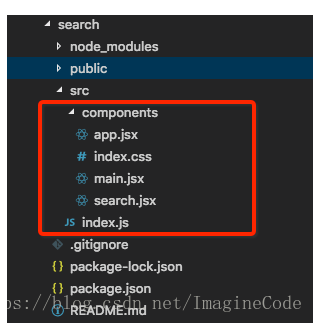
【React】归纳篇(八)在React中发送Ajax请求-axios | fetch | 练习-写一个搜索请求
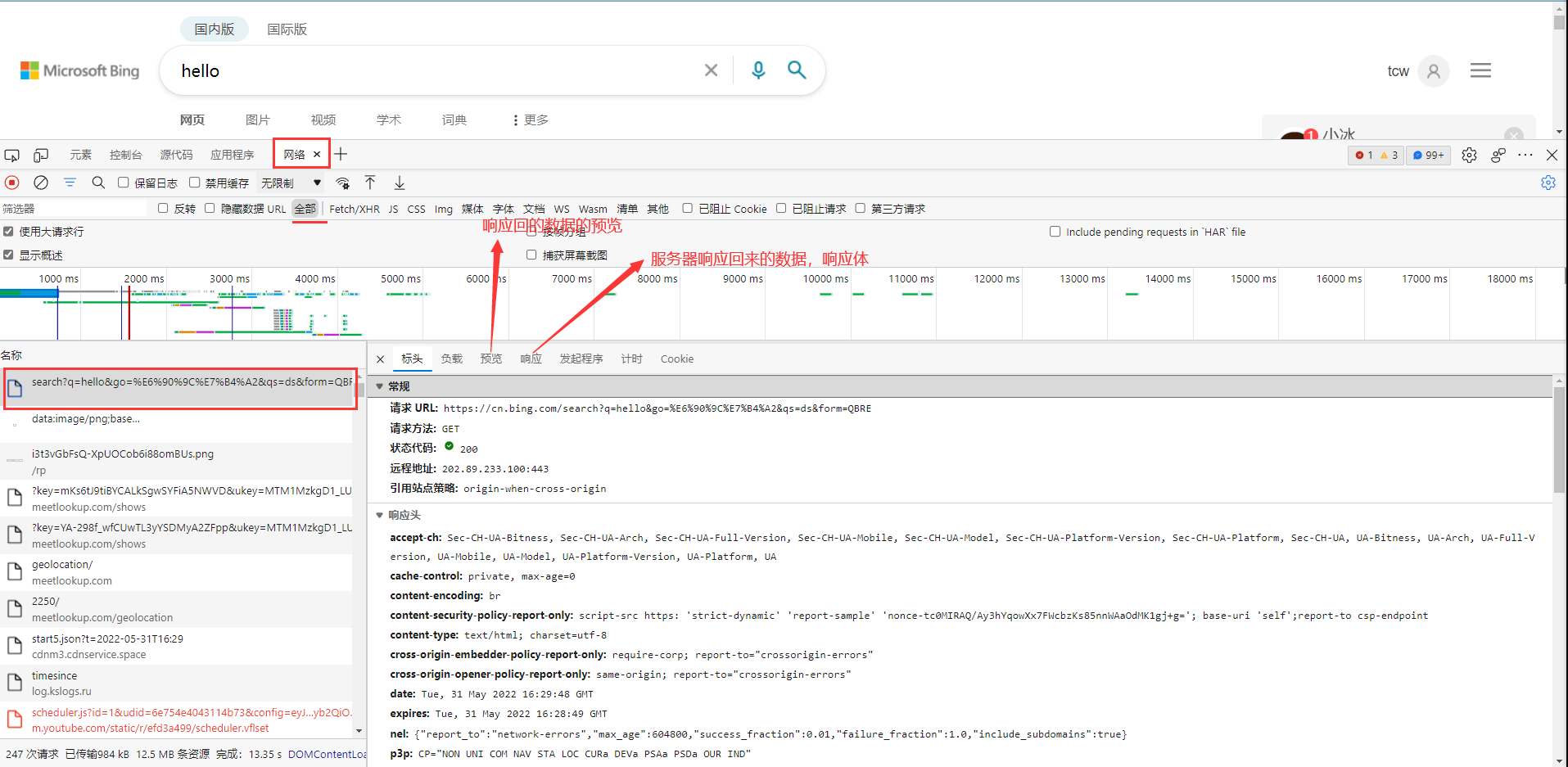
在React中发送Ajax请求-axios的使用React本身不包含发送Ajax的代码,一般使用第三方的库。如axios,这是专门用于ajax请求的库。其封装了XmlHttpRequest对象的ajax,且使用promise风格写法,在浏览器的客户端与服务端都能使用。你可能会想问为什么不用fetch...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
axios请求相关内容
- axios接口请求
- axios封装请求
- axios请求功能
- axios get请求
- axios请求函数
- 封装axios请求
- axios库请求
- 请求封装axios
- 请求axios
- axios post请求
- axios get post请求
- vue3 axios请求数据
- vue3 axios请求
- axios请求接口
- axios post请求数据qs
- axios post请求qs
- axios拦截器请求
- axios请求响应结构
- 登陆axios请求
- axios get请求post跨域
- 界面axios请求跨域
- element-ui axios请求
- ajax axios请求
- axios请求原理
- 前端学习学习笔记axios请求
- 前端学习axios请求
- 学习笔记axios请求功能
- 接口请求axios
- axios ajax请求
- 实战axios请求
- 自定义封装axios请求库二次
- axios设置请求
- axios请求报错