vue3中axios添加请求和响应的拦截器
本章主要是以记录为主。 在src创建一个utils文件夹,并在utils中创建一个request.js文件。 // 引入axios import axios from "axios"; // import qs from "qs"; // 创建axios实例...
Vue3 配置代理和使用全局axios请求数据
vue3中配置全局代理和使用axios向服务器请求数据main.tsimport { createApp } from 'vue' import VueAxios from 'vue-axios' import App from './App.vue' import './registerServi...
Vue3中如何使用axios进行Ajax请求?
在现代Web应用程序开发中,经常需要使用Ajax技术进行与服务器的交互,以获取数据、发送请求或更新数据等。Vue3是一种流行的JavaScript框架,为我们提供了许多工具和库来简化和优化与服务器的通信。其中一个常用的工具是axios,它是一个基于Promise的HTTP客户端,可以在浏览器和Nod...
vue3+vite 封装axios请求
安装axiosnpm install axios创建axios实例// http/index.js import axios from 'axios' import { ElLoading, ElMessage } from 'element-plus'; //创建axios的一个实例 var in...

【Vue3从零开始-实战】S9:封装axios请求函数
前言实战已经开始了!上一篇文章中我们已经成功模拟请求到了登录接口,如果一个组件上的接口比较多的时候,我们就需要把一些公共的东西一直复制,页面上就会多出很多重复的代码。所以本章节会带着大家一起将请求函数封装起来。创建封装接口的文件👉 在src目录下面新建一个utils文件夹 - request.js...

【Vue3从零开始-实战】S8:使用axios模拟登录请求
持续创作,加速成长!这是我参与「掘金日新计划 · 6 月更文挑战」的第21天,点击查看活动详情前言实战已经开始了!在前面几篇文章中,我们把首页、登录页、注册页都已经串联在一起了,也判断了登录状态。但是在登录页中点击登录按钮的时候,只是前端本地修改了localStorage中的isLogin的值而已。...

Vue3+ElementPlus+Axios实现从后端请求数据并渲染
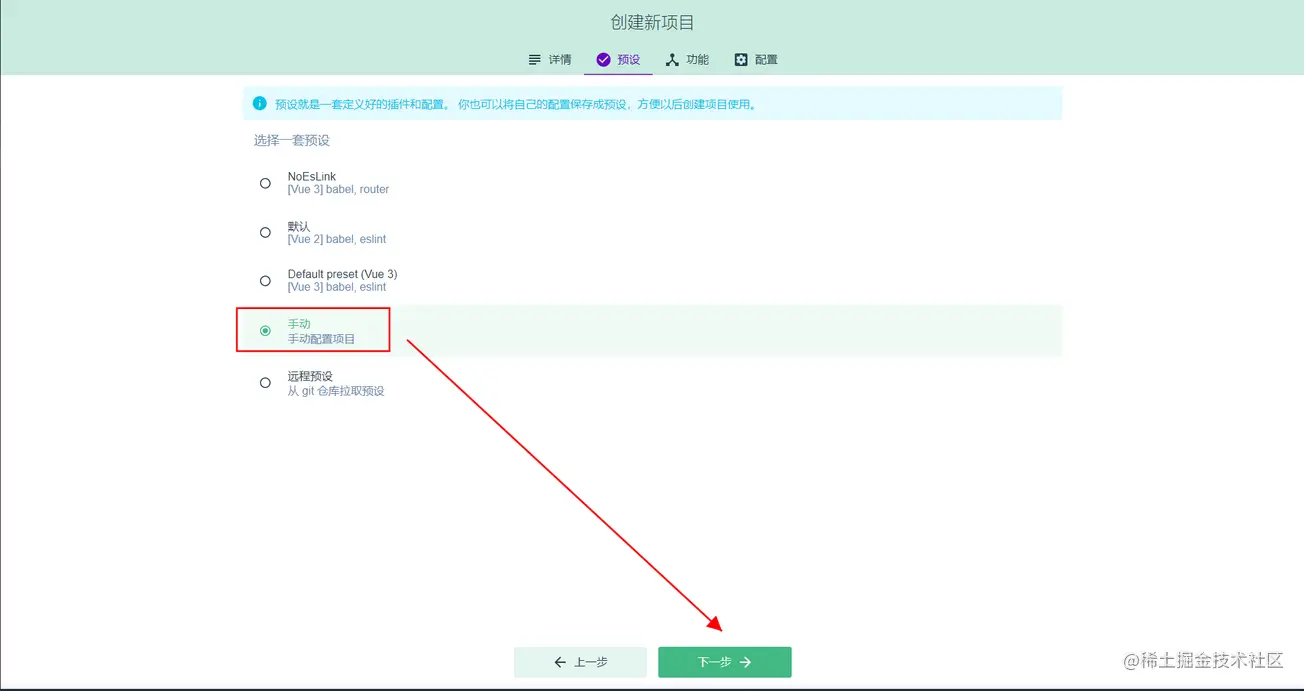
「这是我参与2022首次更文挑战的第11天,活动详情查看:2022首次更文挑战」。项目创建我们启动vue ui并创建自定义项目。点击创建项目,输入项目名称,选择包管理器为npm,点击下一步勾选这几个我们需要的插件,点击下一步我们去掉了EsLint插件的选项,避免一些额外的错误提示。选择vue版本为3...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
axios请求相关内容
- axios拦截器请求
- axios请求token
- axios请求响应拦截器
- axios请求拦截器
- axios请求响应
- axios接口请求
- axios封装请求
- axios请求功能
- axios get请求
- axios请求函数
- 封装axios请求
- axios库请求
- 请求封装axios
- 请求axios
- ajax请求axios
- axios post请求
- axios get post请求
- vue3 axios请求数据
- axios请求接口
- axios post请求数据qs
- axios post请求qs
- axios请求格式
- axios请求响应结构
- 登陆axios请求
- axios get请求post跨域
- 界面axios请求跨域
- 实战axios请求
- element-ui axios请求
- ajax axios请求
- axios请求库
- axios请求原理
- 前端学习学习笔记axios请求
- 前端学习axios请求
- axios请求get
- 学习笔记axios请求功能
- 接口请求axios
- axios ajax请求
- 自定义封装axios请求库二次
- axios设置请求
- axios请求报错