axios拦截器:每次请求自动带上 token
Step 1:创建Axios实例并添加拦截器 在你的Vue项目中,一般我们会先导入axios,然后创建一个axios实例。这样做是为了方便统一管理和配置。 import axios from 'axios'; // 引入axios // 创建一个axio...
vue3中axios添加请求和响应的拦截器
本章主要是以记录为主。 在src创建一个utils文件夹,并在utils中创建一个request.js文件。 // 引入axios import axios from "axios"; // import qs from "qs"; // 创建axios实例...

< 今日小技巧:Axios封装,接口请求增加防抖功能 >
前言 防抖节流概念: < 性能优化:认识防抖与节流,如何实现呢?它们又有何区别? > 今天这篇文章,主要是讲述对axios封装的请求,由于部分请求可能存在延时的情况。使得接口可能存在会被持续点击(即:接口未响应的时间内,被持续请求),导致重复请求的问题,容易降低前后端服务的性能! 故提出给axios...

axios请求成功而$.ajax却不行排错
jQuery cdn <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> ...
axios请求拦截器
配置 1. 安装axios:npm install axios 2. 引用axios:在需要使用的页面中引用 get方式使用 get请求使用params传参,本文只列举常用参数,更多详见: 使用说明 · Axios 中文说明 · 看云 (kancloud.cn) ...
axios中的get带参数的请求方法
@[toc] axios中post请求都是要求携带参数进行请求 import axios from 'axios' import qs from 'query-string' export function getRoles(data){ return axios.post('目标地址',data,...
Vue axios请求拦截和相应拦截
在Vue项目中,可以使用axios来进行网络请求。拦截器是axios提供的一个功能,可以在发送请求前和接收响应后对请求进行拦截处理。拦截器可以用来增加请求头,统一处理错误,添加loading动画等。 请求拦截器会在每个请求发送之前被执行,可以在请求头中添加一些信息或进行一些全局性的操作。相应拦截器会...
Axios请求成功和失败时分别执行哪个函数?
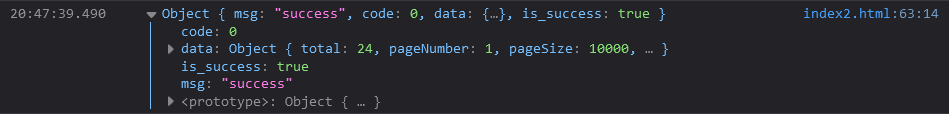
在 Axios 中,请求成功和失败时分别执行的函数是 then 和 catch。 特点: then 函数用于处理请求成功的情况,它接受一个回调函数作为参数,在请求成功时会调用该回调函数。 catch 函数用于处理请求失败的情况,它也接受一个回调函数作为参数,在请求失败时会调用该回调函数。 这两个函数...
04_装饰器封装axios_get请求
借助方法装饰器,我们可以获取到方法对应的函数,从而在不直接调用方法的情况下调用方法(对不起,我找不到更好的词了……) 完整代码: import axios from 'axios' // 装饰器工厂模式,允许用户传入自己的URL const get = (url: string...
利用axios库在Node.js中进行代理请求的实践
前言随着互联网的蓬勃发展,Web应用程序越来越依赖于从外部服务器获取数据。在这个过程中,我们经常需要通过代理服务器来访问外部资源。本文将介绍如何充分利用axios库,在Node.js中进行代理请求的最佳实践,并通过一个实际案例来展示其应用。axios库技术优势axios是一个强大的基于Promise...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
axios更多请求相关
- axios拦截器请求
- axios请求token
- vue3 axios请求
- axios请求响应拦截器
- axios请求拦截器
- axios请求响应
- axios接口请求
- axios封装请求
- axios请求功能
- 前端学习学习笔记axios请求
- 请求axios
- axios post请求
- 前端学习axios请求
- 封装axios请求
- axios get请求
- axios请求报错
- axios请求库
- axios请求接口
- 实战axios请求
- ajax请求axios
- axios get post请求
- axios请求原理
- axios请求get
- axios post请求qs
- axios请求响应结构
- 登陆axios请求
- axios请求格式
- ajax axios请求
- element-ui axios请求
- axios库请求
- axios请求函数
- axios post请求数据qs
- 界面axios请求跨域
- axios设置请求
- vue3 axios请求数据
- 接口请求axios
- 学习笔记axios请求功能
- axios ajax请求
- 请求封装axios
- axios get请求post跨域
- 自定义封装axios请求库二次