
< 今日小技巧:Axios封装,接口请求增加防抖功能 >
前言 防抖节流概念: < 性能优化:认识防抖与节流,如何实现呢?它们又有何区别? > 今天这篇文章,主要是讲述对axios封装的请求,由于部分请求可能存在延时的情况。使得接口可能存在会被持续点击(即:接口未响应的时间内,被持续请求),导致重复请求的问题,容易降低前后端服务的性能! 故提出给axios...
基于Axios二次封装请求库,带你重构面试亮点(二)
支持区分env这样配置有个好处。有时候我们新增的接口想走本地mock,比如后端还未实现,已有的接口走线上数据,这样以配置,就简单明了多了baseMap: { prod: 'https://wwww.baidu.com', test: 'https://wwww.baidu.com', ...
基于Axios二次封装请求库,带你重构面试亮点(一)
引言作为面试官,为什么我推荐微前端作为前端面试的亮点?作为面试官,为什么我推荐组件库作为前端面试的亮点?在前面两篇文章中得到反馈效果不错,今天继续出第三篇,以二次封装axios为例在我以往的面试中,听到候选人最多的就是项目中二次封装axios,但是当真正深入挖掘,往往得不...

【axios】二次封装——避免重复发送请求
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。axios 是目前最优秀的 HTTP 请求库之一, 我们封装 axios 请求也是为了让代码看的更加清晰, 后期好维护.🚩目的实现请求拦截实现响应拦截常见错误处理不能请求头设置api 集中式管理(取消重...

在 vue-cli 里基于 axios 封装复用请求
写在前面:自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解。使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗余。就会非常麻烦的一件事。所以本文会详细的跟大家介绍,如何封装请求,并且在项目组件中复用请求。有...
axios封装——数据请求!!!
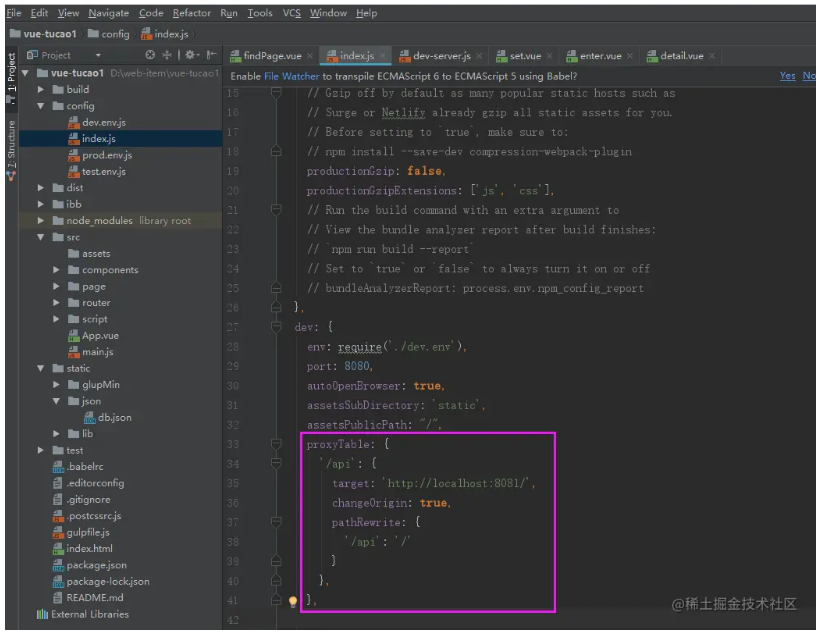
一、axios数据请求封装env.jsrequest.jsapi.js二、生产环境,开发环境切换1.第一种方法:通过配置.env文件来实现参考:https://cli.vuejs.org/zh/guide/mode-and-env.html.2、第二种方法第一步:通过创建不同环境js文件,再通过cr...
vue + axios---封装一个http请求
在使用vue开发时,官方推荐使用axios来请求接口 // axios官方地址 https://github.com/axios/axios 但是axios并不像 vue-resource 一样拥有install,即不能直接 Vue.use(axios) 来使用,所以需要我们自己根据axios来写一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
axios请求相关内容
- axios拦截器请求
- axios请求token
- vue3 axios请求
- axios请求响应拦截器
- axios请求拦截器
- axios请求响应
- axios接口请求
- axios请求功能
- axios get请求
- axios请求函数
- 封装axios请求
- axios库请求
- 请求封装axios
- 请求axios
- ajax请求axios
- axios post请求
- axios get post请求
- vue3 axios请求数据
- axios请求接口
- axios post请求数据qs
- axios post请求qs
- axios请求格式
- axios请求响应结构
- 登陆axios请求
- axios get请求post跨域
- 界面axios请求跨域
- 实战axios请求
- element-ui axios请求
- ajax axios请求
- axios请求库
- axios请求原理
- 前端学习学习笔记axios请求
- 前端学习axios请求
- axios请求get
- 学习笔记axios请求功能
- 接口请求axios
- axios ajax请求
- 自定义封装axios请求库二次
- axios设置请求
- axios请求报错