
react 修改 antdesign 的 组件默认样式
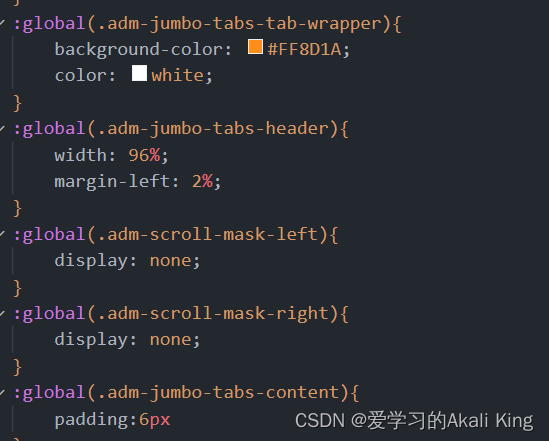
背景最近接手,框架是react的,ui组件是antde sign的,因为加了一些默认的样式,本人不需要,想修改。以前vue的时候,直接源码找到样式,然后重写就可以了,但是react写法有点不同。需求图中框中的不让其显示,但是这个组件被封装过。自带了,所以,我们来找到这个样式去修改下。解决思路: 重写...

React-组件-外链样式
外链样式将 CSS 代码写到一个单独的 CSS 文件中, 在使用的时候导入进来外链样式的优点:编写简单, 有代码提示, 支持所有 CSS 语法外链样式的缺点:不可以动态获取当前 state 中的状态属于全局的 css,样式之间会相互影响新建 Home.js 组件:import React from ...

React-组件-内联样式 和 React-组件-列表渲染优化
前言内联样式是一种强大的工具,它使开发人员能够在组件级别动态设置样式,而不必依赖外部CSS文件。React 中的样式React 并没有像 Vue 那样有提供特定的区域给我们编写 CSS 代码所以你会发现在 React 代码中, CSS 样式的写法千奇百怪内联样式内联样式的优点:内联样式, 样式之间不...

vue或react中修改组件样式的方法
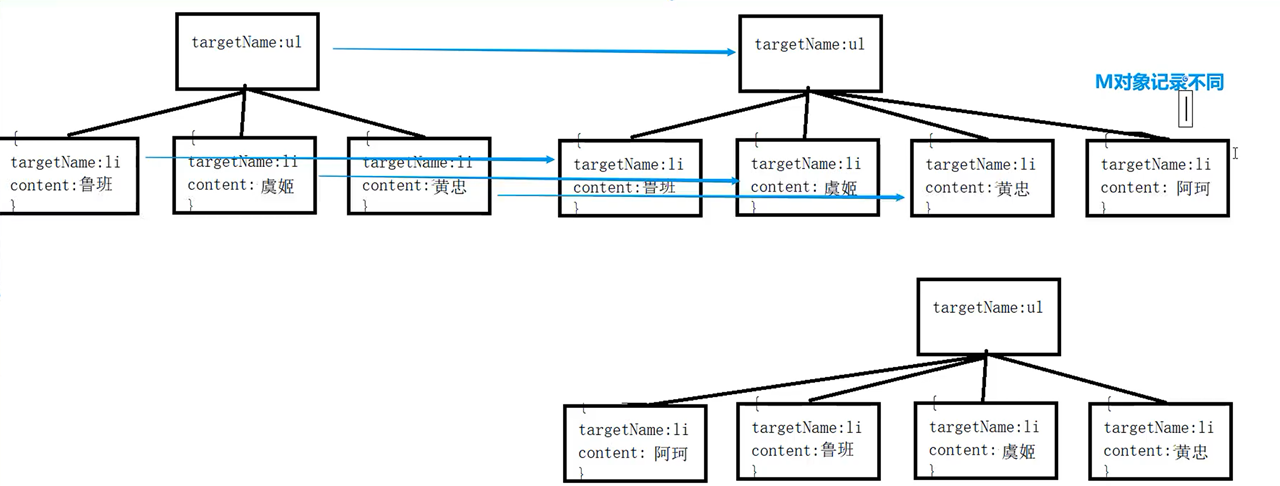
vue或react中修改组件样式的方法从组件库中引入的组件深度选择器:deep和:global深度选择器在scss中的使用关键点常规的组件样式修改vue中的样式修改react中的样式修改从组件库中引入的组件深度选择器:deep和:global在 Vue 和 SCSS 中,:deep 和 :globa...

全网最细:Jest+Enzyme测试React组件(包含交互、DOM、样式测试)
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 介绍 Jest是目前前端工程化下单元测试火热的技术栈,而Enzyme的支持提供了Jest测试React业务、组件的能力,下面来介绍一下React组件测试的一些实际场景。 1. 测试依赖包 "enzyme": "^3....
React(0.13) 定义一个动态的组件(注释,样式)
<!DOCTYPE html> <html> <head> <title>React JS</title> <script src="../build_0.13/react.js"></script> <scr...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js组件相关内容
- react.js组件通信
- react.js组件事件处理
- react.js概述组件
- react.js组件事件
- react.js antd-mobile组件库
- react.js antd-mobile组件库嵌套路由
- react.js构建组件
- react.js hooks组件
- react.js hooks构建出色组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js组件性能优化
- react.js受控组件
- react.js类组件this
- react.js组件props
- react.js组件实例state
- react.js类组件区别
- react.js函数组件类属性默认值
- react.js组件children数据
- react.js封装组件
- react.js组件属性
- react.js学习组件
- react.js函数式组件
- react.js组件key
- react.js类组件生命周期
- react.js组件性能
- react.js组件css-in-js
- react.js组件css
- react.js组件State
- react.js组件ref
- react.js生命周期组件
- react.js通讯组件
- react.js图片预览组件
- react.js从入门到精通组件通信
- react.js组件间通信
- react.js组件函数
- 前端react.js编辑封装组件
- react.js组件搜索
- react.js ant design组件
- react.js design table组件
- react.js antdesign封装tab组件
- react.js封装tab组件类
- react.js封装公司库下拉组件
- react.js组件缓存
- react.js入门组件
- react.js类组件函数
- react.js typescript组件库
react.js更多组件相关
- react.js实战笔记组件
- react.js hook组件
- react.js笔记学习组件
- React组件生命周期
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- 好客租房react.js组件案例
- react.js笔记组件
- react.js antd组件
- react.js最速组件
- 歌谣react.js组件
- react.js进阶组件
- react.js组件进阶
- react.js实战笔记route组件
- react.js组件状态
- react.js hook ts ant组件
- react.js table组件
- react.js组件需求分析
- 编写React组件最佳实践
- react.js笔记学习组件练习
- 私藏react.js组件
- react.js组件优化
- react.js进阶高阶组件
- react.js元素组件
- react.js笔记学习state组件
- react.js笔记学习log组件
- react.js input组件
- react.js程序组件
- react.js笔记meals组件
- react.js组件库concis
- react.js笔记函数组件
- react.js class组件
- semantic-ui react.js基本元素组件
- react.js组件定义
- react.js实战checkout组件
- react.js学习笔记button组件
- react.js学习案例高阶组件概念
- react.js异步组件
- react.js笔记counter组件
- react.js状态组件
- react.js message组件
- react.js组件学习笔记
- react.js加载组件
- react.js组件技术
- react.js高阶组件应用
- react.js传递组件
- react.js组件通信机制
- react.js 16.x组件
- react.js组件逻辑
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
