第七章 react组件实例中三大属性之props
React中的props是一种用于组件之间传递数据的机制。它是一个对象,包含了组件的属性和值。当一个组件被渲染时,它的props对象会被传递给它。这样,组件就可以使用这些属性来渲染自己。案例分析以下案例是展示一个人的信息。<!-- 准备好员工“容器” --> <div id="ap...

React-组件Props和State的区别
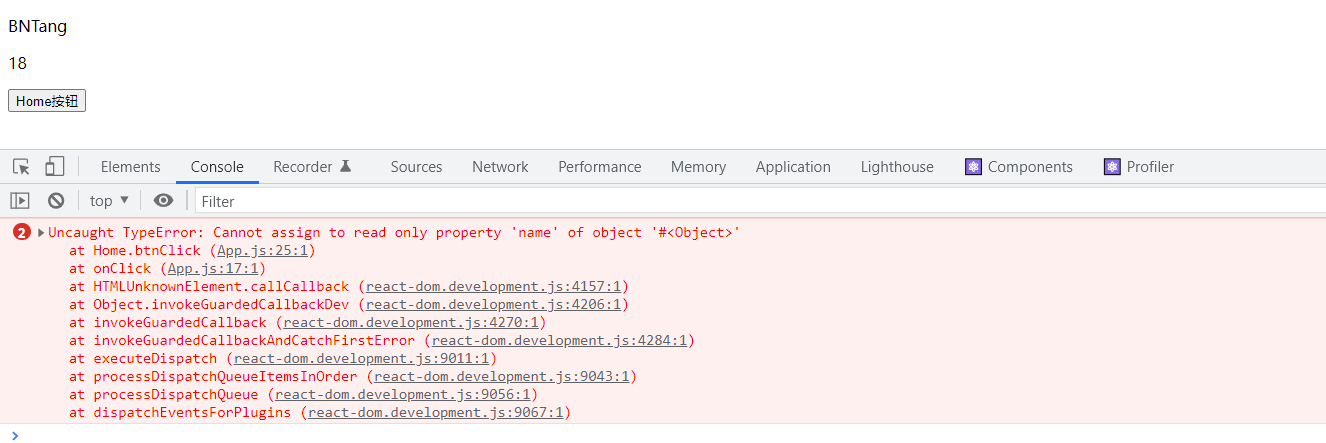
props 和 state 的区别props 和 state 都是用来存储数据的props 存储的是父组件传递归来的数据state 存储的是自己的数据props 是只读的, 也就是说只可以进行使用,不可以进行修改import React from 'react'; class Home extend...
【react入门手册】react 函数组件中 props应用
在 React 函数组件中,可以通过 props 对象来接收传递给组件的属性(props)。以下是一些常见的 props:自定义属性:你可以根据需要在组件上定义任意数量的自定义属性,并在父组件中传递给子组件。子组件可以通过 props 对象来访问这些属性。function MyComponent(p...
简单的React父向子组件传值props
前言我是歌谣 我有个兄弟 巅峰的时候排名总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷问题描述后端在开发的过程中 以一个接口的返回值作为下一个接口的参数 这边就需要...

React——04高阶组件之Render Props
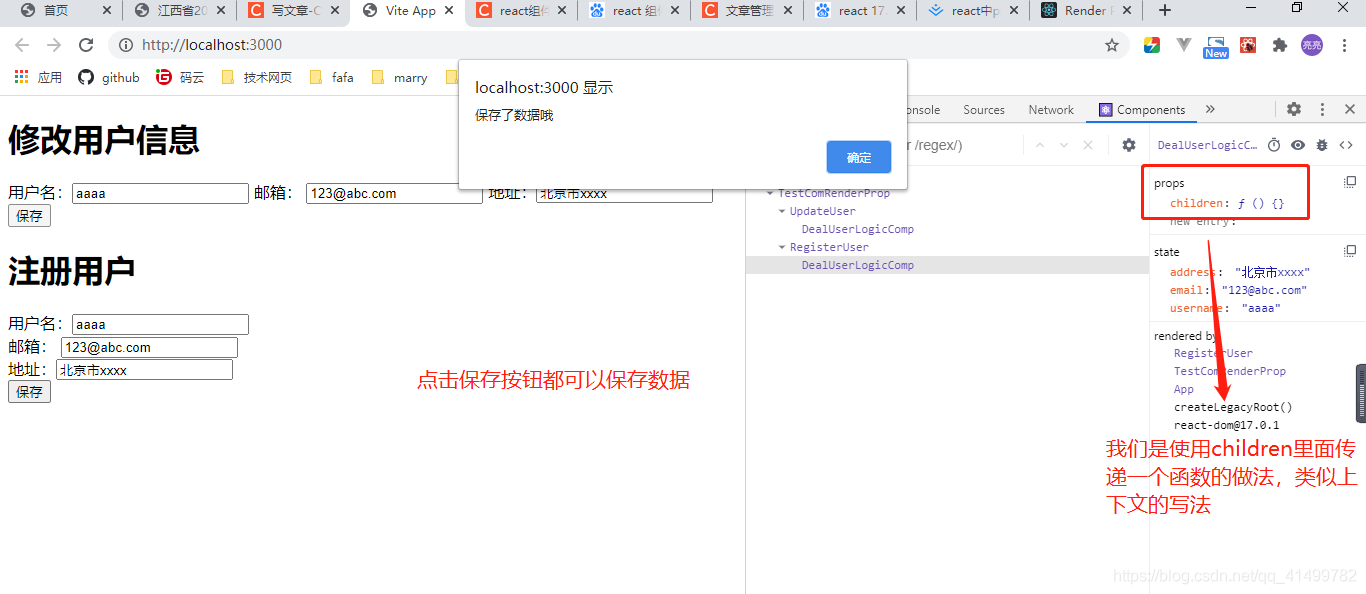
Render Props – Reactrender props 本质上是使用到了回调的方式来通信。只不过在传统的 js 回调是在构造函数中进行初始化(使用回调函数作为参数),而在 react 中,现在可以通过 props 传入该回调函数,也就是现在的 render prop。官网中给出了一种就是用...
#yyds干货盘点 【React工作记录一】简单的React父向子组件传值props
前言我是歌谣 我有个兄弟 巅峰的时候排名总榜19 叫前端小歌谣 曾经我花了三年的时间创作了他 现在我要用五年的时间超越他 今天又是接近兄弟的一天人生难免坎坷 大不了从头再来 歌谣的意志是永恒的 放弃很容易 但是坚持一定很酷问题描述后端在开发的过程中 以一个接口的返回值作为下一个接口的参数 这边就需要...

react组件进阶 render props (渲染属性) ts
含义render props 术语 “render prop” 是指一种在 React 组件之间使用一个值为函数的 prop 共享代码的简单技术简单点说,就是用来关注功能一样,ui界面不一样 横向关注点。 这个其实不是一个新的知识,是在js 灵活继承上进行拓展的。举个例子官网举得那个例子蛮不错的,有...

react中高阶函数与高阶组件的运用—(下)(案例详解登录鉴权与增强props)
前言上篇文章给大家介绍了高阶函数的相关的概念,了解了高阶函数的思想后,这篇来带大家学习高阶组件相关的知识。如果没学习上篇的同学,点击下方链接查看精彩内容:react中高阶函数与高阶组件的运用—(上)(案例详细解释高阶函数)高阶组件高阶组件就是一个函数,这个函数接收一个组件作为参数,并返回一个新的组件...

猿创征文|【React 三】组件实例的三大属性(state、props、refs)
目录一、 State1.概念2.State的简单用法3. JS绑定事件 4.react 绑定事件5.react this指向问题6.修改state值7.代码简写二、props1.概念2.传参的基础方法、运算符传参三、refs定义字符串形式的ref、回调函数下ref、createRef 创建ref容器...
【React】归纳篇(九)组件间通信的3中方式之props与订阅发布机制 | subscribe | publish | 改写前面练习
组件间通信的2种方式方式1:通过props传递1、一般数据–>父组件传递数据给子组件–>子组件读取数据2、函数数据–>子组件传递数据给父组件–>子组件调用函数3、共同的数据放在父组件上,特有的数据放在自己组件内部(state)4、通过props可以传递一般数据和函数数据,只能...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js组件相关内容
- react.js组件通信
- react.js组件事件处理
- react.js概述组件
- react.js组件事件
- react.js antd-mobile组件库
- react.js antd-mobile组件库嵌套路由
- react.js构建组件
- react.js hooks组件
- react.js hooks构建出色组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js组件性能优化
- react.js受控组件
- react.js类组件this
- react.js组件实例state
- react.js组件样式
- react.js类组件区别
- react.js函数组件类属性默认值
- react.js组件children数据
- react.js封装组件
- react.js组件属性
- react.js学习组件
- react.js函数式组件
- react.js组件key
- react.js类组件生命周期
- react.js组件性能
- react.js组件css-in-js
- react.js组件css
- react.js组件State
- react.js组件ref
- react.js生命周期组件
- react.js通讯组件
- react.js图片预览组件
- react.js从入门到精通组件通信
- react.js组件间通信
- react.js组件函数
- 前端react.js编辑封装组件
- react.js组件搜索
- react.js ant design组件
- react.js design table组件
- react.js antdesign封装tab组件
- react.js封装tab组件类
- react.js封装公司库下拉组件
- react.js组件缓存
- react.js入门组件
- react.js类组件函数
- react.js typescript组件库
react.js更多组件相关
- react.js实战笔记组件
- react.js hook组件
- react.js笔记学习组件
- React组件生命周期
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- 好客租房react.js组件案例
- react.js笔记组件
- react.js antd组件
- react.js最速组件
- 歌谣react.js组件
- react.js进阶组件
- react.js组件进阶
- react.js实战笔记route组件
- react.js组件状态
- react.js hook ts ant组件
- react.js table组件
- react.js组件需求分析
- 编写React组件最佳实践
- react.js笔记学习组件练习
- 私藏react.js组件
- react.js组件优化
- react.js进阶高阶组件
- react.js元素组件
- react.js笔记学习state组件
- react.js笔记学习log组件
- react.js input组件
- react.js程序组件
- react.js笔记meals组件
- react.js组件库concis
- react.js笔记函数组件
- react.js class组件
- semantic-ui react.js基本元素组件
- react.js组件定义
- react.js实战checkout组件
- react.js学习笔记button组件
- react.js学习案例高阶组件概念
- react.js异步组件
- react.js笔记counter组件
- react.js状态组件
- react.js message组件
- react.js组件学习笔记
- react.js加载组件
- react.js组件技术
- react.js高阶组件应用
- react.js传递组件
- react.js组件通信机制
- react.js 16.x组件
- react.js组件逻辑
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
