
React Class组件
React Class组件一.class组件的创建方式创建 class 组件两种方式//第1种.ES5方式(过时) import React from 'react' const A = React.createClass({ render() { return ( <div>hi<...

React之Class类组件的生命周期
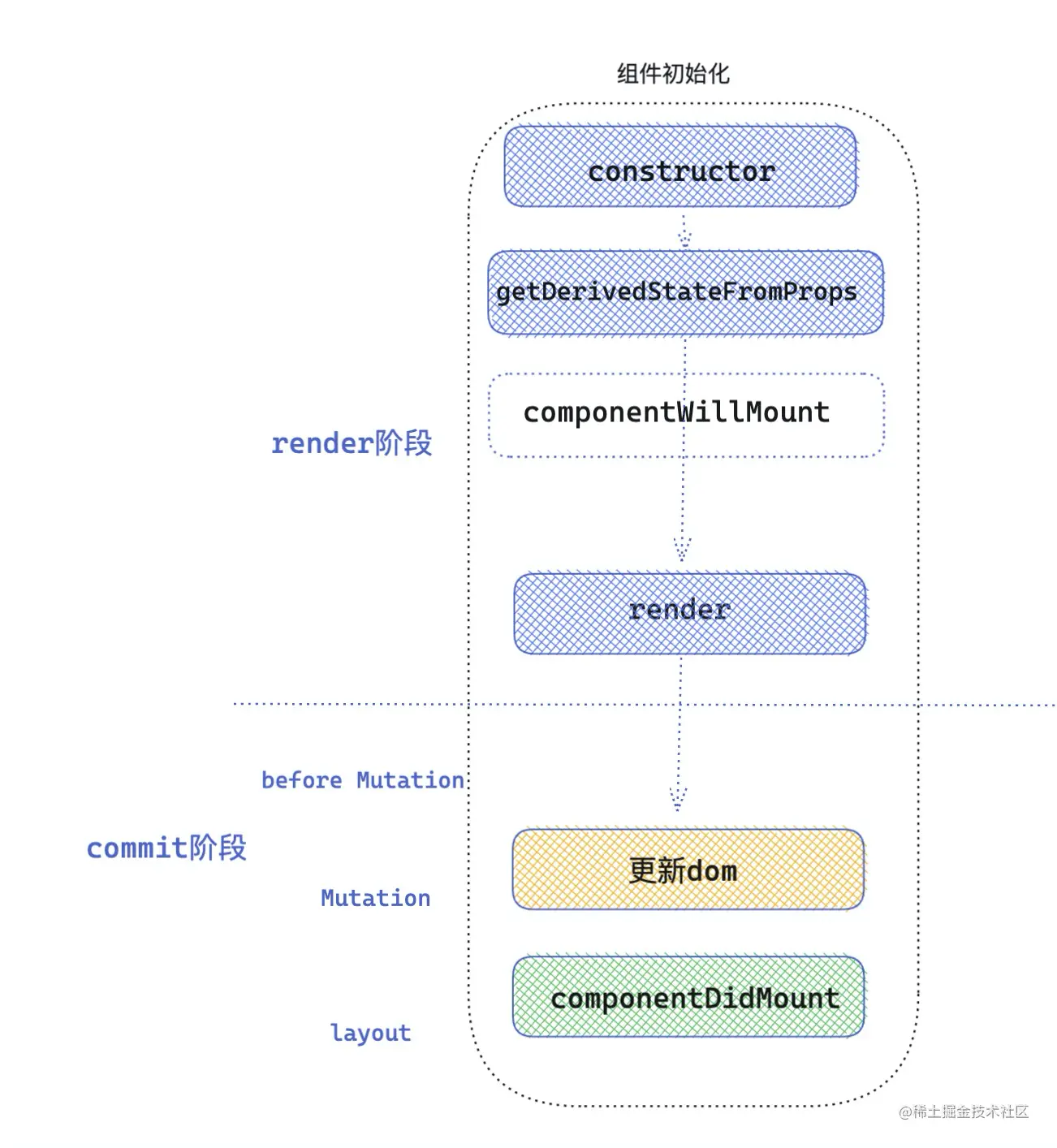
生命周期的简单说法react在render阶段会深度遍历react fiber 树,目的就是发现不同(diff),不同的地方就是接下来需要更新的地方,对于变化的组件,就会执行render函数,在一次render过程中结束后,就回到commit阶段,commit阶段会创建修...
react通过ref,让hooks使用class组件的方法
下图是class通过ref使用class组件的方法: <ComTableView onRef={(ref) => { this.TableView = ref }}//ref /> 如果要让hooks通过ref使用class组件的话,可以先声明一个全局变量TableView&...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js组件相关内容
- react.js组件通信
- react.js组件事件处理
- react.js概述组件
- react.js组件事件
- react.js antd-mobile组件库
- react.js antd-mobile组件库嵌套路由
- react.js构建组件
- react.js hooks组件
- react.js hooks构建出色组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js组件性能优化
- react.js受控组件
- react.js类组件this
- react.js组件props
- react.js组件实例state
- react.js组件样式
- react.js类组件区别
- react.js函数组件类属性默认值
- react.js组件children数据
- react.js封装组件
- react.js组件属性
- react.js学习组件
- react.js函数式组件
- react.js组件key
- react.js类组件生命周期
- react.js组件性能
- react.js组件css-in-js
- react.js组件css
- react.js组件State
- react.js组件ref
- react.js生命周期组件
- react.js通讯组件
- react.js图片预览组件
- react.js从入门到精通组件通信
- react.js组件间通信
- react.js组件函数
- 前端react.js编辑封装组件
- react.js组件搜索
- react.js ant design组件
- react.js design table组件
- react.js antdesign封装tab组件
- react.js封装tab组件类
- react.js封装公司库下拉组件
- react.js组件缓存
- react.js入门组件
- react.js类组件函数
- react.js typescript组件库
react.js更多组件相关
- react.js实战笔记组件
- react.js hook组件
- react.js笔记学习组件
- React组件生命周期
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- 好客租房react.js组件案例
- react.js笔记组件
- react.js antd组件
- react.js最速组件
- 歌谣react.js组件
- react.js进阶组件
- react.js组件进阶
- react.js实战笔记route组件
- react.js组件状态
- react.js hook ts ant组件
- react.js table组件
- react.js组件需求分析
- 编写React组件最佳实践
- react.js笔记学习组件练习
- 私藏react.js组件
- react.js组件优化
- react.js进阶高阶组件
- react.js元素组件
- react.js笔记学习state组件
- react.js笔记学习log组件
- react.js input组件
- react.js程序组件
- react.js笔记meals组件
- react.js组件库concis
- react.js笔记函数组件
- semantic-ui react.js基本元素组件
- react.js组件定义
- react.js实战checkout组件
- react.js学习笔记button组件
- react.js学习案例高阶组件概念
- react.js异步组件
- react.js笔记counter组件
- react.js状态组件
- react.js message组件
- react.js组件学习笔记
- react.js加载组件
- react.js组件技术
- react.js高阶组件应用
- react.js传递组件
- react.js组件通信机制
- react.js 16.x组件
- react.js组件逻辑
- react.js渲染道具组件
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
