
React组件性能优化
jsx语法的转化过程jsx仅仅是createElement()方法的语法糖 jsx语法会被 @balel/preset-react插件编译为createElement()方法组件的更新机制setState的两个作用 1.修改state 2.更新组件ui 父组件在重新渲染的时候 子组件也会重新渲染 但...

React组件性能优化
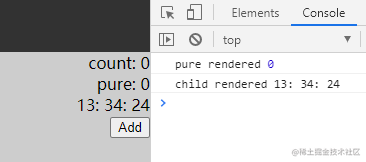
背景在父组件中使用了子组件,但当父组件任一state 发生变化时,子组件都会重新进行渲染。并且是包括所有子组件在内的全部重渲染,无论某些子组件是否有用到 state 中的值。类组件中的shouldComponentUpdateshouldComponentUpdate的基本概念shouldCompo...

React 函数式组件性能优化指南
前言目的本文只介绍函数式组件特有的性能优化方式,类组件和函数式组件都有的不介绍,比如 key 的使用。另外本文不详细的介绍 API 的使用,后面也许会写,其实想用好 hooks 还是蛮难的。面向读者有过 React 函数式组件的实践,并且对 hooks 有过实践,对 useState、useCall...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js组件相关内容
- react.js组件通信
- react.js组件事件处理
- react.js概述组件
- react.js组件事件
- react.js antd-mobile组件库
- react.js antd-mobile组件库嵌套路由
- react.js构建组件
- react.js hooks组件
- react.js hooks构建出色组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js受控组件
- react.js类组件this
- react.js组件props
- react.js组件实例state
- react.js组件样式
- react.js类组件区别
- react.js函数组件类属性默认值
- react.js组件children数据
- react.js封装组件
- react.js组件属性
- react.js学习组件
- react.js函数式组件
- react.js组件key
- react.js类组件生命周期
- react.js组件性能
- react.js组件css-in-js
- react.js组件css
- react.js组件State
- react.js组件ref
- react.js生命周期组件
- react.js通讯组件
- react.js图片预览组件
- react.js从入门到精通组件通信
- react.js组件间通信
- react.js组件函数
- 前端react.js编辑封装组件
- react.js组件搜索
- react.js ant design组件
- react.js design table组件
- react.js antdesign封装tab组件
- react.js封装tab组件类
- react.js封装公司库下拉组件
- react.js组件缓存
- react.js入门组件
- react.js类组件函数
- react.js typescript组件库
react.js更多组件相关
- react.js实战笔记组件
- react.js hook组件
- react.js笔记学习组件
- React组件生命周期
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- 好客租房react.js组件案例
- react.js笔记组件
- react.js antd组件
- react.js最速组件
- 歌谣react.js组件
- react.js进阶组件
- react.js组件进阶
- react.js实战笔记route组件
- react.js组件状态
- react.js hook ts ant组件
- react.js table组件
- react.js组件需求分析
- 编写React组件最佳实践
- react.js笔记学习组件练习
- 私藏react.js组件
- react.js组件优化
- react.js进阶高阶组件
- react.js元素组件
- react.js笔记学习state组件
- react.js笔记学习log组件
- react.js input组件
- react.js程序组件
- react.js笔记meals组件
- react.js组件库concis
- react.js笔记函数组件
- react.js class组件
- semantic-ui react.js基本元素组件
- react.js组件定义
- react.js实战checkout组件
- react.js学习笔记button组件
- react.js学习案例高阶组件概念
- react.js异步组件
- react.js笔记counter组件
- react.js状态组件
- react.js message组件
- react.js组件学习笔记
- react.js加载组件
- react.js组件技术
- react.js高阶组件应用
- react.js传递组件
- react.js组件通信机制
- react.js 16.x组件
- react.js组件逻辑
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
