
【React工作记录七十八】React+hook+ts+ant design封装一个table的组件
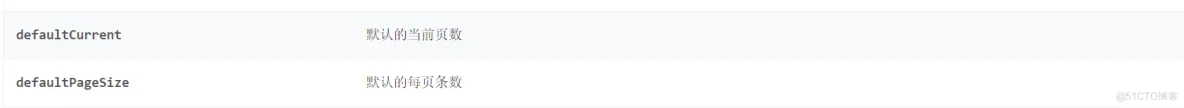
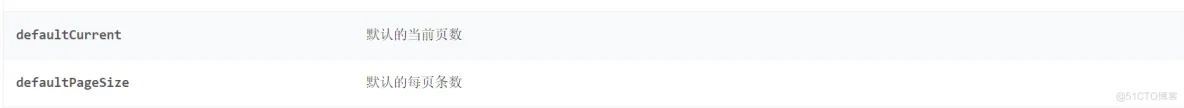
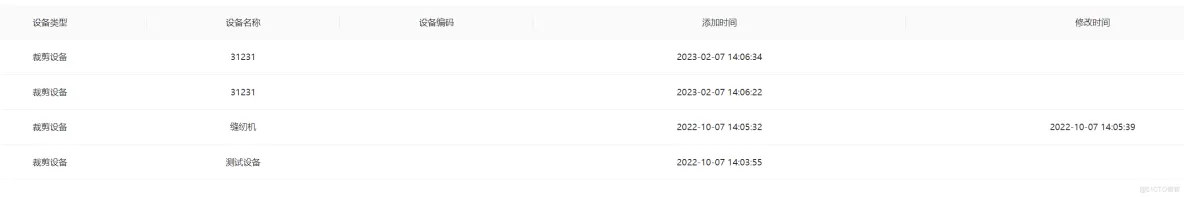
需求分析在前端项目中 最常见的就是封装一个table的一个功能功能思维初始化版本(基础样式和分页)<Table<any> {...resetProps} onChange={onTableChange} dataSource={list} ...

【React工作记录七十七】React+hook+ts+ant design封装一个input和select搜索的组件
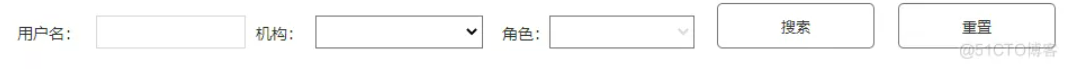
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" ...

react+ts+hook封装一个table分页组件(建议收藏,直接使用)
封装准备(多看官网)jsx风格的api<> <Table<User> columns={columns} dataSource={data} /> /* 使用 JSX 风格的 API */ <Table<User> dataSource={dat...

react+ts+hook封装一个table分页组件(建议收藏,直接使用)(1)
封装准备(多看官网)jsx风格的api<> <Table<User> columns={columns} dataSource={data} /> /* 使用 JSX 风格的 API */ <Table<User> dataSource={dat...

react+ts+hook封装一个table分页组件(建议收藏,直接使用)(2)
总体封装代码import React, { useCallback, useState } from 'react'; import { Table,Card } from 'antd'; import { PaginationProps } from 'antd/lib/pagination'; ...
如何使用React Hook实现组件复用
React Hook是React 16.8版本引入的一种新特性,它使得在函数式组件中使用状态和生命周期变得更加简单。在之前的版本中,只有类组件才能够使用这些功能。使用Hook可以让我们更好地组织代码,并且可以使得组件更加可复用。React Hook有两种类型:状态钩子和副作用钩子。状态钩子可以让我们...
如何使用React Hook创建可复用的表单组件
React Hook使得在函数组件中使用状态和其他React功能变得更加容易。在本文中,我们将使用React Hook创建一个可复用的表单组件。我们将使用useState Hook来处理表单的状态,useEffect Hook来处理副作用,以及其他一些React Hook。我们将创建一个包含以下字段...
【高级React技术】Hook在企业项目中的使用心得以及一些组件的原理(State Hook)
Hook完全可选。可以在某些组件中尝试Hook,而无需重写任何现有代码。但如果你不想,你现在就不必学习或使用Hook。import React, { useState } from 'react'; function Example() { // 声明一个新的叫做 “count” 的 state 变...

React+hook+ts+ant design封装一个input和select搜索的组件
需求分析首先 我们需要实现一个带有搜索功能的搜索框 本次只实现两种框的搜索功能 一种input 一种select功能思维第一步 初始版本先写出一个input和一个render 还有两个按钮<Form.Item label="测试数据" key="1" ...

React+hook+ts+ant design封装一个table的组件
需求分析在前端项目中 最常见的就是封装一个table的一个功能功能思维初始化版本(基础样式和分页)<Table<any> {...resetProps} onChange={onTableChange} dataSource={list} ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js组件相关内容
- react.js组件通信
- react.js组件事件处理
- react.js概述组件
- react.js组件事件
- react.js antd-mobile组件库
- react.js antd-mobile组件库嵌套路由
- react.js构建组件
- react.js hooks组件
- react.js hooks构建出色组件
- react.js组件通讯
- react.js组件传值
- react.js hooks重构类组件
- react.js组件性能优化
- react.js受控组件
- react.js类组件this
- react.js组件props
- react.js组件实例state
- react.js组件样式
- react.js类组件区别
- react.js函数组件类属性默认值
- react.js组件children数据
- react.js封装组件
- react.js组件属性
- react.js学习组件
- react.js函数式组件
- react.js组件key
- react.js类组件生命周期
- react.js组件性能
- react.js组件css-in-js
- react.js组件css
- react.js组件State
- react.js组件ref
- react.js生命周期组件
- react.js通讯组件
- react.js图片预览组件
- react.js从入门到精通组件通信
- react.js组件间通信
- react.js组件函数
- 前端react.js编辑封装组件
- react.js组件搜索
- react.js ant design组件
- react.js design table组件
- react.js antdesign封装tab组件
- react.js封装tab组件类
- react.js封装公司库下拉组件
- react.js组件缓存
- react.js入门组件
- react.js类组件函数
- react.js typescript组件库
react.js更多组件相关
- react.js实战笔记组件
- react.js笔记学习组件
- React组件生命周期
- react.js hook封装组件
- react.js渲染组件
- react.js vue组件
- 好客租房react.js组件案例
- react.js笔记组件
- react.js antd组件
- react.js最速组件
- 歌谣react.js组件
- react.js进阶组件
- react.js组件进阶
- react.js实战笔记route组件
- react.js组件状态
- react.js hook ts ant组件
- react.js table组件
- react.js组件需求分析
- 编写React组件最佳实践
- react.js笔记学习组件练习
- 私藏react.js组件
- react.js组件优化
- react.js进阶高阶组件
- react.js元素组件
- react.js笔记学习state组件
- react.js笔记学习log组件
- react.js input组件
- react.js程序组件
- react.js笔记meals组件
- react.js组件库concis
- react.js笔记函数组件
- react.js class组件
- semantic-ui react.js基本元素组件
- react.js组件定义
- react.js实战checkout组件
- react.js学习笔记button组件
- react.js学习案例高阶组件概念
- react.js异步组件
- react.js笔记counter组件
- react.js状态组件
- react.js message组件
- react.js组件学习笔记
- react.js加载组件
- react.js组件技术
- react.js高阶组件应用
- react.js传递组件
- react.js组件通信机制
- react.js 16.x组件
- react.js组件逻辑
- react.js渲染道具组件
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
