
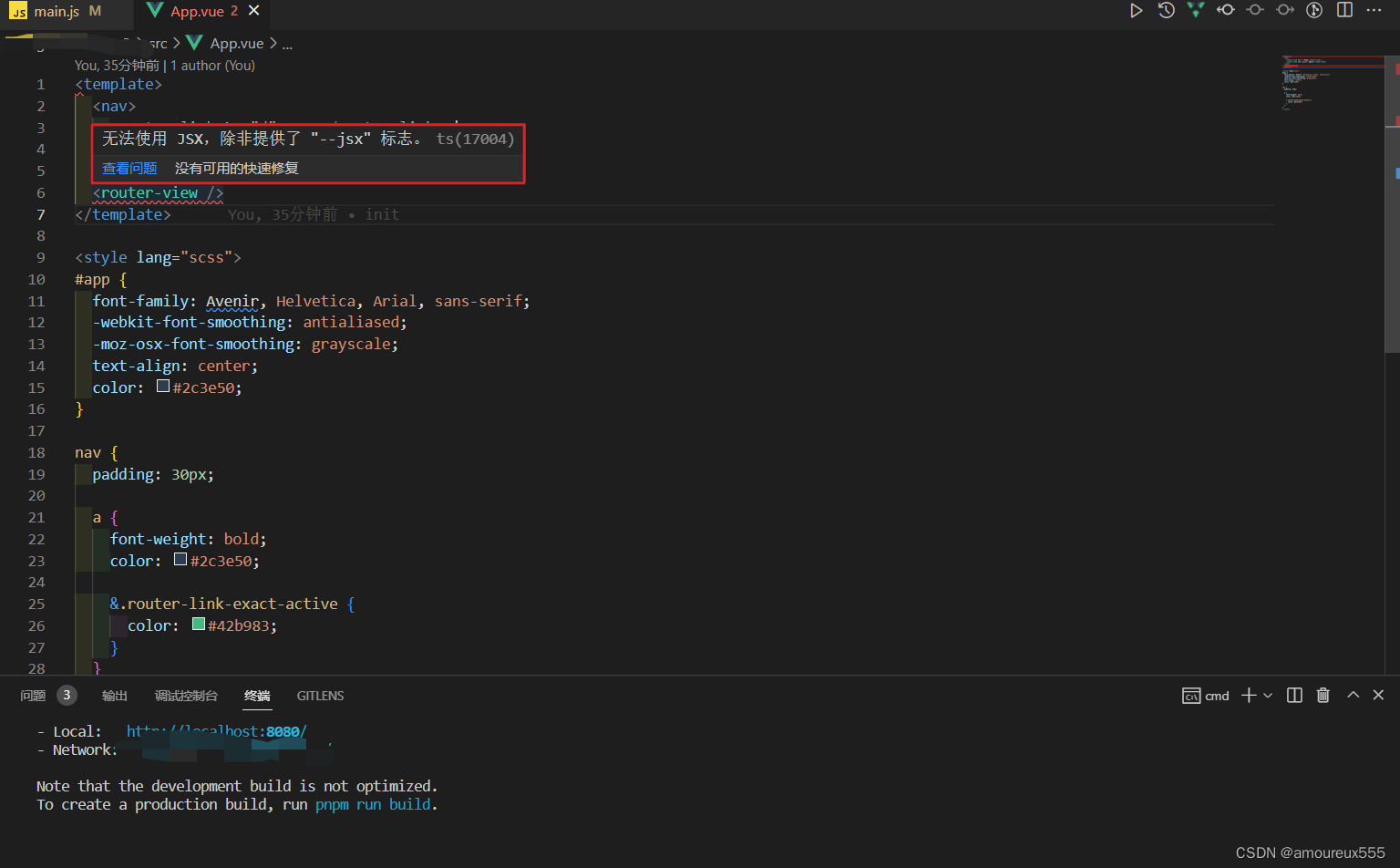
【vue】无法使用 JSX,除非提供了 “--jsx“ 标志
前言 生成vue3代码框架+插件volar后单标签报错 百度了一下大概意思就是vue3中要把单标签写成双标签 但很多时候又不想写双标签,没必要太麻烦。。。。 解决 在 tsconfig.jso...
最好可以支持vue、tsx、jsx等文件类型
最好可以支持vue、tsx、jsx等文件类型
在vue中使用jsx
一个人追求的目标越高,他的才能就发展得越快,对社会就越有益,我确信这也是一个真理。——玛克西姆·高尔基首先是官方文档vue2的:https://cn.vuejs.org/v2/guide/render-function.html#JSXvue3的:https://v3.cn.vuejs.org/gu...
vue jsx
一个分别用template,jsx,渲染函数写的简单todoListVue-cli创建的项目可以直接使用jsx,只需要在script标签上加上lang="jsx" 不再使用template声明模板,而是在setup函数中返回模板,第一次知道setup还能返回模板。其实setup可以返回两种类型 返回...
vue jsx
一个分别用template,jsx,渲染函数写的简单todoListVue-cli创建的项目可以直接使用jsx,只需要在script标签上加上lang="jsx" 不再使用template声明模板,而是在setup函数中返回模板,第一次知道setup还能返回模板。其实setup可以返回两种类型 返回...

Vue JSX 写页面,及调用点击事件
在通过 JSX 写的标签代码时,怎么调用 Vue 事件?Home.vue<script> export default { methods: { touchClick () { console.log('点击成功') } }, render () { return ( <di...

【Vue 开发实战】基础篇 # 14:template和JSX的对比以及它们的本质
说明【Vue 开发实战】学习笔记。template模板语法(HTML的扩展)数据绑定使用Mustache语法(双大括号)JSXJavaScript的语法扩展数据绑定使用单引号template vs JSX更抽象一点来看 ,我们可以把组件区分为两类:一类是偏视图表现的(presentational) ...

在 Vue 中如何使用 JSX,就这么简单(三)
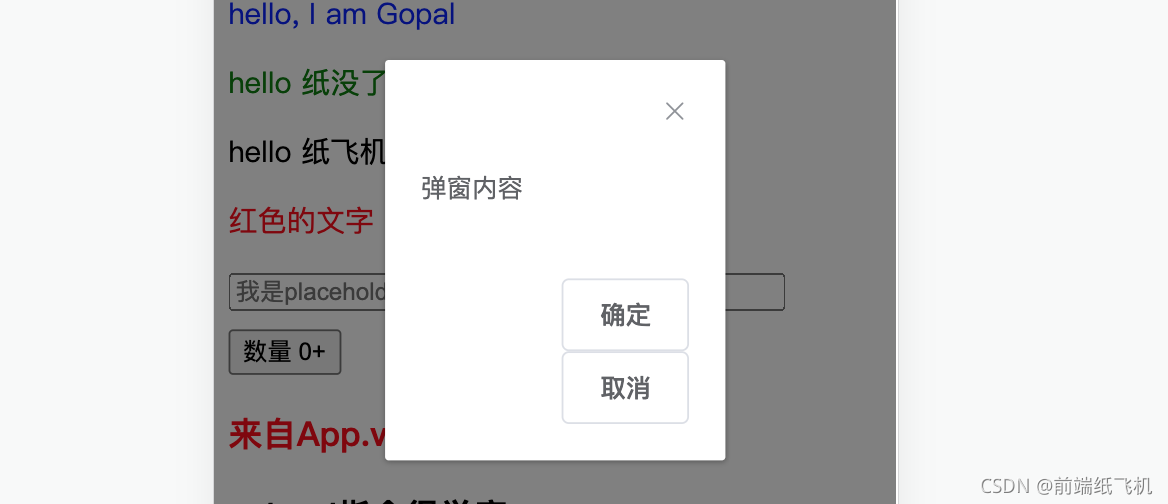
使用范围(结合第三方ui组件)不仅仅在 render 函数里面使用 JSX,而且还可以在 methods 里面返回 JSX,然后在 render 函数里面调用这个方法。并且也可以直接使用例如elementui等ui组件。JSX 还可以直接赋值给变量、例如使用elementui的el-dialog。(...

在 Vue 中如何使用 JSX,就这么简单(二)
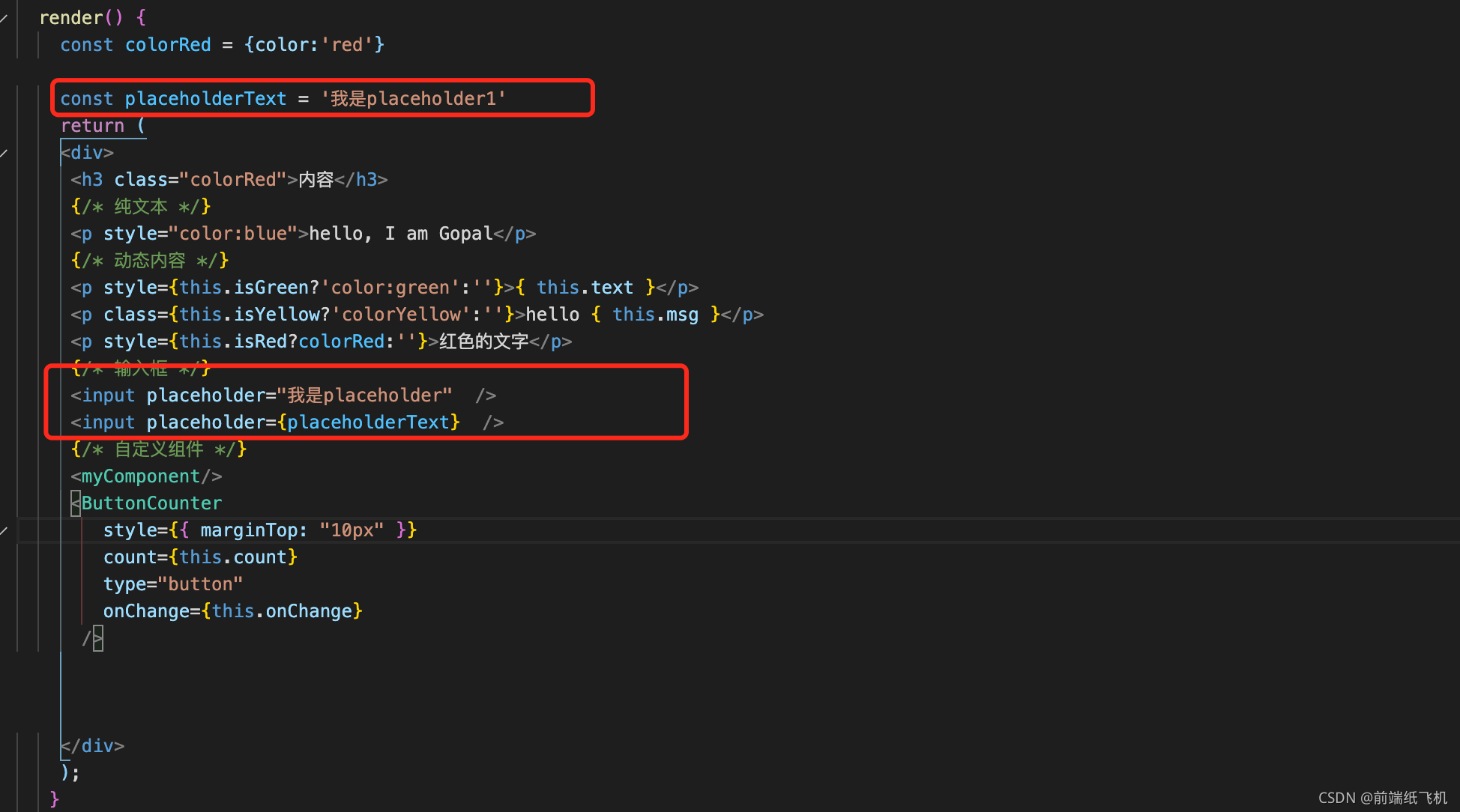
属性绑定和普通HTML一样的毕竟class和style可都是html的属性,这点相信大家都知道的。<input placeholder="我是placeholder" /> <input placeholder={placeholderText} /> {/* 解构N个属性,...

在 Vue 中如何使用 JSX,就这么简单(一)
文末有配套demo代码:点我直达JSX是什么JSX 是一种 Javascript 的语法扩展,JSX = Javascript + XML,即在 Javascript 里面写 XML,因为 JSX 的这个特性,所以他即具备了 Javascript 的灵活性,同时又兼具 html 的语义化和直观性。....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



