
Vue项目中强制刷新页面的方法
我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。 强制刷新页面的方式有三种: ①location.reload() ②this.$router.go(0) &n...
Vue强制页面刷新--vue不留白刷新页面解决办法
又遇到了页面缓存不刷新,导致操作有问题,记录一下终极解决办法。 1、首先:App.vue页面中 添加如下代码 <template> <div id="app"> <!-- 引入页面刷新 --> <router-vie...

解决Vue的history模式刷新页面出现404的问题
路由的两种工作模式(一)、hash模式地址中永远带着#号,不美观若以后将地址通过第三方手机app分享,若app校验严格,地址会被标记为不合法兼容性较好(二)、history模式地址干净,美观兼容性和hash模式相比略差应用部署上线时需要后端人员支持,解决页面服务器端刷新4...

Vue项目中强制刷新页面的方法
我们在动态切换组件的过程中,导航栏和底栏不动,动态切换中间区域的情况,在首页可以进行跳转任意组件,在组件与组件之间不能相互跳转,路由发生了变化,但是页面未改变,这时我们就需要强制刷新页面。强制刷新页面的方式有三种:①location.reload() ②this.$router.go(.....

【VUE异常】el-popconfirm失效,@confirm事件不生效,点击没有任何反应,刷新页面才能点击
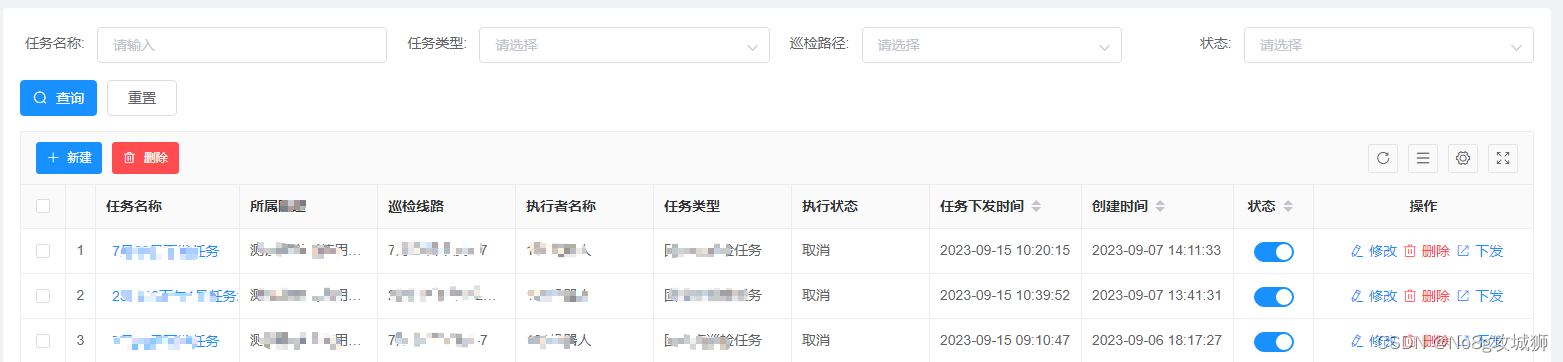
一、背景描述项目中遇到一个奇怪的问题,我使用了 el-popconfirm 组件,项目基于VUE,el-popconfirm 包裹住的按钮,操作列有好几个按钮选项,点击其中任何一处按钮之后,再次打开另外的一个 el-popconfirm 包裹住的按钮点击没有任何的反应,刷新浏览器之后才能点击触发相应...
Vue 强制刷新页面,或者指定div进行刷新
```假如在这个div里面修改了某些数据,或者是 props 带过来的数据,又或者是通过 funcation 动态设置的属性属性, 可能在修改之后不会进行刷新展示最新的数据```Vue刷新页面的三种方式
Vue 强制刷新页面或指定div进行刷新
<template> <div v-if="isReloadData"> 假如在这个div里面修改了某些数据,或者是 props 带过来的数据,又或者是通过 funcation 动态设置的属性属性, 可能在修改之后不会进行刷新展示最新的数据 </div> <...

vue项目上传宝塔刷新页面报404
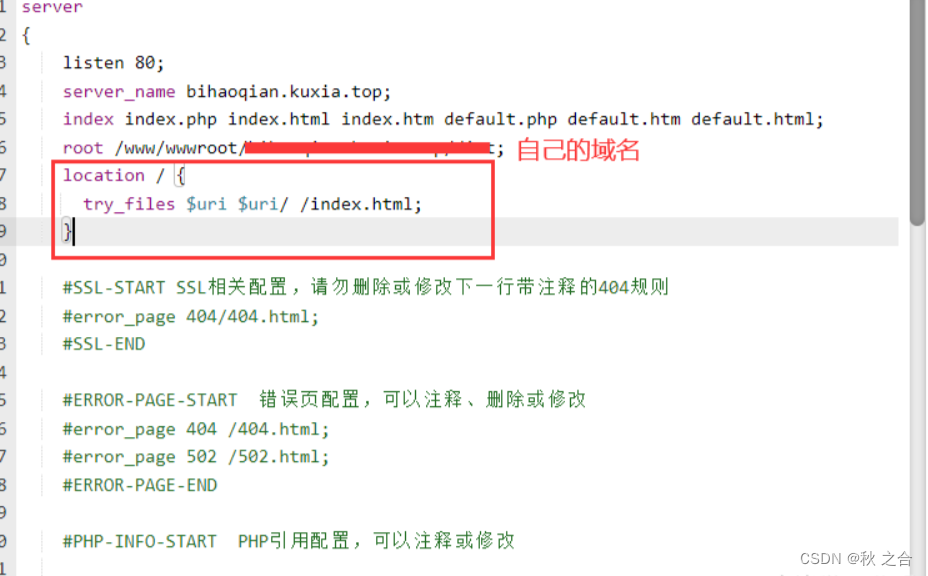
由于vue是单页面程序,当router模式设置为 history 时,直接打包上传宝塔,在页面刷新的时候会报404的错!因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。所以呢,你要...
Bug:Vue路由不跳转而是刷新页面
问题Vue路由不跳转而是刷新页面解决经过同事的仔细观察,发现点击跳转时,路由中多了一个【问号】并刷新页面没有发生跳转,再次点击才生效方式一使用了click.prevent阻止form表单的默认提交事件<button @click.prevent="onSubmit" >登录</bu...
vue中query路由传参刷新页面后数据丢失解决
1.场景使用route-link to: 或者$route.push() 进行页面跳转传参数,我这里需要传递一个对象用于渲染二级路由的tab栏。2.问题分析 路由中的query传参,页面刷新后应该是还在的,但是如果传递的是数组或对象,那么他就会变成:【object object 】这是因为...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



