vue element plus Icon 图标
Element Plus 提供了一套常用的图标集合。 使用图标# 如果你想像用例一样直接使用,你需要全局注册组件,才能够直接在项目里使用。 如若需要查看所有可用的 SVG 图标请查阅 @element-plus/icons-vue@1.x@element-plus/icons-vue@latest ...

Vue项目实战(09)- svg图标的使用
1. 引言在前面的章节,已经讲解了部分vue-element-admin的知识:《Vue项目实战(01)-vue-element-admin项目结构分析》《Vue项目实战(02)-Vuex状态管理模式》《Vue项目实战(03)-alias》《Vue项目实战(04ÿ...

Vue 修改网页标题和图标
Vue 修改网页标题和图标 开发环境 Win 10 Vue 2.5.2需求描述如下,想更改网页的标题和图标 解决方法编辑项目根目录下的index.html,如下:更改标题:修改<title>元素内容即可 ...

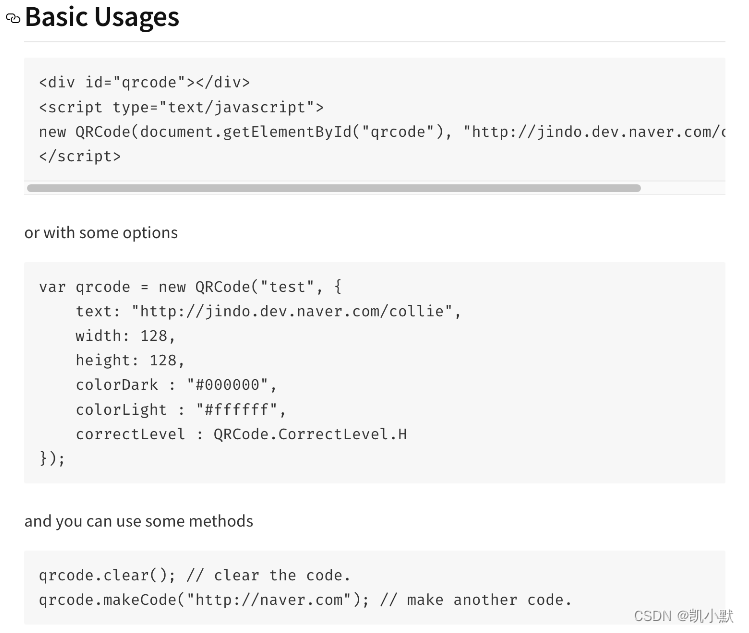
vue里怎么生成带有图标logo的二维码?
安装 qrcodejs2https://www.npmjs.com/package/qrcodejs2npm install qrcodejs2 --save用法:编写 qrcode 组件这里需要注意的是需要加上下面的代码:logo.setAttribute("crossOrigin", "Anon...

重读vue电商网站4之登录页面总结使用 iconfont 给输入框添加图标
在 main.js 中导入字体图标然后在 el-input 组件中通过 prefix-icon 进行相关图标引用最终效果图如下:
vue实现点击图标,图标在2s中完成旋转
<!-- 点击 vue实现点击图标,图标在2s中完成旋转1==》如何让它在2s内完成旋转 使用动画 transform: rotate(-180deg); 动画的运动状态transition: all 2s; 动画运动时间2--》点击的时候就添加效果,用三目结算结合v-bind, 变量不加引号...
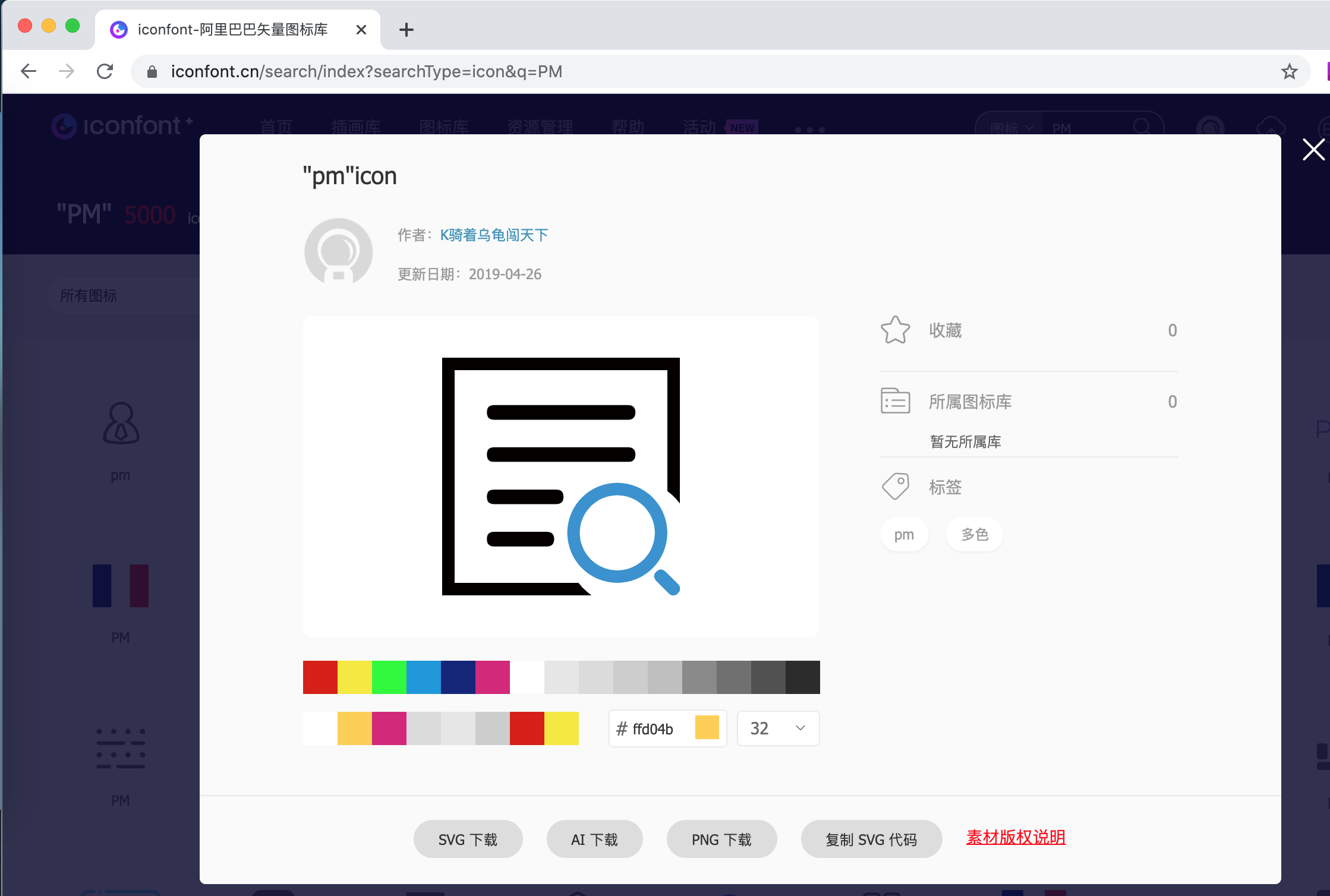
VUE如何引入阿里彩色图标?
VUE如何引入阿里彩色图标?
Vue 引入 icon 图标
安装 npm install vue-svg-icon --save-dev 使用 1. 阿里巴巴矢量图 选择需要的字体修改参数 选择SVG下载 2. IcoMoon 点击右上角"icoMoon App" 点击左上角"Import Icons" 选择下载的 svg 文件,点击"打开"按钮 页面上会多...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



