
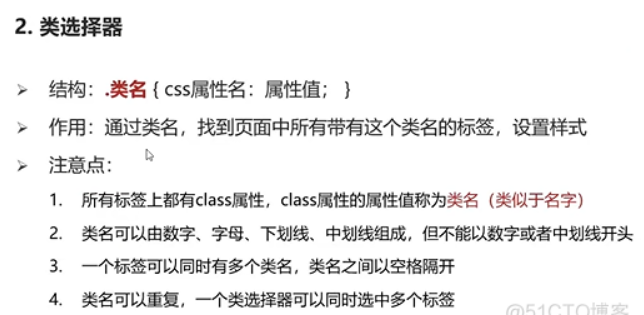
html+css实战47-选择器-标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in...

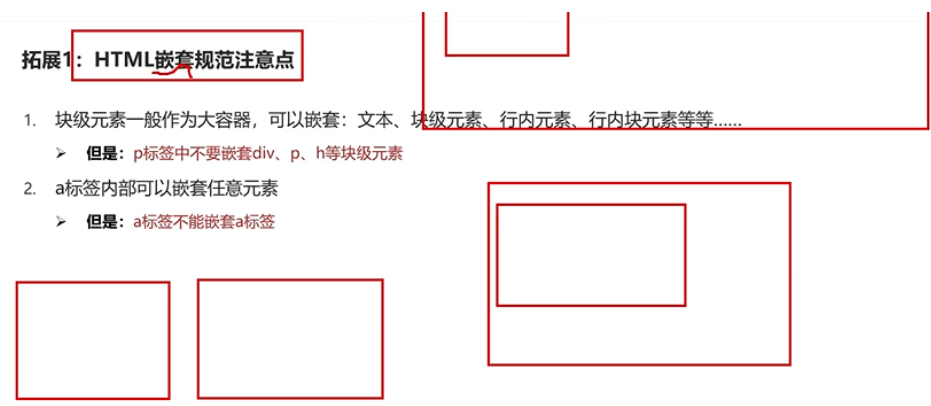
html+css实战82-显示模式-标签嵌套
html+css实战82-显示模式-标签嵌套

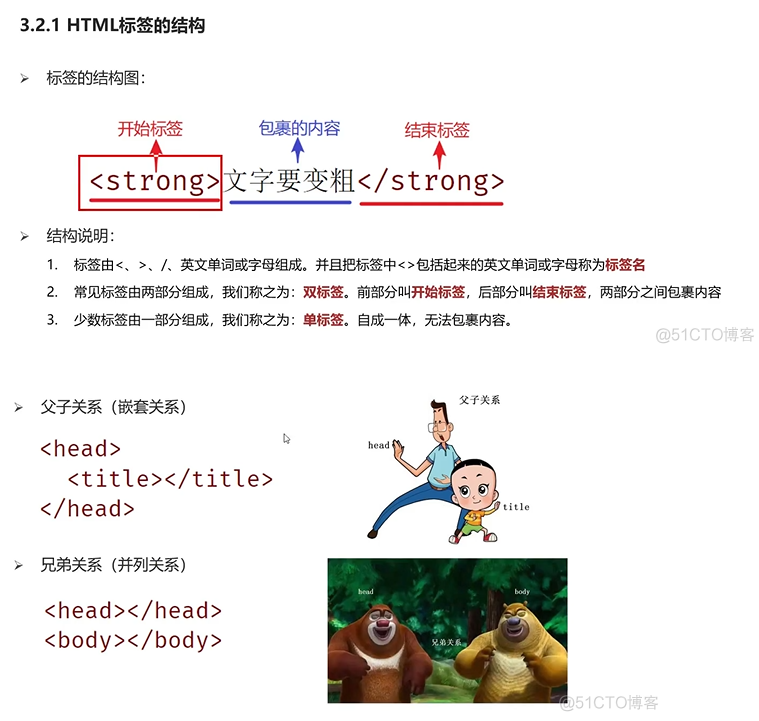
html+css实战9-标签组成和关系
html+css实战9-标签组成和关系

html+css实战11-换行和水平线标签
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

html+css实战12-文本格式化标签
html+css实战12-文本格式化标签

Python HTML和CSS 1:html文档结构和常用标签
总体内容1、前端概述2、html 文档结构3、html 标题标签、段落标签、换行标签 与 字符实体4、html 块标签、含样式的标签、语义化的标签5、html图像标签、绝对路径和相对路径6、html链接标签7、html列表一、前端概述1.1、什么是前端开发?答:前端开发也叫做web前端开发,它指的是...
12种超酷HTML5 SVG和CSS3浮动标签效果
这是一组效果很炫酷的SVG和CSS3表单浮动标签特效。这组浮动标签特效共12种效果,这些浮动标签效果部分在元素的伪元素上使用CSS transitions和CSS animations完毕,一部分则使用SVG来制作变形动画。 在前面已经发表了一篇关于SVG浮动标签的文章:14种CSS3炫酷表单inp...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
HTML css相关内容
- 文件HTML css
- HTML css分类
- HTML CSS JavaScript
- HTML css js
- HTML css实践
- 开发HTML css
- HTML css实战页面
- HTML css实战项目
- HTML css实战
- HTML css移动端开发移动端
- HTML css技术
- HTML css技术应用
- HTML css应用
- HTML css前端开发
- HTML css flexbox
- HTML css grid
- HTML css网页设计
- HTML css html5 css3
- HTML css css3
- HTML css html5
- HTML css响应式
- HTML css画廊
- HTML css构建
- HTML css移动端
- HTML css查询
- HTML css开发样式
- HTML css媒体
- HTML开发css
- HTML css开发布局
- HTML css网页布局
- HTML css优先
- 工具HTML css
- HTML css bootstrap
- HTML css图标
- HTML css字体图标
- HTML css计算器
- HTML css爱心
- HTML css数据
- 前端设计HTML css
- HTML css笔记
- HTML html5 css前端开发入门
- HTML html5 css
- html标签HTML css
- HTML HTML css
- HTML图片css
- HTML css注册
- HTML css登录
- HTML css方法
HTML更多css相关
- 笔记HTML css
- html5 css HTML
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- 笔记css HTML
- HTML CSS入门经典
- HTML css学习
- HTML css首页
- 大前端HTML css
- HTML css选择器
- 网页HTML css
- HTML css定位
- HTML css实战布局
- 方法css jquery HTML
- HTML css表单
- HTML CSS实战案例
- HTML css列表
- HTML css 3d
- javaweb HTML css
- 实战HTML css
- HTML css表格
- HTML css文本
- HTML css特性
- HTML css面试题
- HTML css实战导航
- HTML css加载
- HTML css元素
- HTML css javascript web开发
- 系统HTML css
- HTML css banner
- 网站HTML css
- HTML css实战标签
- HTML css实战选择器
- Html css设置
- HTML css实战banner
- 原生HTML css
- HTML css游戏
- HTML css自定义
- css HTML表单
- css HTML标记
- HTML css文件
- 网页技术HTML css
- HTML css实战综合案例
- HTML css权威指南伪类选择器
- jsp HTML css
- HTML文件css
- 源码HTML css
- css HTML页面
- HTML css实战内容
- HTML css实战标题









