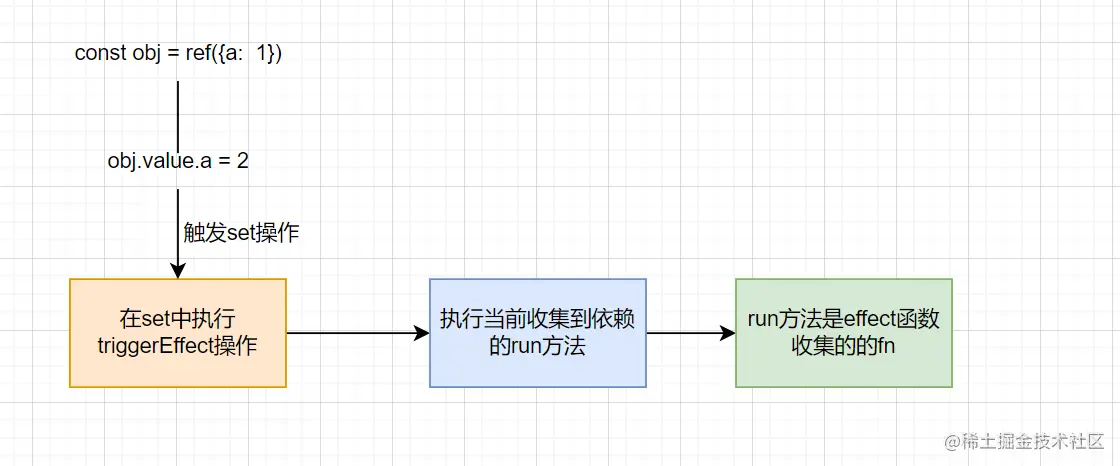
【源码&库】Vue3 的响应式核心 reactive 和 effect 实现原理以及源码分析
Vue的响应式系统很让人着迷,Vue2使用的是Object.defineProperty,Vue3使用的是Proxy,这个是大家都知道的技术点;但是知道了这些个技术点就能写出一个响应式系统吗?答案是肯定是NO,Vue的响应式系统是一个非常复杂的系统,技术只是实现的手段,今天我们就来看看...

VUE3知识点总结 之 ref reactive toRef toRefs 与源码分析(二)
在2.0的时候使用的是ES5 中Object.defineproperty()做的数据劫持, 不过Object.defineproperty是对所有的属性做的数据劫持, vue3 中使用ES6 proxy 进行数据代理,实现起来更加容易,并且可以对数组,对象等数据进行更深层的监视ref 介...

vue3源码分析——解密nextTick的实现
引言<<往期回顾>>1.vue3源码分析——实现组件通信provide,inject2.vue3源码分析——实现createRenderer,增加runtime-test3.vue3源码分析——实现element属性更新,child更新4.vue3源码分析——手写diff算法...

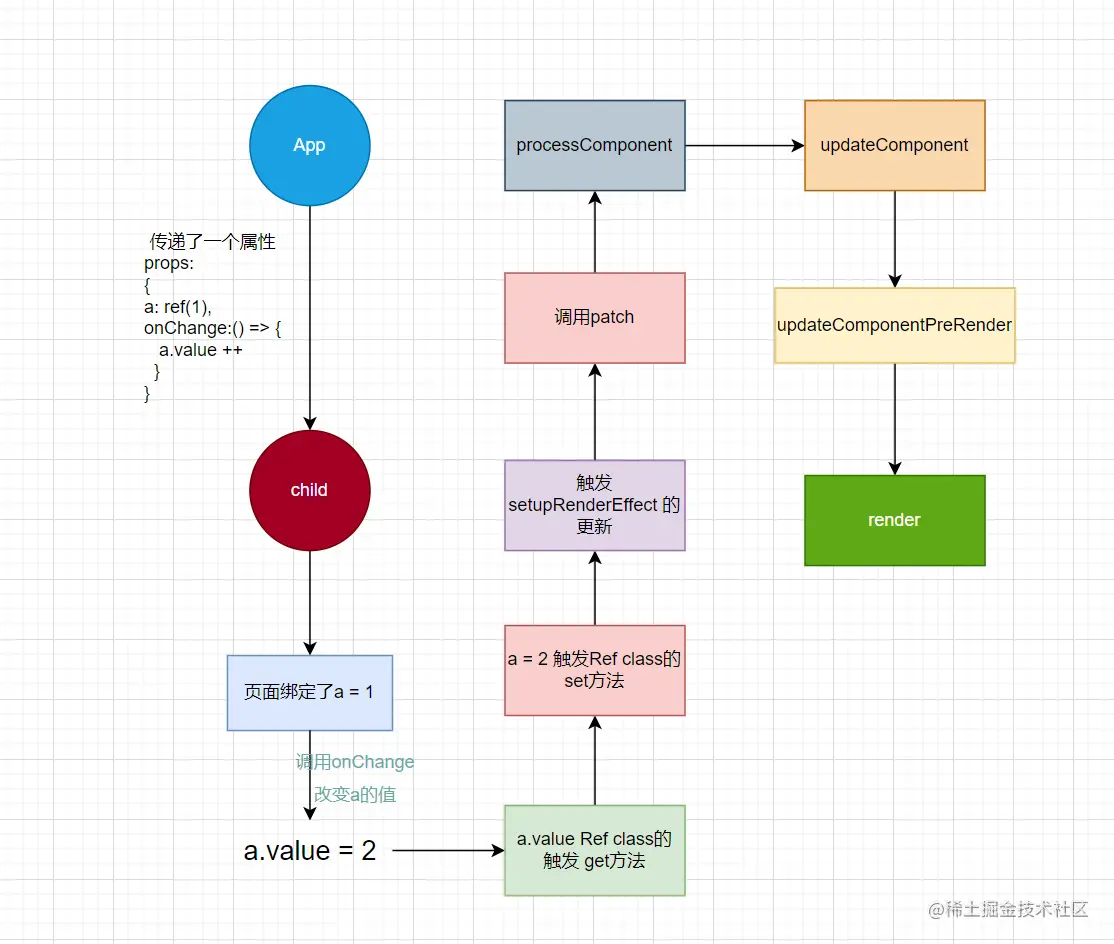
vue3源码分析——实现组件更新
引言<<往期回顾>>1.vue3源码分析——实现组件通信provide,inject2.vue3源码分析——实现createRenderer,增加runtime-test3.vue3源码分析——实现element属性更新,child更新4.vue3源码分析——手写diff算法...

vue3源码分析——实现element属性更新,child更新
引言<<往期回顾>>1.vue3源码分析——实现组件通信provide,inject2.vue3源码分析——实现createRenderer,增加runtime-test本期来实现, vue3更新流程,更新元素的props,以及更新元素的child,所有的源码请查看正文上期文...

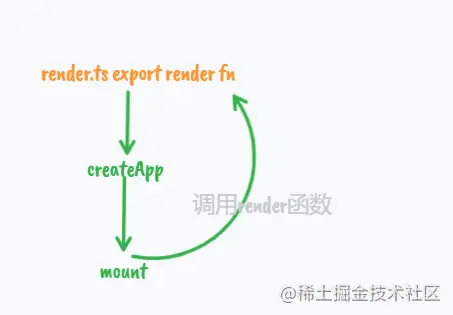
vue3源码分析——实现createRenderer,增加runtime-test
引言<<往期回顾>>1.vue3源码分析——rollup打包monorepo2.vue3源码分析——实现组件的挂载流程3.vue3源码分析——实现props,emit,事件处理等4.vue3源码分析——实现slots5.vue3源码分析——实现组件通信provide,inje...
vue3源码分析——实现组件通信provide,inject
引言<<往期回顾>>1.vue3源码分析——rollup打包monorepo2.vue3源码分析——实现组件的挂载流程3.vue3源码分析——实现props,emit,事件处理等4.vue3源码分析——实现slots本期来实现, vue3组件通信的provide,inject...
vue3源码分析——实现slots
引言<<往期回顾>>1.vue3源码分析——rollup打包monorepo2.vue3源码分析——实现组件的挂载流程3.vue3源码分析——实现props,emit,事件处理等本期来实现, slot——插槽,分为普通插槽,具名插槽,作用域插槽,所有的源码请查看正文在 模板中...
vue3源码分析——实现props,emit,事件处理等
引言<<往期回顾>>1.vue3源码分析——rollup打包monorepo2.vue3源码分析——实现组件的挂载流程本期来实现,setup里面使用props,父子组件通信props和emit等,所有的源码请查看本期的内容与上一期的代码具有联动性,所以需要明白本期的内容,最后...

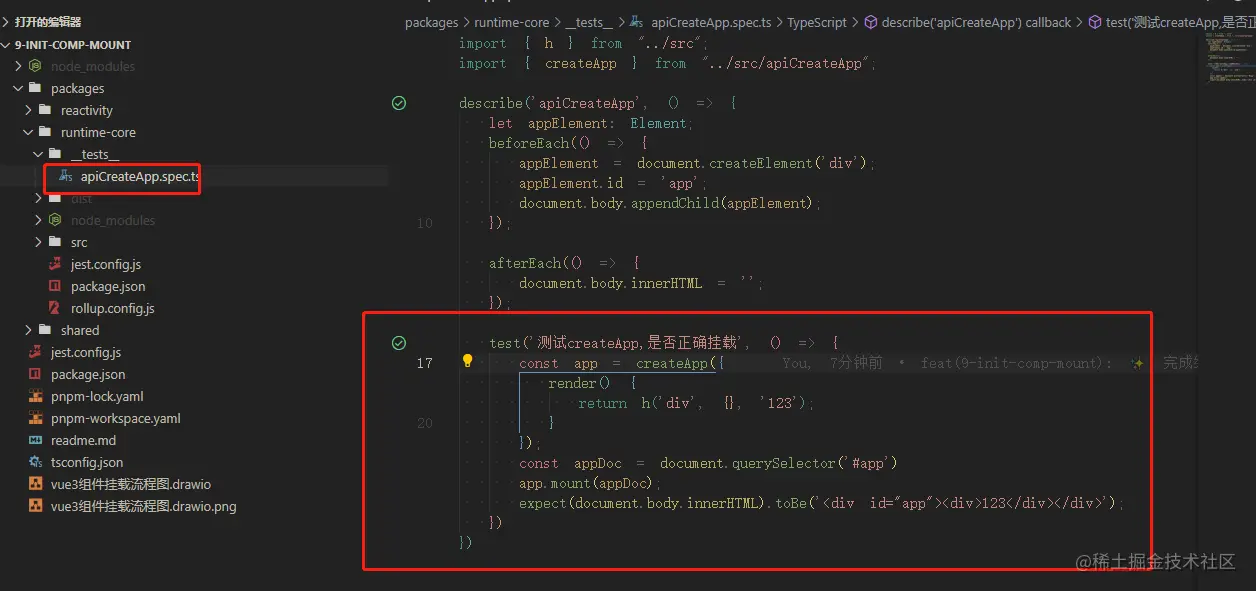
vue3源码分析——实现组件的挂载流程
引言<<往期回顾>>1.手写vue3源码——创建项目2.手写vue3源码——reactive, effect ,scheduler, stop3.手写vue3源码——readonly, isReactive,isReadonly, shallowReadonly4.手写vue...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3语法VUE.js
- vue3高德地图VUE.js
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3文档速通VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3异步组件VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3图片VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js
- vue3守卫VUE.js



