Vue3通信方式之ref、$parent、provide、inject、pinia和slot
1、ref与$parent ref可以获取元素的DOM或者获取可以在父组件内部通过ref获取子组件实例, 子组件内部的方法与响应式数据父组件可以使用的。 比如:在父组件挂载完毕获取组件实例 父组件内部代码: <template>...

【Vue3 第十九章】插槽 slot
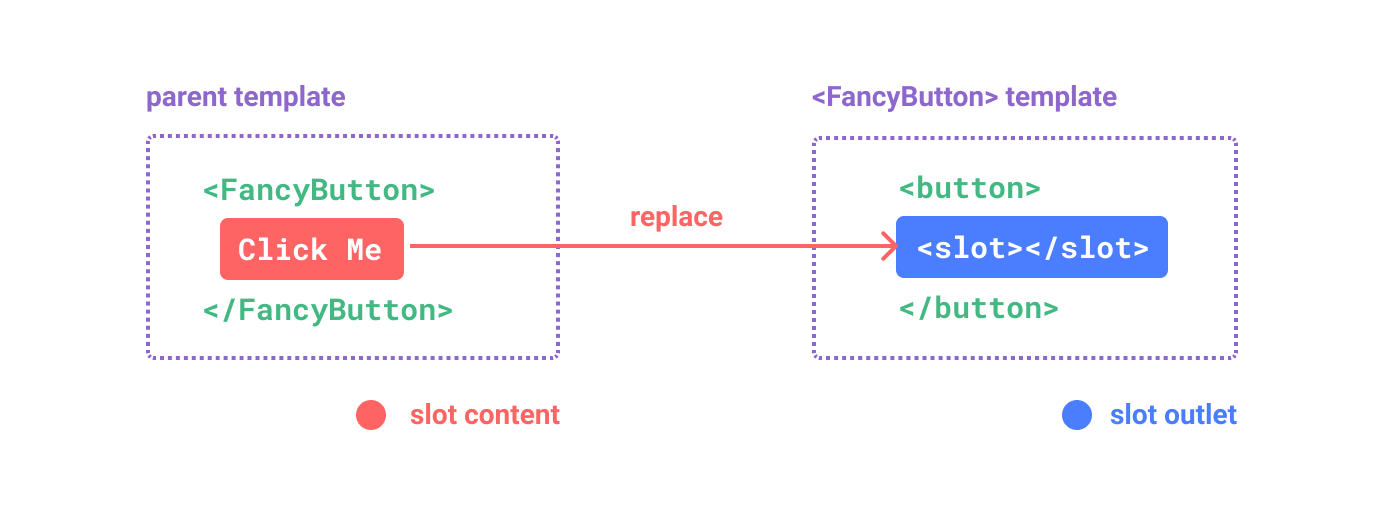
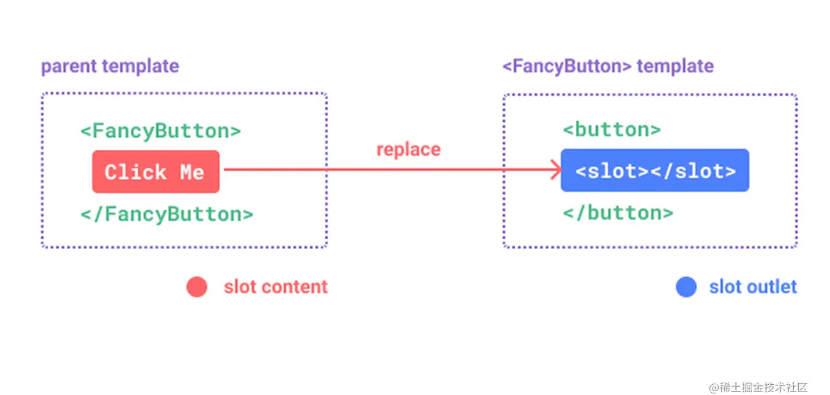
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址概述在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。这就用到了插槽。插槽是子组件中的提供给父组件使用的一个占位符,用 <slot...

Vue3中插槽(slot)用法汇总
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第7天,点击查看活动详情Vue中的插槽相信使用过Vue的小伙伴或多或少的都用过,但是你是否了解它全部用法呢?本篇文章就为大家带来Vue3中插槽的全部用法来帮助大家查漏补缺。什么是插槽简单来说就是子组件中的提供给父组件使用的一个坑位...

VUE3_插槽Slot
插槽Slot认识插槽Slot在开发中,我们会经常封装一个个可复用的组件:我们会通过props传递给组件一些数据,让组件来进行展示;但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;比如某种情况下我们使用组件,希望组件显示的是一个按钮,某...

Vue(Vue2+Vue3)——54.插槽(slot)
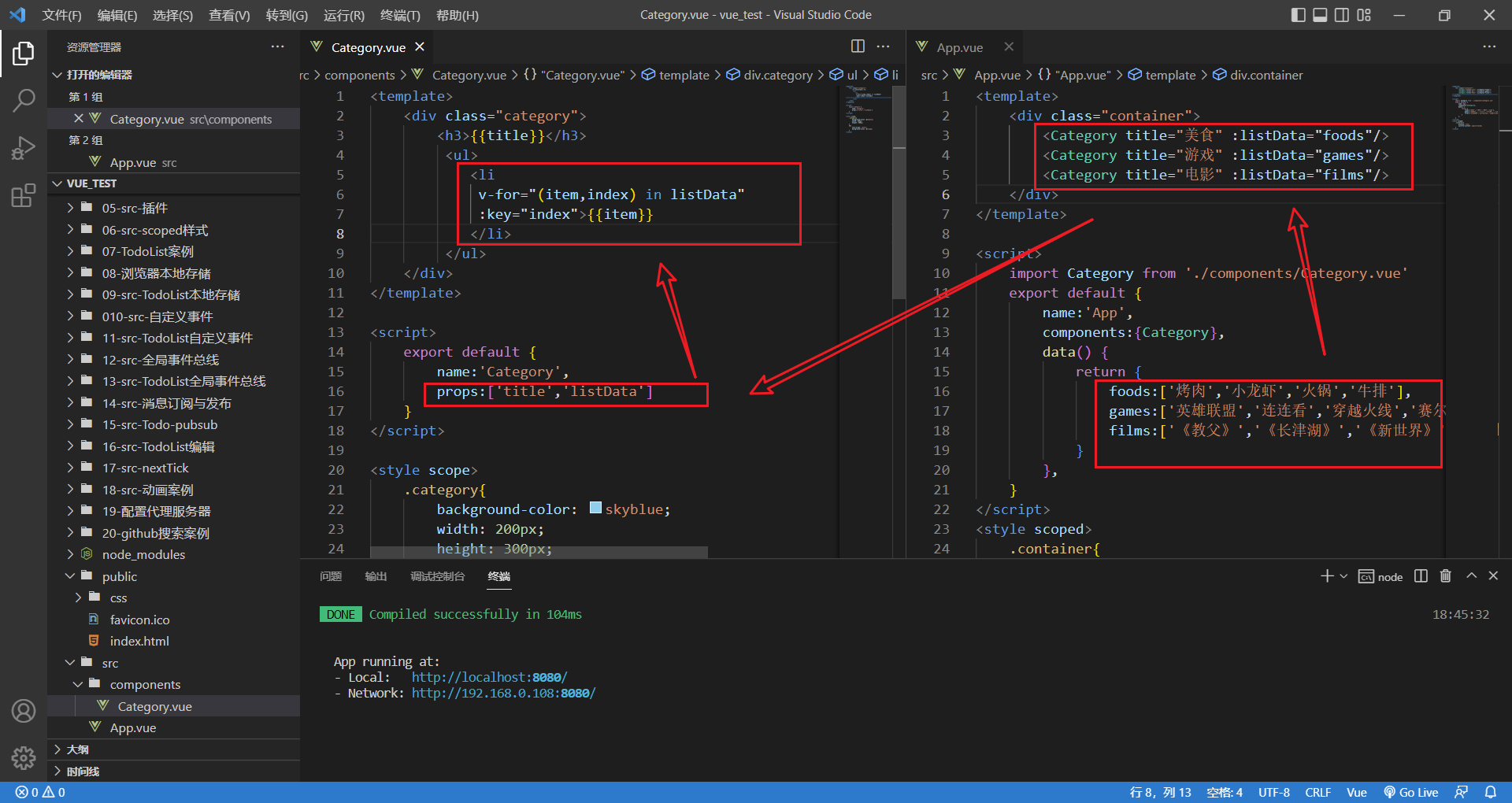
54 插槽(slot)插槽在vue中是一种很常见的写法,让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式一共有三种分类:默认插槽、具名插槽、作用域插槽,下面一一根据案例改造说明54.1 基本案例首先编写一个基本的案例,三个组件展示不同的数据类型页面进行展示现在要改需求,美食的列...
学习Vue3 第十七章(插槽slot)
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。匿名插槽1.在子组件放置一个插槽<temp...

一文搞懂Vue3中slot插槽的使用!
1.环境准备为了方便演示以及让大家更容易理解,我直接使用 vite 搭建一个最基本的 Vue3 项目。创建命令:npm create vite@latest my-vite-app --template vue-ts删除 App.vue 中一些不需要的东西,然后运行项目:2.插槽基本使用插槽的用途就...
vue3初体验-插槽slot
什么是插槽插槽就是子组件中的提供给父组件使用的一个占位符,用 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的标签。匿名插槽子组件<template> <div> <slot></slot> </di...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3事件VUE.js
- vue3通讯VUE.js
- vue3步骤VUE.js
- vue3滚动VUE.js
- vue3区别VUE.js
- vue3 vue2 VUE.js
- vue3 vue2区别VUE.js
- vue3特性VUE.js
- vue3 props VUE.js
- vue3注册VUE.js
- vue3亮点VUE.js
- vue3 threejs可视化模型VUE.js
- vue3 ts布局VUE.js
- vue3加载VUE.js
- vue3登录VUE.js
- vue3布局VUE.js
- vue2 vs vue3 VUE.js
- vue3模型VUE.js
- vue3文件上传VUE.js
- vue3 ts VUE.js
- vue3侧边栏VUE.js
- vue3压缩包VUE.js
- vue3 vite配置VUE.js
- vue3 watch监听VUE.js
- vue3插槽slot VUE.js
- vue3 watch用法VUE.js
- vue3 vite VUE.js
- vue3 eslint VUE.js
- vue3页面功能VUE.js
- vue3传参VUE.js
- vue3访问VUE.js
- vue3对象VUE.js
- vue3 ref VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- vue3条件语句VUE.js
- vue3 computed VUE.js
- vue3 watch VUE.js
- vue3监听VUE.js
- vue3 computed watch VUE.js
- vue3计算computed VUE.js
- vue3计算VUE.js
- vue3 v-show VUE.js
- vue2 vue3区别VUE.js
- vue3 defineexpose VUE.js
- vue3 table VUE.js
- vue3父组件VUE.js
- vue3 element打包VUE.js
- vue3打包VUE.js
- vue3 plus VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 setup VUE.js
- vue3函数VUE.js
- vue3 pinia VUE.js
- vue3功能VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3插件VUE.js
- vue3父子组件VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3 torefs VUE.js
- vue3表格VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 watch watcheffect VUE.js
- vue3后台管理VUE.js
- vue3 script VUE.js
- vue3 vue-router VUE.js
- vue3源码VUE.js
- vue3 suspense VUE.js
- vue3移动端VUE.js
- vue3流程VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3组件封装VUE.js
- vue3 ref函数VUE.js
- vue3 hooks VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3 ref toref VUE.js
- vue3实战项目VUE.js
- vue3 computed计算VUE.js
- vue3通信VUE.js
- vue3用法VUE.js
- vue3组件化VUE.js
- vue3子组件VUE.js
- vue3语法VUE.js
- vue3防抖VUE.js
- vue3分页VUE.js
- vue3 jsx VUE.js
- vue3语法糖VUE.js
- vue3 svg VUE.js
- vue3 reactive ref VUE.js
- vue2 vue3生命周期VUE.js
- vue3高德地图VUE.js



