vue3中插槽的使用与用处
在Vue 3中,插槽(slot)是一种强大的机制,它允许开发者在父组件中向子组件传递内容,从而增强组件的灵活性和可重用性。插槽的使用和用处主要体现在以下几个方面: 使用方式: 默认插槽:在Vue 3中,没有特定命名的插槽即为默认插槽。在子组件的模板中,你可以定义一个可以插入内容的区域,然后在父组件中...
Vue3系列教程之插槽slot详解
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。 1匿名插槽 (1)在子组件放置一个插槽,myt...
vue3插槽的使用方法和优缺点
插槽的使用方法在Vue 3中,插槽(slots)是一种用于传递和分发组件内容的灵活机制。插槽可以用来定义组件内部的占位符,然后在父组件中填充具体内容。下面是Vue 3中使用插槽的基本方法:默认插槽<!-- ChildComponent.vue --> <template> &...

Vue2向Vue3过度核心技术插槽2
6 综合案例-MyTag组件控制显示隐藏MyTag.vue<template> <div class="my-tag"> <input v-if="isEdit" v-focus ref="inp" class="inp...

Vue2向Vue3过度核心技术插槽1
1 插槽-默认插槽1.作用让组件内部的一些 结构 支持 自定义2.需求将需要多次显示的对话框,封装成一个组件3.问题组件的内容部分,不希望写死,希望能使用的时候自定义。怎么办4.插槽的基本语法组件内需要定制的结构部分,改用****占位使用组件时, ****标签内部, 传入结构替换slot给插槽传入内...
vue2和vue3的作用域插槽
vue2写法<!-- 此处的 slot-scope="scope"就是作用域插槽 --> <template slot-scope="scope"> <!-- 内部获取作用域插槽scope.row row为当前行的值 --> <el-button type=...

【Vue3 第十九章】插槽 slot
数字化管理平台Vue3+Vite+VueRouter+Pinia+Axios+ElementPlus权限系统-商城个人博客地址概述在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。这就用到了插槽。插槽是子组件中的提供给父组件使用的一个占位符,用 <slot...

Vue3中插槽(slot)用法汇总
携手创作,共同成长!这是我参与「掘金日新计划 · 8 月更文挑战」的第7天,点击查看活动详情Vue中的插槽相信使用过Vue的小伙伴或多或少的都用过,但是你是否了解它全部用法呢?本篇文章就为大家带来Vue3中插槽的全部用法来帮助大家查漏补缺。什么是插槽简单来说就是子组件中的提供给父组件使用的一个坑位...

VUE3_插槽Slot
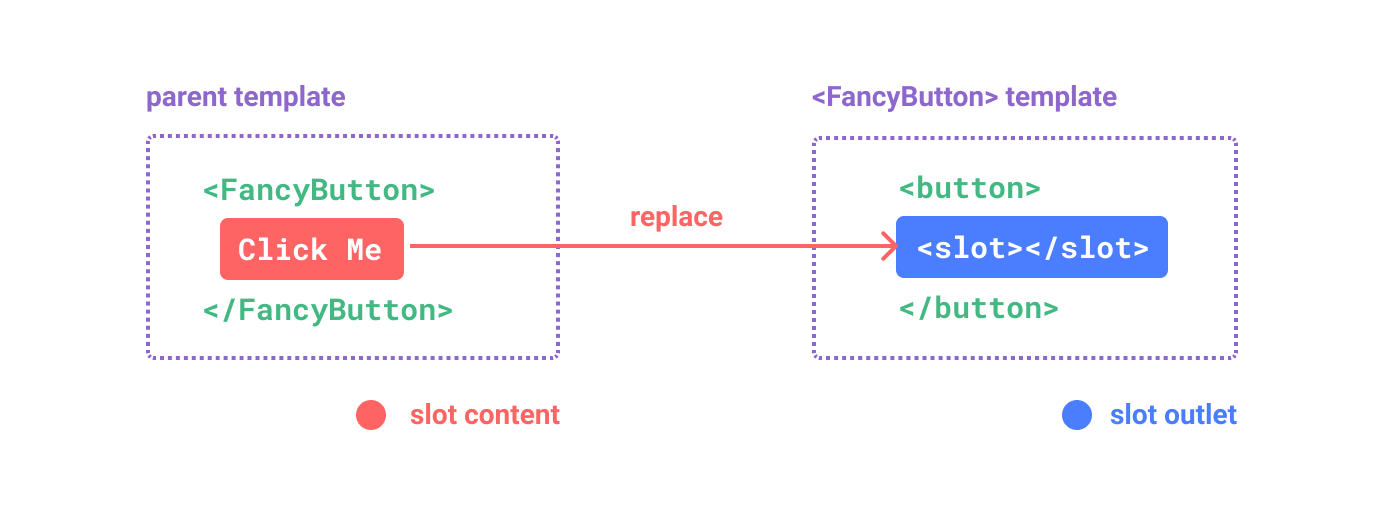
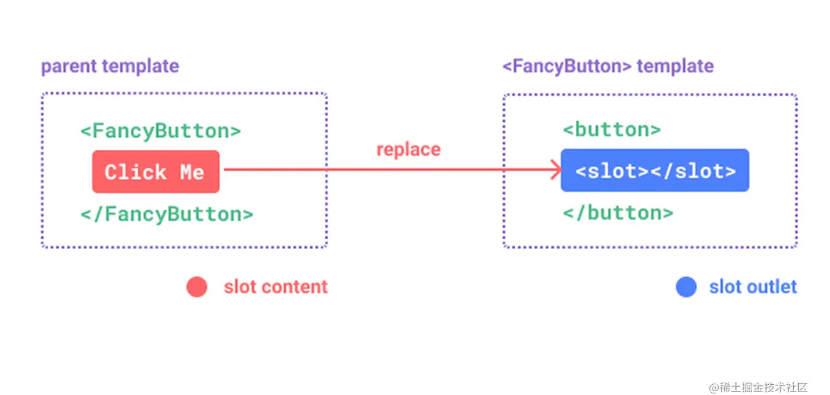
插槽Slot认识插槽Slot在开发中,我们会经常封装一个个可复用的组件:我们会通过props传递给组件一些数据,让组件来进行展示;但是为了让这个组件具备更强的通用性,我们不能将组件中的内容限制为固定的div、span等等这些元素;比如某种情况下我们使用组件,希望组件显示的是一个按钮,某...

Vue(Vue2+Vue3)——54.插槽(slot)
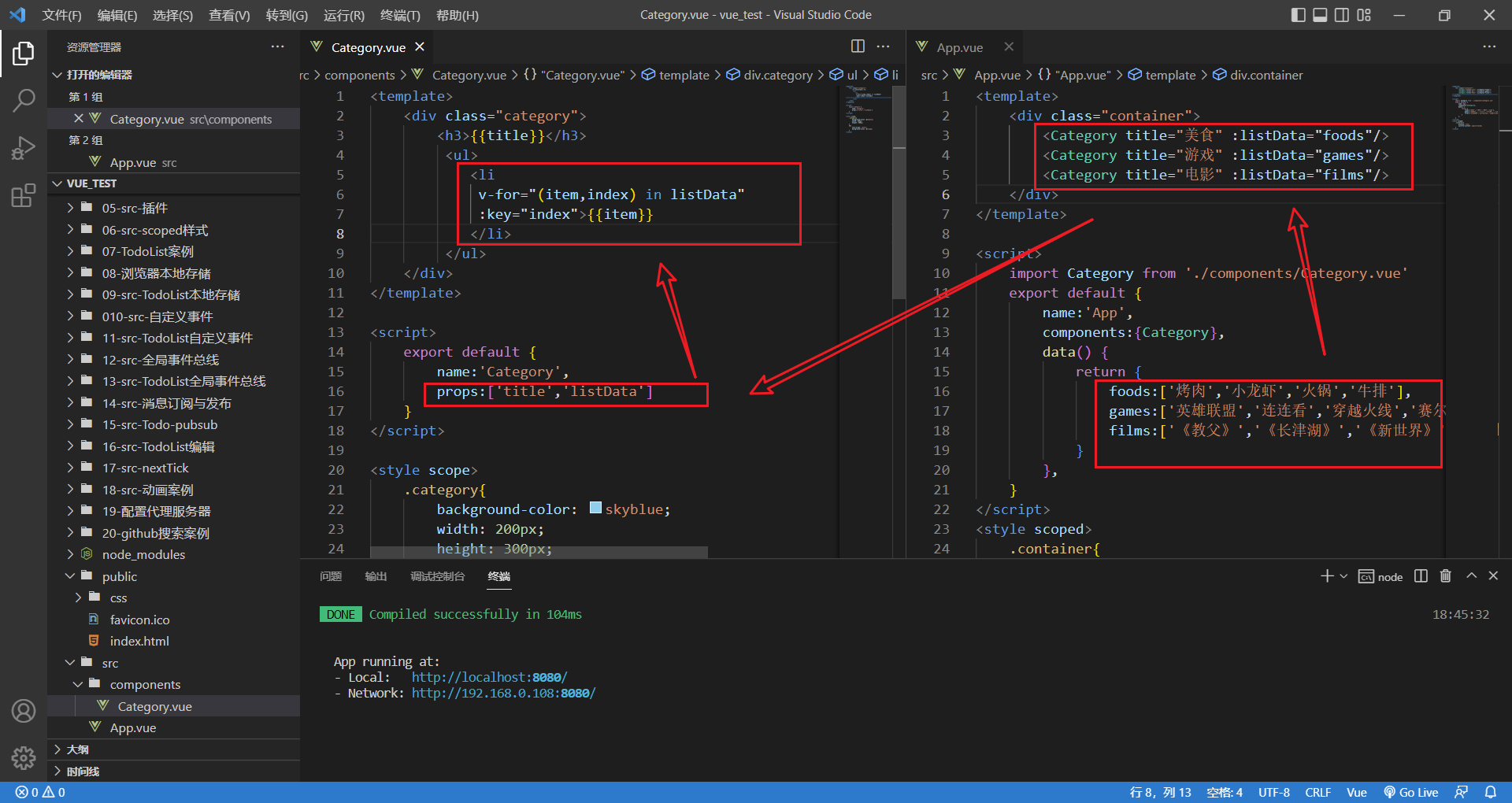
54 插槽(slot)插槽在vue中是一种很常见的写法,让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式一共有三种分类:默认插槽、具名插槽、作用域插槽,下面一一根据案例改造说明54.1 基本案例首先编写一个基本的案例,三个组件展示不同的数据类型页面进行展示现在要改需求,美食的列...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
- 升级vue3 VUE.js
- vue3文件上传VUE.js
- ruoyi-nbcio-plus vue3自定义VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3导航VUE.js
- vue3守卫VUE.js
- vue3 ref toref VUE.js



