vue3中导航守卫
在 Vue 3 中,导航守卫(Navigation Guards)是用来控制路由访问权限或者执行一些路由跳转前的操作的重要工具。导航守卫允许你在路由发生变化时运行一些代码片段,比如检查用户是否已登录、保存滚动位置或者异步获取数据等。 Vue Router 4.x(Vue 3 的配套路由库)中提供了多...
详解Vue3——设置导航守卫
导航守卫是Vue路由中非常有用的功能,它允许我们在路由导航过程中执行一些特定的操作。无论是在用户访问特定页面之前还是离开页面之前,我们都可以使用导航守卫来进行验证、授权、重定向和其他一些操作。 在Vue3中,导航守卫的设置相对于Vue2有了一些变化。Vue3使用了一个新的路由系统,称为Vue Rou...
vue3——导航守卫
基础概念导航守卫就是路由跳转过程中的一些钩子函数,这些函数能让你在跳转过程中操作一些其他的事儿的时机,这就是导航守卫。 比如最常见的登录权限验证,当用户满足条件时,才让其进入导航,否则就取消跳转,并跳到登录页面让其登录。此时可以使用路由导航来实现。导航守卫有三种:全局的, 单个路由独享的, 组件级的...

Vue2向Vue3过度核心技术编程式导航
1 编程式导航-两种路由跳转方式1.问题点击按钮跳转如何实现?2.方案编程式导航:用JS代码来进行跳转3.语法两种语法:path 路径跳转 (简易方便)name 命名路由跳转 (适合 path 路径长的场景)4.path路径跳转语法特点:简易方便//简单写法 this.$router.push('路...

Vue2向Vue3过度核心技术声明式导航
1 声明式导航-导航链接1.需求实现导航高亮效果如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!2.解决方案vue-router 提供了一个全局组件 router-link (取代 a 标签)能跳转,配置 to 属性指定路径(必须) 。本质还是 a ...
vue3 导航守卫
Vue3中的导航守卫与Vue2中的类似,用于在路由跳转过程中进行控制和处理。Vue3提供了三种导航守卫:全局前置守卫、路由独享守卫和组件内守卫。全局前置守卫全局前置守卫是在路由跳转前进行拦截的守卫,可以用来进行用户身份验证、处理路由参数等操作。在Vue3中,可以通过router.beforeEach...

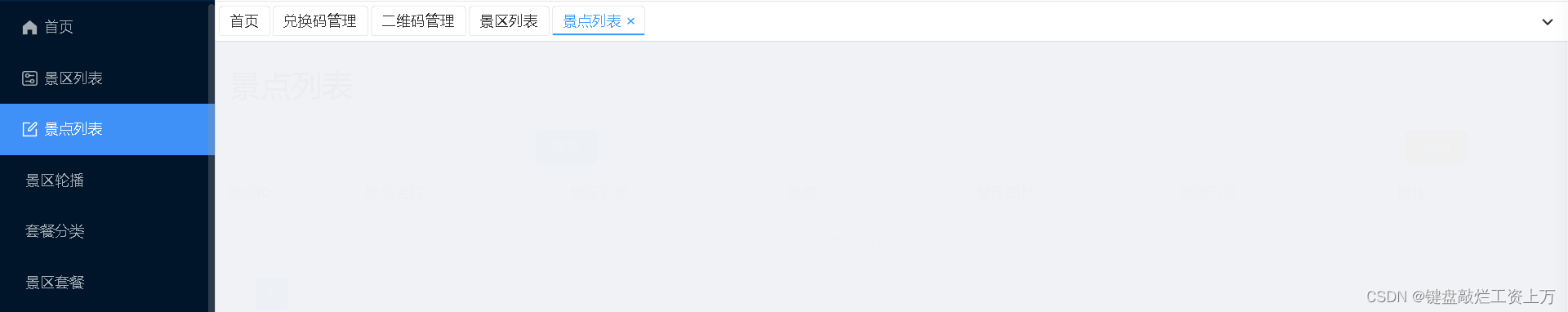
Vue3后台管理点击导航页面空白无内容
今天在制作一个景区后台管理系统时,下载了一个模板使用。在切换页面时出现了问题,页面切换了,但是页面呈现出一片空白,写好的东西都没有了。当时以为是哪里写错了,就开始找,但是找了一圈后发现没有问题,又以为是模板的问题。后来发现了问题所在。下面是我的代码虽然vue3支持多节点,但最好还是将最...

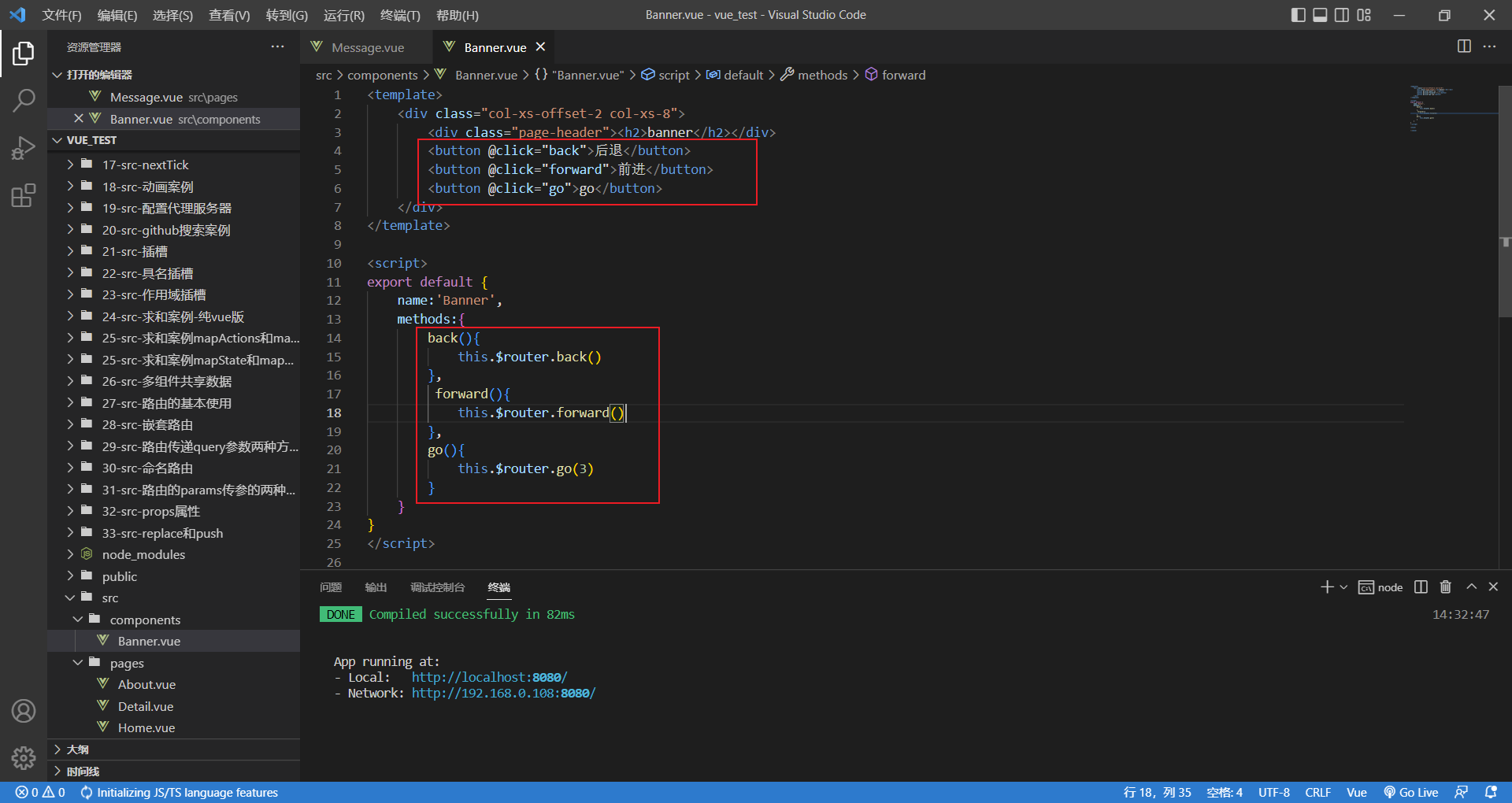
Vue(Vue2+Vue3)——71.编程式路由导航
71 编程式路由导航 router-link本质就是转换为a标签进行跳转,但是有的场景我们需要使用按钮或者定时器进行跳转,这时候就不能借助router-link标签了简单来说其实就是不借助router-link标签的路由导航,我们通过代码也可以自己实现,在$router里面有三个api:back(后...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3报错defined VUE.js
- vue3报错VUE.js
- vue3 render VUE.js
- vue3文档VUE.js
- vue3 vite VUE.js
- vue3 vue-router VUE.js
- vue3 vite pinia VUE.js
- vue3后台管理VUE.js
- vue3 pinia VUE.js
- vue3 vue3.0 VUE.js
- vue3 vite scss VUE.js
- vue3 scss VUE.js
- vue3警告VUE.js
- vue3服务端渲染VUE.js
- vue3封装VUE.js
- vue3面包屑VUE.js
- vue3分析VUE.js
- vue3 vue2 VUE.js
- vue3函数VUE.js
- vue3 setup VUE.js
- vue3排序VUE.js
- vue3方法VUE.js
- vue3注册VUE.js
- vue3自定义VUE.js
- vue3 hooks VUE.js
- vue3事件VUE.js
- vue3 props VUE.js
- vue3 suspense VUE.js
- vue3 v-if v-for VUE.js
- vue3 v-for循环VUE.js
- vue3 v-if VUE.js
- vue3 v-for VUE.js
- vue3循环VUE.js
- vue3 v-on VUE.js
- vue3 v-bind VUE.js
- vue3变量VUE.js
- vue3 ref VUE.js
- vue3定义VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
- 升级vue3 VUE.js
- vue3文件上传VUE.js
- ruoyi-nbcio-plus vue3自定义VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3区别VUE.js
- vue3功能VUE.js
- vue3特性VUE.js
- vue3 watch VUE.js
- vue3源码VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 element-plus VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3流程VUE.js
- vue3 vue2区别VUE.js
- vue3插件VUE.js
- vue3表格VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3版本VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 ref函数VUE.js
- vue3 watch watcheffect VUE.js
- vue3 script VUE.js
- vue3代理VUE.js
- vue3实例VUE.js
- vue3 reactive函数VUE.js
- vue3设置VUE.js
- vue3对象VUE.js
- vue3侦听器VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3 reactive ref VUE.js
- vue3组件封装VUE.js
- vue3元素VUE.js
- vue3 slot VUE.js
- vue3守卫VUE.js
- vue3 ref toref VUE.js



