Vue 3 中 <transition-group> 组件报错的非 props 属性传递问题
更多ruoyi-nbcio功能请看演示系统 gitee源代码地址 前后端代码: https://gitee.com/nbacheng/ruoyi-nbcio 演示地址:RuoYi-Nbcio后台管理系统 http://218.75.87.38:9666/ 更多nbcio-boot功能请看演示系统 g...

vue3配置路由报错Catch all routes (“*“) must now be defined using a param with a custom regexp.
@[TOC](vue3配置路由报错Catch all routes ("*") must now be defined using a param with a custom regexp.) 背景 vue3项目在配置路由时指定未识别的路径自动跳转404页面时,报错Catch all routes ...

vue3-在自定义hooks使用useRouter 报错问题
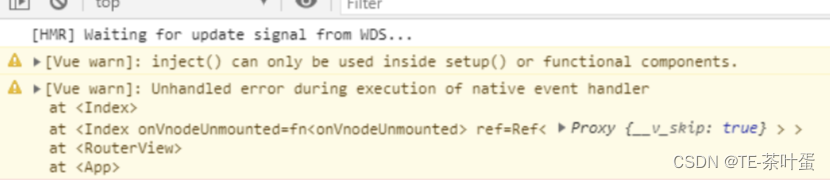
@TOC 前言 记录在vue3项目中,hook使用useRouter 报错问题 一、报错分析 报错的Vue warn截图: 警告 inject() can only be used inside setup() or functional components. 直接机翻:Inject()只能在se...
VUE3(三十四)项目启动sass报错
我有个不是很好的习惯,每天启动前端项目的时候,都会把项目中使用到的组件更新到最新的版本。其实这样是非常不好的。为什么呢?新版本除了修复之前的问题,也有可能会带来新的问题。正常的做法大概是,等新版本发布了一段时间之后,再去更新,这样就相对保险一丢丢。而且,目前前端项目中组件依赖太多&#x...

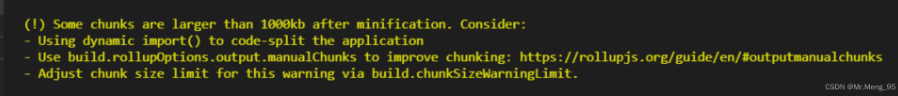
Vue3】vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification
Vue3】vite打包报错:块的大小超过限制,Some chunks are larger than 500kb after minification 解决 1、加大限制的大小将500kb改成1000kb或者更大: chunkSizeWarningLimit:1500 2、分解块,将大块分解成更小的...
Vue3报错:Extraneous non-props attributes (style) were passed to component but could not be automatical
Vue3报错:Extraneous non-props attributes (style) were passed to component but could not be automatically inherited because component renders fragment or...
Vue3+vite2+Ts 打包发布报错
Vue3+vite2+Ts 打包发布报错
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- ruoyi-nbcio-plus vue3 flowable代码VUE.js
- vue3注意事项VUE.js
- vue3 flowable VUE.js
- vue3 flowable表单VUE.js
- vue3适配VUE.js
- vue3代码VUE.js
- vue3机制VUE.js
- 升级vue3 VUE.js
- vue3文件上传VUE.js
- ruoyi-nbcio-plus vue3自定义VUE.js
- vue3自定义VUE.js
- vue3 transition-group VUE.js
- vue3 props VUE.js
- vue3流程VUE.js
- vue3元素VUE.js
- vue3面板VUE.js
- vue3监听器VUE.js
- vue3服务VUE.js
- vue3扩展VUE.js
- vue3实例VUE.js
- vue3接收VUE.js
- vue3文档VUE.js
- vue3 el-tree-select VUE.js
- vue3 element-plus VUE.js
- vue3封装VUE.js
- vue3节点VUE.js
- vue3 flowable事件代码升级VUE.js
- vue3方法VUE.js
- vue3设置VUE.js
- vue3事件VUE.js
- vue3 transition VUE.js
- vue3开发环境VUE.js
- vue3版本VUE.js
- vue3源码VUE.js
- vue3编辑VUE.js
- vue3表格VUE.js
- vue3电子签名VUE.js
- vue3表格功能VUE.js
- vue3 jsx VUE.js
- vue3功能VUE.js
- vue3 ref函数VUE.js
- vue3 ref VUE.js
- vue3类型VUE.js
- vue3 reactive函数VUE.js
- vue3 ts VUE.js
- vue3函数VUE.js
- vue3 reactive VUE.js
- vue3 ts代码VUE.js
- vue3 reactive ref VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3区别VUE.js
- vue3 setup VUE.js
- vue3特性VUE.js
- vue3 pinia VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3生命周期VUE.js
- vue3 vue2 VUE.js
- vue3 element VUE.js
- vue3插槽VUE.js
- vue3 ref reactive VUE.js
- vue2 vue3区别VUE.js
- vue3 computed VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3 vue2区别VUE.js
- vue3 vite VUE.js
- vue3插件VUE.js
- vue3父子组件VUE.js
- vue3打包VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3监听VUE.js
- vue3 torefs VUE.js
- vue3 plus VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 watch watcheffect VUE.js
- vue3后台管理VUE.js
- vue3 script VUE.js
- vue3代理VUE.js
- vue3 vue-router VUE.js
- vue3对象VUE.js
- vue3 suspense VUE.js
- vue3移动端VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3组件封装VUE.js
- vue3 slot VUE.js
- vue3 hooks VUE.js
- vue3导航VUE.js
- vue3守卫VUE.js
- vue3 ref toref VUE.js
- vue3布局VUE.js
- vue3实战项目VUE.js
- vue3 computed计算VUE.js
- vue3 vant VUE.js



