vue3中reactive和ref函数及对比
在Vue 3中,reactive和ref都是用于创建响应式数据的方法。 ref函数接收一个参数,返回一个包装过的响应式对象。它可以将基本类型数据(如数字、字符串等)转换为响应式对象,以及将对象字面量转换为响应式对象。 import { ref } from 'vue' cons...
Vue3 Reactive及其衍生函数 源码探析
源码位置:package/reactivity/src/reactive ,另外笔者在代码中去除了一些边界代码 src下的 baseHandlers 导出数据类型为数组 对象的proxy配置对象src下的 collectionHandlers 导出数据类型为set map weakSet weakM...
vue3 reactive函数用法
reactive的用法与ref的用法相似,也是将数据变成响应式数据,当数据发生变化时UI也会自动更新。不同的是ref用于基本数据类型,而reactive是用于复杂数据类型,比如对象和数组例如:定义一个对象类型的变量user<template> <div> <p>{...

全面了解Vue3的 reactive 和相关函数
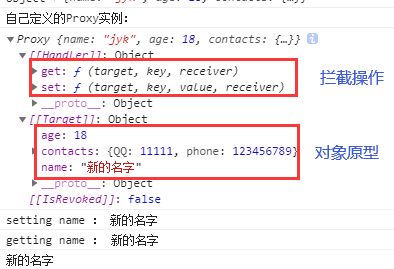
Vue3的 reactive 怎么用,原理是什么,官网上和reactive相关的那些函数又都是做什么用处的?这里会一一解答。ES6的ProxyProxy 是 ES6 提供的一个可以拦截对象基础操作的代理。因为 reactive 采用 Proxy 代理的方式,实现引用类型的响应性,所以我们先看看 Pr...

VUE3(九)reactive与toRefs函数
上一部分中我们说到的ref只是作为单个变量的响应。Vue3.0中还为我们提供了一个对象式响应的reactive函数 。Reactive函数创建一个响应式对象。一:Reactive函数其实,在我看来,reactive函数 就是VUE3.0为我们提供的替代VUE2.0中data的一个函数,因此,在这里,...

手拉手带你了解Vue3的reactive和相关函数(二)
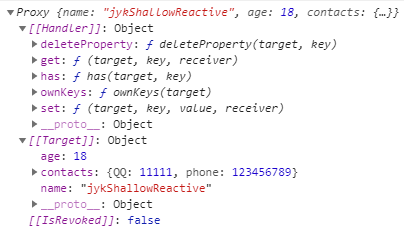
浅层响应式代理:shallowReactive有的时候,我们并不需要嵌套属性也具有响应性,这时可以使用shallowReactive 来获得浅层的响应式代理,这种方式只拦截自己的属性的操作,不涉及嵌套的对象属性的操作。const personShallowReactive = shallowReac...

手拉手带你了解Vue3的reactive和相关函数(一)
网上介绍 reactive 的各种资料也是非常多了,这里按照官网的介绍,对reactive以及相关的几个函数,做一个综合介绍,另外加一些扩展和稍微深入一点的内容。ES6的ProxyProxy是ES6提供的一个可以拦截对象基础操作的代理。因为 reactive 采用Proxy代理的方式,实现引用类型的...
Vue3入门到精通--reactive以及reactive相关函数
系列文章目录Vue3入门到精通-setupVue3入门到精通–ref以及ref相关函数Vue3入门到精通–reactive以及reactive相关函数创作不易 拒绝白嫖 点个赞呗 关注我,带你走进前端的世界!!!是什么将引用类型数据–>响应式数据 ==> 把值类型的数据包装编程响应式...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3事件VUE.js
- vue3通讯VUE.js
- vue3步骤VUE.js
- vue3滚动VUE.js
- vue3区别VUE.js
- vue3 vue2 VUE.js
- vue3 vue2区别VUE.js
- vue3特性VUE.js
- vue3 props VUE.js
- vue3注册VUE.js
- vue3亮点VUE.js
- vue3 threejs可视化模型VUE.js
- vue3 ts布局VUE.js
- vue3加载VUE.js
- vue3登录VUE.js
- vue3布局VUE.js
- vue2 vs vue3 VUE.js
- vue3模型VUE.js
- vue3文件上传VUE.js
- vue3 ts VUE.js
- vue3侧边栏VUE.js
- vue3压缩包VUE.js
- vue3 vite配置VUE.js
- vue3 watch监听VUE.js
- vue3插槽slot VUE.js
- vue3 watch用法VUE.js
- vue3 vite VUE.js
- vue3 eslint VUE.js
- vue3页面功能VUE.js
- vue3传参VUE.js
- vue3访问VUE.js
- vue3对象VUE.js
- vue3 ref VUE.js
- vue3 ref reactive VUE.js
- vue3 reactive VUE.js
- vue3条件语句VUE.js
- vue3 computed VUE.js
- vue3 watch VUE.js
- vue3监听VUE.js
- vue3 computed watch VUE.js
- vue3计算computed VUE.js
- vue3计算VUE.js
- vue3 v-show VUE.js
- vue2 vue3区别VUE.js
- vue3 defineexpose VUE.js
- vue3 table VUE.js
- vue3父组件VUE.js
- vue3 element打包VUE.js
- vue3打包VUE.js
- vue3 plus VUE.js
VUE.js更多vue3相关
- VUE.js vue2 vue3
- vue3 setup VUE.js
- vue3函数VUE.js
- vue3 pinia VUE.js
- vue3功能VUE.js
- vue3生命周期VUE.js
- vue3 element VUE.js
- vue3 watcheffect VUE.js
- vue3教程VUE.js
- vue3 teleport VUE.js
- vue3插件VUE.js
- vue3父子组件VUE.js
- vue3点击VUE.js
- vue3 v-model VUE.js
- vue3 torefs VUE.js
- vue3表格VUE.js
- vue3 inject VUE.js
- vue3 provide inject VUE.js
- vue3源码分析VUE.js
- vue3 watch watcheffect VUE.js
- vue3后台管理VUE.js
- vue3 script VUE.js
- vue3 vue-router VUE.js
- vue3源码VUE.js
- vue3 suspense VUE.js
- vue3移动端VUE.js
- vue3流程VUE.js
- vue3使用方法VUE.js
- vue3脚手架VUE.js
- vue3组件封装VUE.js
- vue3 ref函数VUE.js
- vue3 slot VUE.js
- vue3 hooks VUE.js
- vue3设置VUE.js
- vue3 ref toref VUE.js
- vue3实战项目VUE.js
- vue3 computed计算VUE.js
- vue3通信VUE.js
- vue3用法VUE.js
- vue3组件化VUE.js
- vue3子组件VUE.js
- vue3语法VUE.js
- vue3防抖VUE.js
- vue3分页VUE.js
- vue3 jsx VUE.js
- vue3语法糖VUE.js
- vue3 svg VUE.js
- vue3 reactive ref VUE.js
- vue2 vue3生命周期VUE.js
- vue3高德地图VUE.js



