
CSS背景属性之颜色渐变
颜色渐变颜色渐变其实在网页设计中并不是特别常见,但也不可避免的会出现导航栏是渐变色这种情况或者别的不是单一颜色的情况,例如:这样的设计解决方案并不是只可以使用颜色渐变,我们可以使用两个div拼接,将文字放置两个div中间,但是有颜色渐变的话,我们就不需要那么复杂的解决。颜色渐变可以分为两种ÿ...

❤️接近两万字 CSS之熟练掌握background,这一次帮你彻底弄懂背景属性❤️(建议收藏)
作者:WangMin格言:努力做好自己喜欢的每一件事 在项目中为了网页的美观,通常会给网页或者某个元素设置背景,这时就会用到 CSS中background属性 来实现这个效果,这个属性是一个很基本的而且比较常用的样式 ,那么应该怎样来运用这个属性呢?一起来看看吧!!! background的属性的语...
CSS的background背景属性详解
CSS的background背景属性详解background 是一个盒子的背景,经常会用于设置背景颜色、背景图片background一共有8个属性 来设置background的形状background-color: 背景颜色background-image: 背景图片background-repea...

CSS背景属性
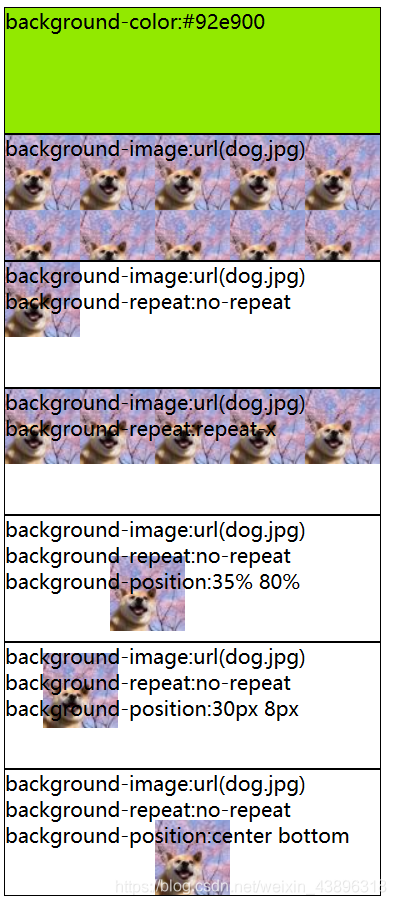
1 background-imagebackground-image: url();图片地址必须放在 url() 中,图片地址可以是本地地址也可以是网络地址默认情况下如果背景图片小于所在 div 的大小,那么将在 x y 方向上重复图片同一个标签可以同时设置背景图片及背景颜色,如果同时设置,那背景图...

CSS3背景相关属性
基本背景属性<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html" ;charset="utf-8"/> <title>背景属性&l...

一文搞懂css常用字体属性与背景属性
前言css可以做出很多使html样式的改变,今天主要说一说字体样式与背景样式一、常用的字体属性都有什么?1.属性分类字体样式的分类根据名字就可以判断出来①font-size:字体大小,这个属性后面跟的是标签中包含的字体大小,衡量单位是像素px代码示例:<!-- 字体的属性一般有样式,大小,倾斜...
CSS3背景裁切属性——background-clip
CSS中的background属性想必大家已经用了无数遍,但是对于CSS3属性background-clip你可能还不太了解,那么今天我们就专门来聊聊这个属性。 clip,英文意为 “裁切,修剪”,所以很显然,background-clip属性肯定与背景裁切有关,而事实也正是如此。 backgrou...
css中背景模糊什么属性
css中背景模糊什么属性
[转载]CSS背景:css background属性全解析
CSS可以控制html中各元素的背景显示,包括背景颜色、背景图片、背景重复、背景定位和背景关联5项。在CSS中,可以通过background属性对这5项统一控制,也可通过这5项对应的属性分别控制。下面我们先了解一下CSS中的这5个属性。 CSS background属性可以为所有元素设置背景色,从b...
css 背景属性详细总结
1,背景颜色background-color background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。 p { background-c...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS属性相关内容
- CSS背景background属性
- CSS语言属性
- 编程html5 CSS属性
- html5 CSS属性
- 笔记CSS属性
- CSS文字属性
- CSS图片属性
- CSS属性元素
- CSS属性元素模式
- CSS属性模式盒模型
- CSS属性布局
- CSS属性盒模型
- CSS属性继承
- CSS优先级属性
- CSS属性文本
- CSS box-shadow属性
- jquery CSS属性
- jquery工具方法CSS属性
- CSS background背景属性
- CSS margin属性
- CSS属性box-shadow
- CSS overflow属性
- 属性CSS
- CSS属性动画
- CSS浮动属性
- 前端开发CSS属性
- CSS计算属性
- CSS transform属性
- CSS zoom属性
- CSS属性static fixed
- CSS属性解决方案
- CSS学习属性
- CSS属性边框
- CSS属性transition
- CSS属性last-child
- CSS属性区别
- CSS属性设置
- CSS属性字体
- CSS属性flex布局
- CSS属性flex布局图文详解
- CSS属性鼠标
- CSS文本字体属性
- CSS属性总结
- CSS gap属性
- 前端学习CSS文本属性
- CSS属性背景颜色
- CSS visibility属性
- CSS学习笔记属性
CSS更多属性相关
- CSS属性计算
- CSS元素属性
- CSS设置属性
- CSS transition属性
- CSS flex直观学习flexbox属性
- CSS filter属性
- CSS clear属性
- CSS属性浏览器
- CSS属性优先级
- CSS animation属性
- ie firefox CSS属性
- 技术案例实战CSS属性
- CSS属性flex-grow
- CSS padding border属性
- CSS width属性
- CSS属性content
- CSS filter滤镜属性
- CSS属性选择器
- CSS属性计算报错
- CSS字体属性文本
- CSS全局属性
- CSS方式属性
- CSS vertical-align属性应用
- CSS属性持续更新
- 常见CSS属性
- CSS属性flex设置
- CSS属性废除
- 属性CSS新增伪类
- CSS属性属性值
- CSS属性list-style
- style属性编写CSS代码
- 标签属性CSS
- CSS属性border-radius
- CSS边框属性
- CSS span属性
- CSS行内元素设置属性
- CSS伪元素属性
- CSS属性案例
- CSS定位属性







