
CSS3属性详解(一)文本 盒模型中的 box-ssize 属性 处理兼容性问题:私有前缀 边框 背景属性 渐变 前端开发入门笔记(七)
CSS3是用于为HTML文档添加样式和布局的最新版本的层叠样式表(Cascading Style Sheets)。下面是一些常用的CSS3属性及其详细解释: border-radius:设置元素的边框圆角的半径。可以使用四个值设置四个不同的圆角半径,也可以只使用一个值来设置统一的圆角。 box-sh...

【JavaEE初阶】 CSS相关属性,元素显示模式,盒模型,弹性布局,Chrome 调试工具||相关讲解
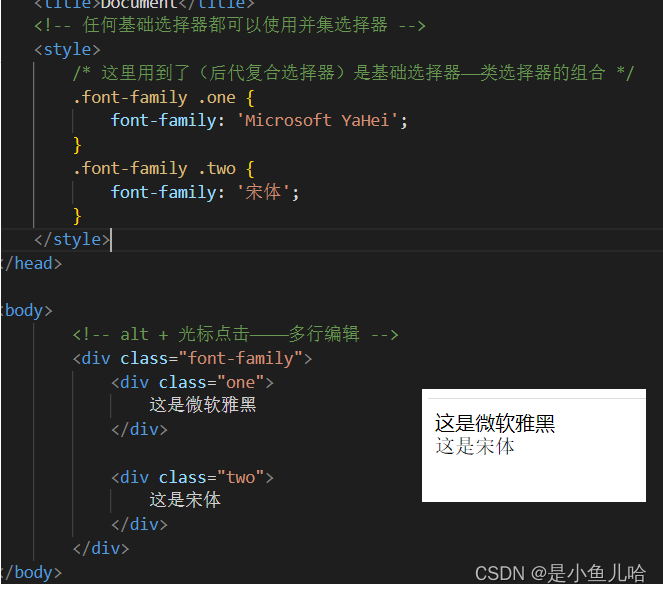
字体属性 设置字体 使用语法: font-family: '微软雅黑'; font-family: 'Microsoft YaHei'; ...

CSS之常用属性、元素的显示模式、盒模型(下)
三、盒模型 🍎总述每一个 HTML 元素就相当于是一个矩形的 "盒子"这个盒子由这几个部分构成边框 border内容 content内边距 padding外边距 marg先来张图🍎边框基础属性粗细: border-width样式: border-style, 默认没边框. solid ...

CSS之常用属性、元素的显示模式、盒模型(上)
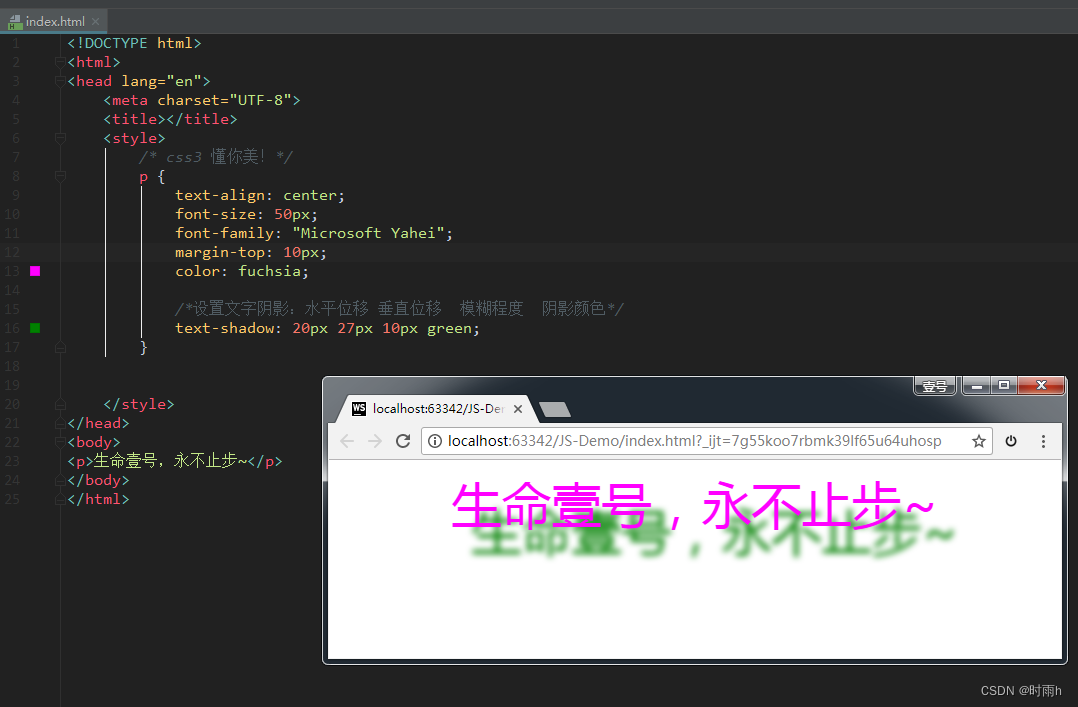
一、字体属性字体名称可以用中文, 但是不建议.多个字体之间使用逗号分隔. (从左到右查找字体, 如果都找不到, 会使用默认字体. )如果字体名有空格, 使用引号包裹.建议使用常见字体, 否则兼容性不好.设置字体 设置大小和粗细二、文本属性 文本颜色认识 RGB我们的显示器是由很多...
哪个CSS属性能够设置盒模型的内补丁为10、20、30、40(顺时针方向)呢?
哪个CSS属性能够设置盒模型的内补丁为10、20、30、40(顺时针方向)呢?
请问css那个属性可以修改盒模型?
刚才请求加入CSS学习群 问题是这样:css那个属性可以修改盒模型?我把四个属性全部填了 内容(content)、填充(padding)、边框(border)、边界(margin)。。。居然没过 求解
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS属性相关内容
- CSS属性盒子模型
- CSS属性网页
- CSS列表属性
- CSS cursor属性
- CSS属性flex布局
- CSS属性布局
- 前端开发CSS属性
- 笔记CSS属性
- CSS属性字体
- CSS属性动画
- CSS属性边框
- CSS属性入门
- CSS属性文本
- CSS属性前端开发
- CSS属性定位
- CSS属性案例
- CSS教程属性
- CSS背景background属性
- CSS语言属性
- 编程html5 CSS属性
- html5 CSS属性
- CSS文字属性
- CSS图片属性
- CSS属性元素
- CSS属性元素模式
- CSS属性模式盒模型
- CSS属性继承
- CSS背景属性
- CSS优先级属性
- CSS box-shadow属性
- CSS box属性
- 工具方法CSS属性
- jquery CSS属性
- jquery工具方法CSS属性
- CSS background背景属性
- CSS margin属性
- CSS属性box-shadow
- CSS overflow属性
- 属性CSS
- CSS浮动属性
- CSS计算属性
- CSS transform属性
- CSS zoom属性
- CSS属性static fixed
- CSS属性解决方案
- CSS学习属性
- html CSS属性选择器
- CSS属性transition
CSS更多属性相关
- CSS属性计算
- CSS元素属性
- CSS属性区别
- CSS设置属性
- CSS transition属性
- CSS visibility属性
- CSS flex直观学习flexbox属性
- CSS filter属性
- CSS表格属性
- CSS clear属性
- CSS属性浏览器
- CSS学习笔记属性
- CSS属性优先级
- CSS animation属性
- 前端学习CSS文本属性
- ie firefox CSS属性
- 技术案例实战CSS属性
- CSS属性flex-grow
- CSS padding border属性
- CSS属性last-child
- CSS width属性
- CSS文本字体属性
- CSS属性背景颜色
- CSS属性content
- CSS filter滤镜属性
- CSS属性选择器
- CSS属性计算报错
- CSS字体属性文本
- CSS media属性
- CSS全局属性
- CSS gap属性
- CSS属性设置
- CSS属性flex布局图文详解
- CSS方式属性
- CSS vertical-align属性应用
- CSS属性持续更新
- 常见CSS属性
- CSS属性flex设置
- CSS属性废除
- CSS属性总结
- 属性CSS新增伪类
- CSS属性属性值
- CSS属性list-style







