
一起来探索CSS中margin属性的奥秘吧!!
作者:WangMin格言:努力做好自己喜欢的每一件事 众所周知 margin属性 是用来声明当前所设置或者指定元素所有外边距的宽度,或者设置各边上外边距的宽度。一直以来我认为它是一个很简单的属性,但是在最近的所做的项目中我遇到了一些关于 margin属性 所涉及到的问题,下面就给大家分享一下吧!! ...
CSS margin 属性详解
设置 p 元素的 4 个外边距: p { margin:2cm 4cm 3cm 4cm; } 定义和用法 margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。 说明 这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。 块级元素的垂直相邻外边距会合...
【转】图解CSS的padding,margin,border属性(详细介绍及举例说明)
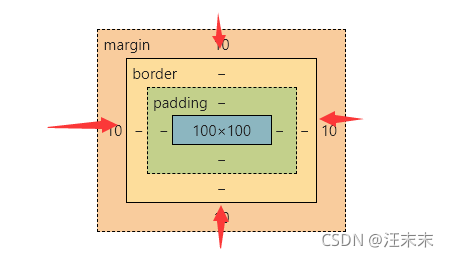
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、边框距(padding)、边界(border)和边距(margin)。 对于初学者,经常会搞不清楚margin...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS属性相关内容
- CSS属性盒子模型
- CSS属性网页
- CSS列表属性
- CSS cursor属性
- CSS属性flex布局
- CSS属性布局
- 前端开发CSS属性
- 笔记CSS属性
- CSS属性字体
- CSS属性动画
- CSS属性边框
- CSS属性盒模型
- CSS属性入门
- CSS属性文本
- CSS属性前端开发
- CSS属性定位
- CSS属性案例
- CSS教程属性
- CSS背景background属性
- CSS语言属性
- 编程html5 CSS属性
- html5 CSS属性
- CSS文字属性
- CSS图片属性
- CSS属性元素
- CSS属性元素模式
- CSS属性模式盒模型
- CSS属性继承
- CSS背景属性
- CSS优先级属性
- CSS box-shadow属性
- CSS box属性
- 工具方法CSS属性
- jquery CSS属性
- jquery工具方法CSS属性
- CSS background背景属性
- CSS属性box-shadow
- CSS overflow属性
- 属性CSS
- CSS浮动属性
- CSS计算属性
- CSS transform属性
- CSS zoom属性
- CSS属性static fixed
- CSS属性解决方案
- CSS学习属性
- html CSS属性选择器
- CSS属性transition
CSS更多属性相关
- CSS属性计算
- CSS元素属性
- CSS属性区别
- CSS设置属性
- CSS transition属性
- CSS visibility属性
- CSS flex直观学习flexbox属性
- CSS filter属性
- CSS表格属性
- CSS clear属性
- CSS属性浏览器
- CSS学习笔记属性
- CSS属性优先级
- CSS animation属性
- 前端学习CSS文本属性
- ie firefox CSS属性
- 技术案例实战CSS属性
- CSS属性flex-grow
- CSS padding border属性
- CSS属性last-child
- CSS width属性
- CSS文本字体属性
- CSS属性背景颜色
- CSS属性content
- CSS filter滤镜属性
- CSS属性选择器
- CSS属性计算报错
- CSS字体属性文本
- CSS media属性
- CSS全局属性
- CSS gap属性
- CSS属性设置
- CSS属性flex布局图文详解
- CSS方式属性
- CSS vertical-align属性应用
- CSS属性持续更新
- 常见CSS属性
- CSS属性flex设置
- CSS属性废除
- CSS属性总结
- 属性CSS新增伪类
- CSS属性属性值
- CSS属性list-style







