jQuery02($工具&属性&CSS)
$.each():遍历数组、对象、对象数组中的数据$.trim():去除字符串两边的空格$.type(obj):得到数据的类型$.isArray(obj):判断是否是数组$.isFunction(obj):判断是否是函数$.parseJSON(obj):解析json字符串转换为js对象/数组案例1:...

html标签的tabindex属性?css变量和js更改变量?ES6新增特性Map/WeakMap和Set/WeakSet
一省:HTML 20. html标签的tabindex属性? tabindex 属性规定元素的 tab 键控制次序(当 tab 键用于导航时)。除此之外,大屏项目或者需要用遥控器操控的页面,tabindex都是必不可少的属性。<style> ul { display: flex; } l...

【Svelte】-(1)基础知识 / 快速上手 / 添加数据 / 动态属性 / CSS样式 / 嵌套组件 / HTML标签
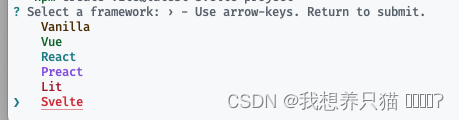
基础知识如果你是第一次接触Svelte,请阅读: 《相比Vue和React,Svelte可能更适合你》快速上手首先,你需要将 Svelte 与构建工具集成起来。官方提供了针对Rollup和webpack的插件:rollup-plugin-sveltesvelte-loader但是我更推荐使用Vite...
如何解决通过style属性编写CSS代码带来的代码杂乱和手动编写等问题?
如何解决通过style属性编写CSS代码带来的代码杂乱和手动编写等问题?
通过 style 属性编写 CSS 代码会产生哪些问题?
通过 style 属性编写 CSS 代码会产生哪些问题?
column-count 属性规定元素应该被分隔的列数,这种关于CSS3多列显示的说法对吗?
column-count 属性规定元素应该被分隔的列数,这种关于CSS3多列显示的说法对吗?
CSS选择器有哪些?哪些属性可以继承?CSS优先级算法如何计算?
CSS选择器有哪些?哪些属性可以继承?CSS优先级算法如何计算?
由position属性引申的关于css的进阶讨论(包含块、BFC、margin collapse)
写这篇文章的起因是源于这篇文章:谈谈面试与面试题 中关于position的讨论,文中一开始就说的这句话: 面试的时候问个css的position属性能刷掉一半的人这是啥情况…… 其实这问题我本来打算的是可以顺着一路扯到normal flow、containing block、bfc、mar...
[JQuery] jQuery选择器ID、CLASS、标签获取对象值、属性、设置css样式
reference : http://www.suyunyou.com/aid1657.html jQuery是继prototype之后又一个优秀的Javascrīpt框架。它是轻量级的js库(压缩后只有21k) , 它兼容CSS3,还兼容各种浏览器 (IE 6.0+, FF 1.5+, ...
常见标签的默认属性值及相互作用——关于CSS reset的思考
在现在的网站设计中使用reset.css用重置整个站点的标签的CSS属性的做法很常见,但有时候我们已经为了reset而reset,我们经常看到这样的reset代码 div{ padding:0px; margin:0px; } span{ margin:0px; } 其实大部分CSS r...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS属性相关内容
- CSS属性盒子模型
- CSS属性网页
- CSS列表属性
- CSS cursor属性
- CSS属性flex布局
- CSS属性布局
- 前端开发CSS属性
- 笔记CSS属性
- CSS属性字体
- CSS属性动画
- CSS属性边框
- CSS属性盒模型
- CSS属性入门
- CSS属性文本
- CSS属性前端开发
- CSS属性定位
- CSS属性案例
- CSS教程属性
- CSS背景background属性
- CSS语言属性
- 编程html5 CSS属性
- html5 CSS属性
- CSS文字属性
- CSS图片属性
- CSS属性元素
- CSS属性元素模式
- CSS属性模式盒模型
- CSS属性继承
- CSS背景属性
- CSS优先级属性
- CSS box-shadow属性
- CSS box属性
- 工具方法CSS属性
- jquery CSS属性
- jquery工具方法CSS属性
- CSS background背景属性
- CSS margin属性
- CSS属性box-shadow
- CSS overflow属性
- CSS浮动属性
- CSS计算属性
- CSS transform属性
- CSS zoom属性
- CSS属性static fixed
- CSS属性解决方案
- CSS学习属性
- html CSS属性选择器
- CSS属性transition
CSS更多属性相关
- CSS属性计算
- CSS元素属性
- CSS属性区别
- CSS设置属性
- CSS transition属性
- CSS visibility属性
- CSS flex直观学习flexbox属性
- CSS filter属性
- CSS表格属性
- CSS clear属性
- CSS属性浏览器
- CSS学习笔记属性
- CSS属性优先级
- CSS animation属性
- 前端学习CSS文本属性
- ie firefox CSS属性
- 技术案例实战CSS属性
- CSS属性flex-grow
- CSS padding border属性
- CSS属性last-child
- CSS width属性
- CSS文本字体属性
- CSS属性背景颜色
- CSS属性content
- CSS filter滤镜属性
- CSS属性选择器
- CSS属性计算报错
- CSS字体属性文本
- CSS media属性
- CSS全局属性
- CSS gap属性
- CSS属性设置
- CSS属性flex布局图文详解
- CSS方式属性
- CSS vertical-align属性应用
- CSS属性持续更新
- 常见CSS属性
- CSS属性flex设置
- CSS属性废除
- CSS属性总结
- 属性CSS新增伪类
- CSS属性属性值
- CSS属性list-style







