
CSS - Flex 之最直观的方式学习 Flexbox 属性(四)
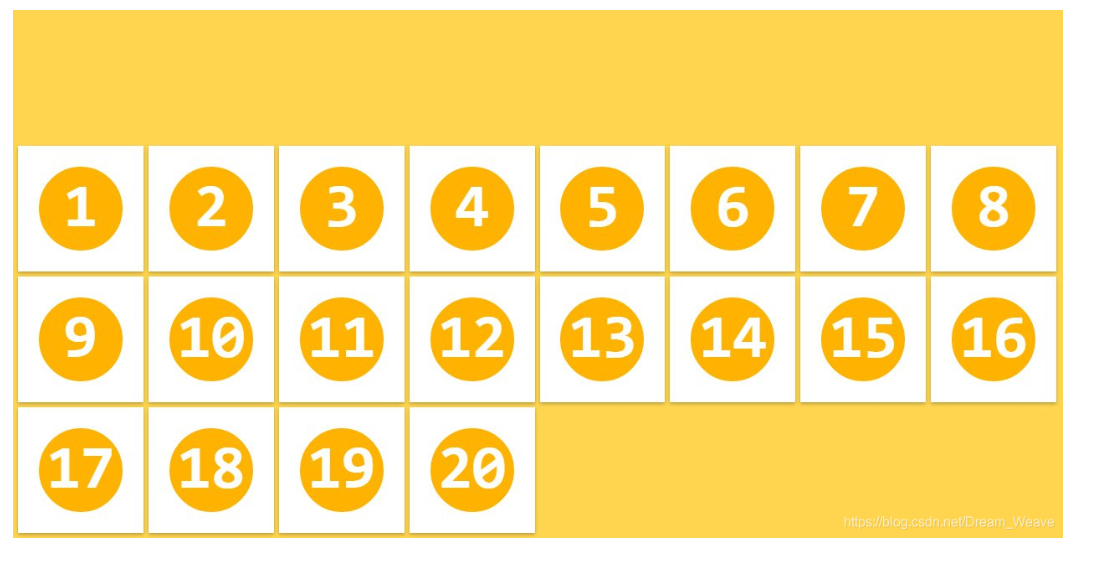
Flex items会向交叉轴的结束位置靠拢。.flex-container { -webkit-align-content: center; /* Safari */ align-content: center; }flex items的行会在交叉轴上居中显示。.flex-container { ...

CSS - Flex 之最直观的方式学习 Flexbox 属性(二)
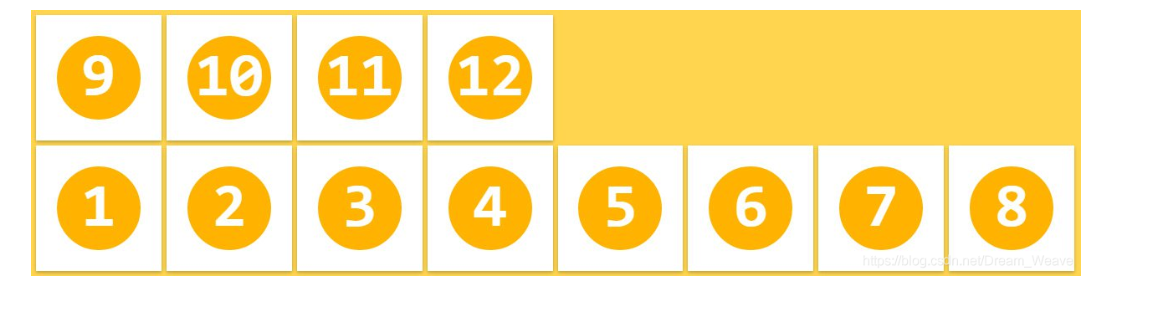
wrap-reverse, Flex itms会被按照从左到右从下到上的顺序在多行中显示。默认值:nowrap注:这个属性也跟书写模式相关。 flex-flow这个属性是flex-direction和flex-wrap属性的缩写。例子: .fl...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS属性相关内容
- CSS背景background属性
- CSS语言属性
- 编程html5 CSS属性
- html5 CSS属性
- 笔记CSS属性
- CSS文字属性
- CSS图片属性
- CSS属性元素
- CSS属性元素模式
- CSS属性模式盒模型
- CSS属性布局
- CSS属性盒模型
- CSS属性继承
- CSS背景属性
- CSS优先级属性
- CSS属性文本
- CSS box-shadow属性
- jquery CSS属性
- jquery工具方法CSS属性
- CSS background背景属性
- CSS margin属性
- CSS属性box-shadow
- CSS overflow属性
- 属性CSS
- CSS属性动画
- CSS浮动属性
- 前端开发CSS属性
- CSS计算属性
- CSS transform属性
- CSS zoom属性
- CSS属性static fixed
- CSS属性解决方案
- CSS学习属性
- CSS属性边框
- CSS属性transition
- CSS属性last-child
- CSS属性区别
- CSS属性设置
- CSS属性字体
- CSS属性flex布局
- CSS属性flex布局图文详解
- CSS属性鼠标
- CSS文本字体属性
- CSS属性总结
- CSS gap属性
- 前端学习CSS文本属性
- CSS属性背景颜色
- CSS visibility属性
- CSS学习笔记属性
CSS更多属性相关
- CSS属性计算
- CSS元素属性
- CSS设置属性
- CSS transition属性
- CSS flex直观学习flexbox属性
- CSS filter属性
- CSS clear属性
- CSS属性浏览器
- CSS属性优先级
- CSS animation属性
- ie firefox CSS属性
- 技术案例实战CSS属性
- CSS属性flex-grow
- CSS padding border属性
- CSS width属性
- CSS属性content
- CSS filter滤镜属性
- CSS属性选择器
- CSS属性计算报错
- CSS字体属性文本
- CSS全局属性
- CSS vertical-align属性应用
- CSS属性持续更新
- 常见CSS属性
- CSS属性flex设置
- CSS属性废除
- 属性CSS新增伪类
- CSS属性属性值
- CSS属性list-style
- style属性编写CSS代码
- 标签属性CSS
- CSS属性border-radius
- CSS边框属性
- CSS span属性
- CSS行内元素设置属性
- CSS伪元素属性
- CSS属性案例
- CSS定位属性







