
关于 SAP 电商云 Spartacus UI Navigation Service 执行的一些明细
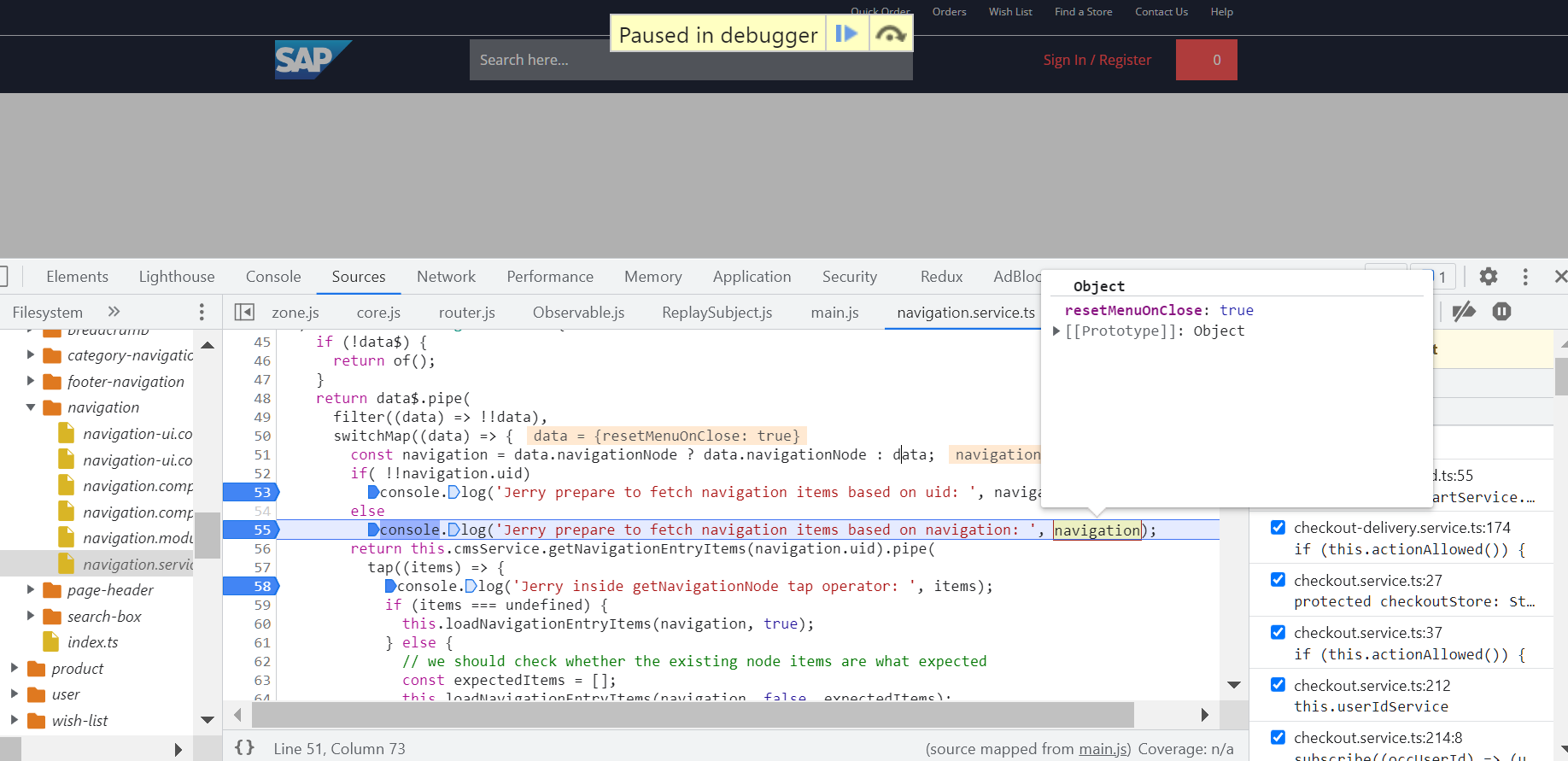
第一次触发的时候,navigation.uid 并没有值:下图:navigation.service 的 getNavigationNode 方法。触发这个订阅的入口:<cx-navigation-ui *ngIf="data$ | async as data" [node]="node...

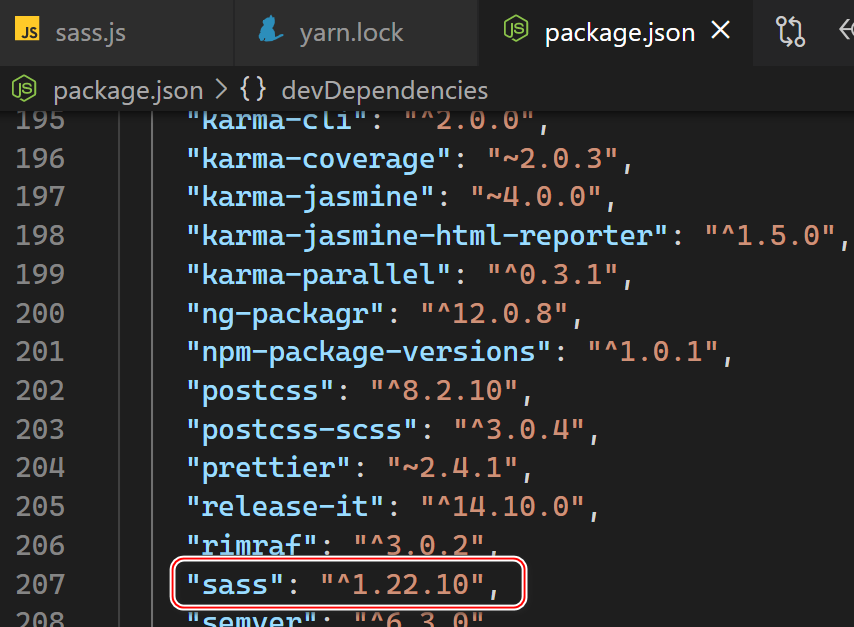
关于 SAP 电商云 Spartacus UI package.json 中的 sass 依赖
如下图所示:可以使用 npm install -g sass 全局安装 Sass,这将提供对 sass 可执行文件的访问。 您还可以使用 npm install --save-dev sass 将其添加到您的项目中。 这提供了可执行文件和库:const sass = require('sass');...

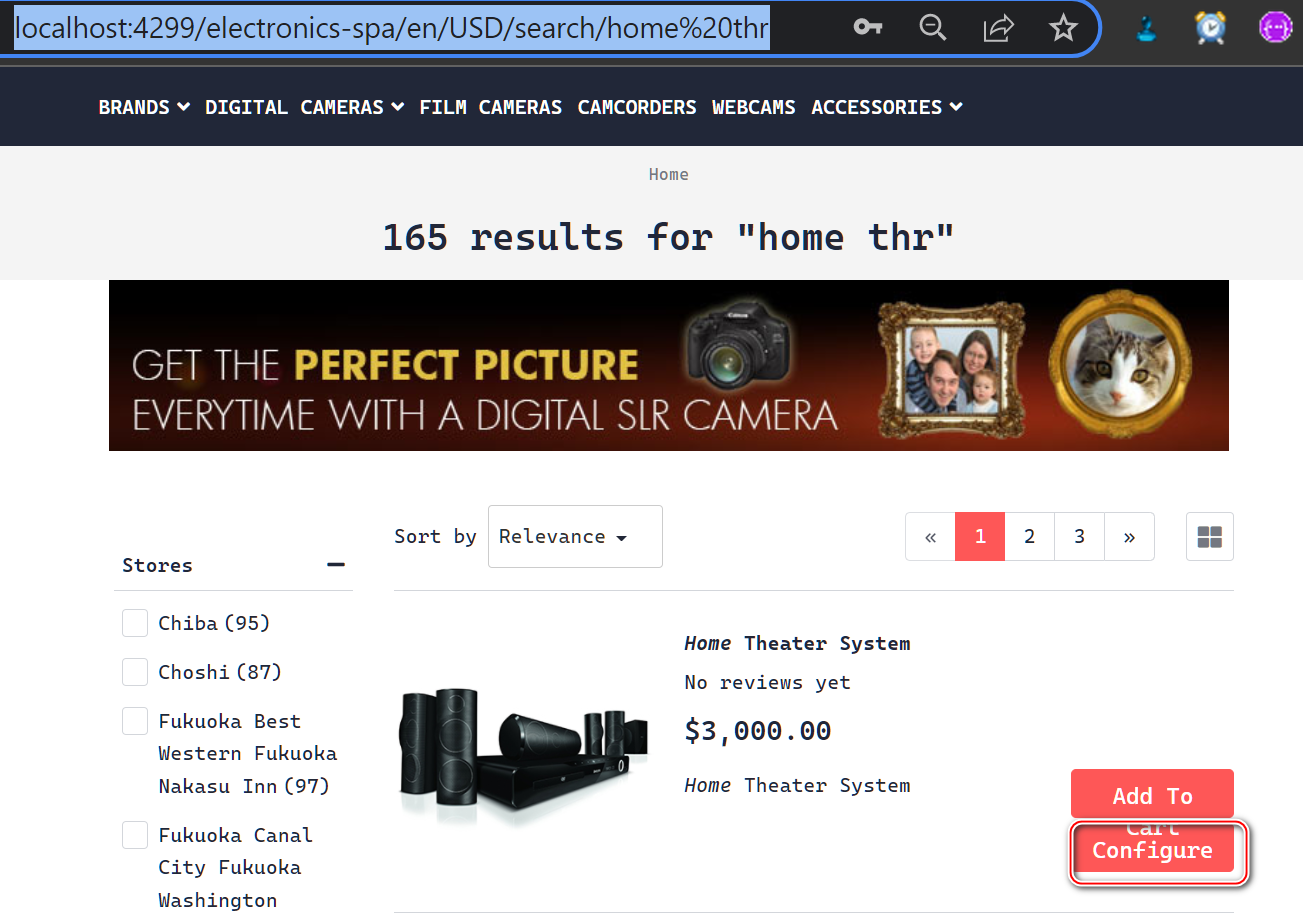
SAP 电商云 Spartacus UI 和 CPQ Configurable Products 的集成
CPQ 可配置产品集成在 Spartacus 中提供了一个用户界面,用于配置和销售已使用 SAP CPQ 可配置产品集成和相关配置引擎建模的可配置产品。请注意,Spartacus 库不包括 SAP CPQ 本身。用于可配置产品的 SAP CPQ 集成的 Spartacus 库的初始版本包括以下功能:...
SAP 电商云 Spartacus UI 里的 Content Security Policy
内容安全策略(Content Security Policy,简称 CSP)是一种工具,允许开发人员指定在通过 Web 浏览器访问 Storefront 页面时允许加载哪些位置和哪些类型的资源。可以使用内容安全策略来锁定店面应用程序,并降低内容注入漏洞的风险,例如跨站点脚本 (XSS)、代码注入和点...

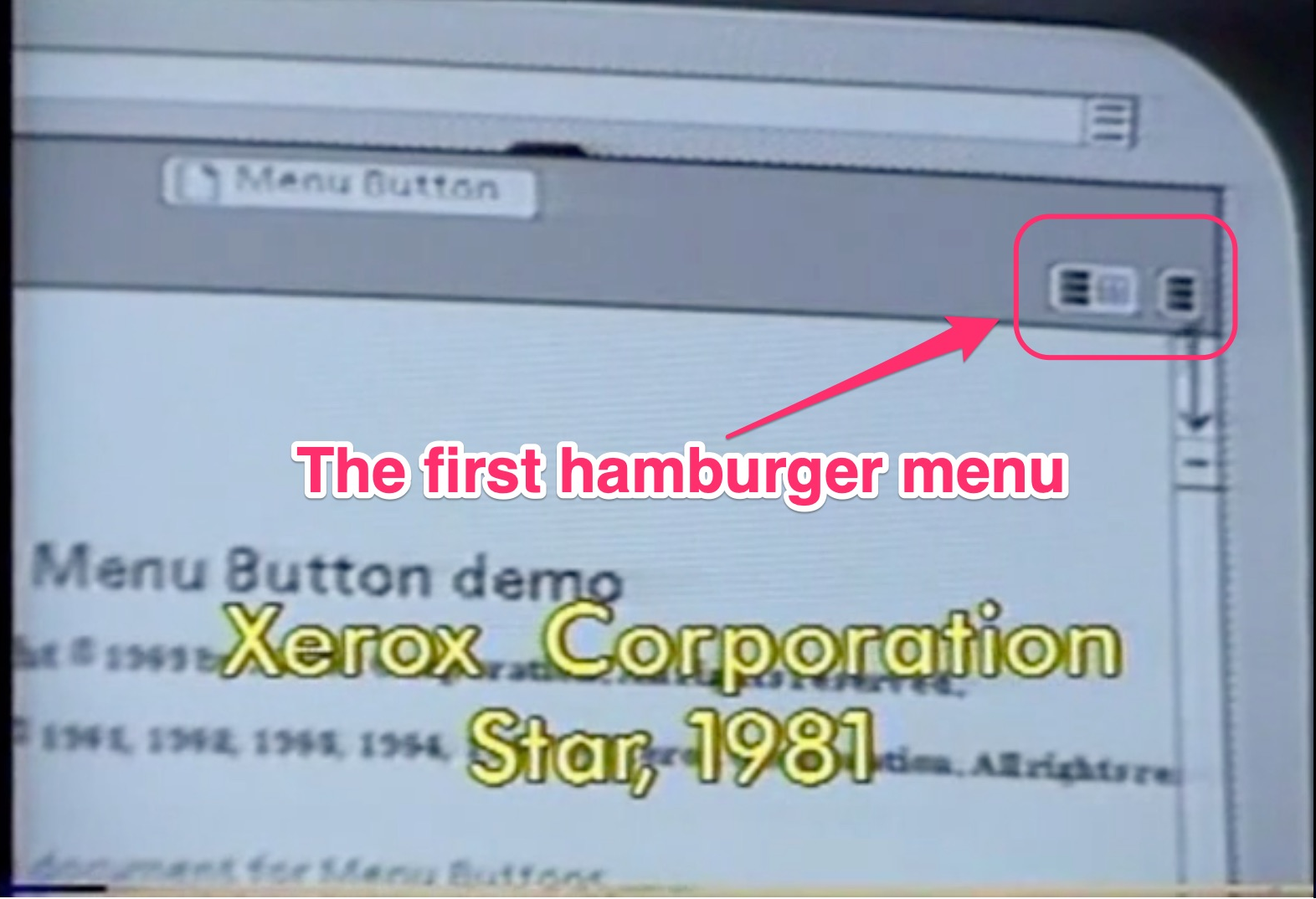
SAP 电商云 Spartacus UI 的自定义 hamburger 菜单
什么是 hamburger menu?汉堡菜单或汉堡图标是网站和应用程序中通常打开到侧边菜单或导航抽屉中的按钮。它是由交互设计师 Norm Cox 于 1981 年为 Xerox Star 个人工作站创建的,作为一种简单的方式与用户交流该按钮包含项目列表。hamburger 菜单的一些优势Recog...

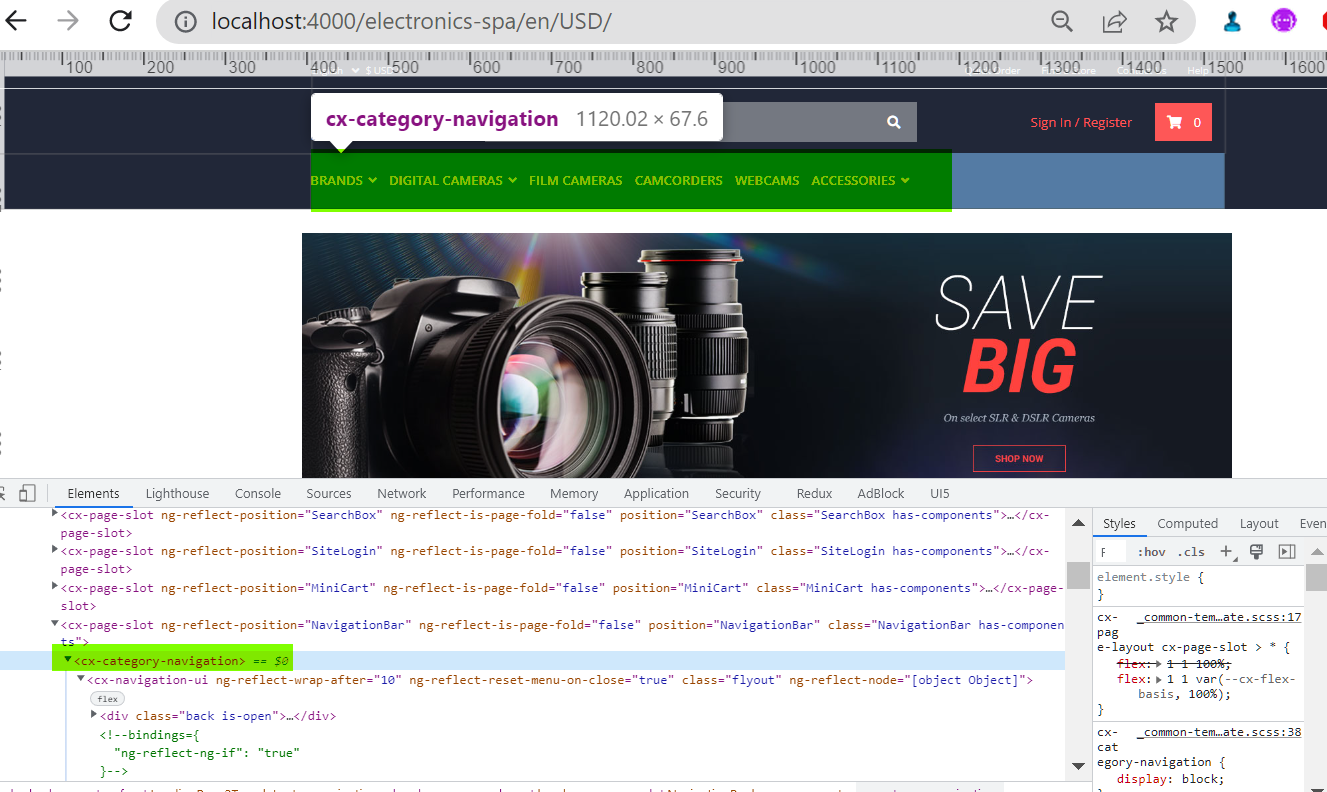
SAP 电商云 Spartacus UI 的 Product Category Navigation UI 实现
本文研究 SAP 电商云 Spartacus UI Product Category Navigation UI 的实现明细。selector: cx-category-navigationComponent name:CategoryNavigationComponentnav...

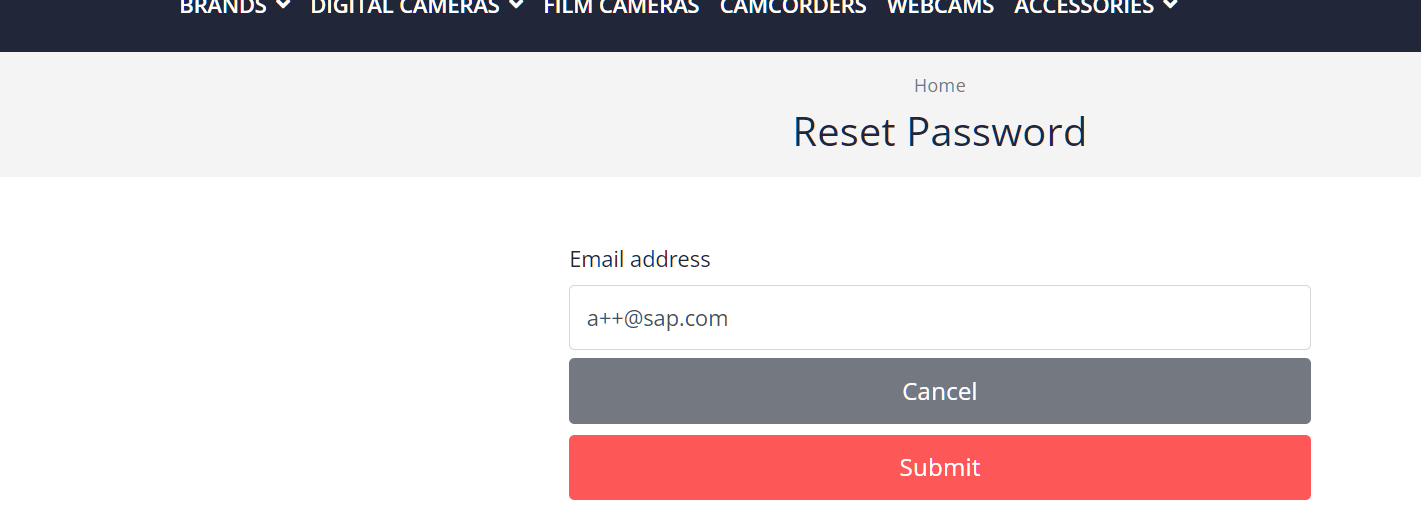
SAP 电商云 Spartacus UI userID 即邮件地址中的加号问题
如果用户登录名或密码包含符号 +,它将被替换为空格,因为 Content-Type 等于 application/x-www-form-urlencoded。下面是一个例子:https://:9002/occ/v2/electronics-spa/forgottenpasswordtokens?la...
SAP 电商云 Spartacus UI production build 时遇到和 orderCore 相关的错误
这个 StackOverflow 的讨论地址如下。针对 checkout 开发了一个 Angular library.打开 order confirmation 页面后,遇到如下错误消息:core.js:6498 ERROR Error: Feature orderCore is not confi...

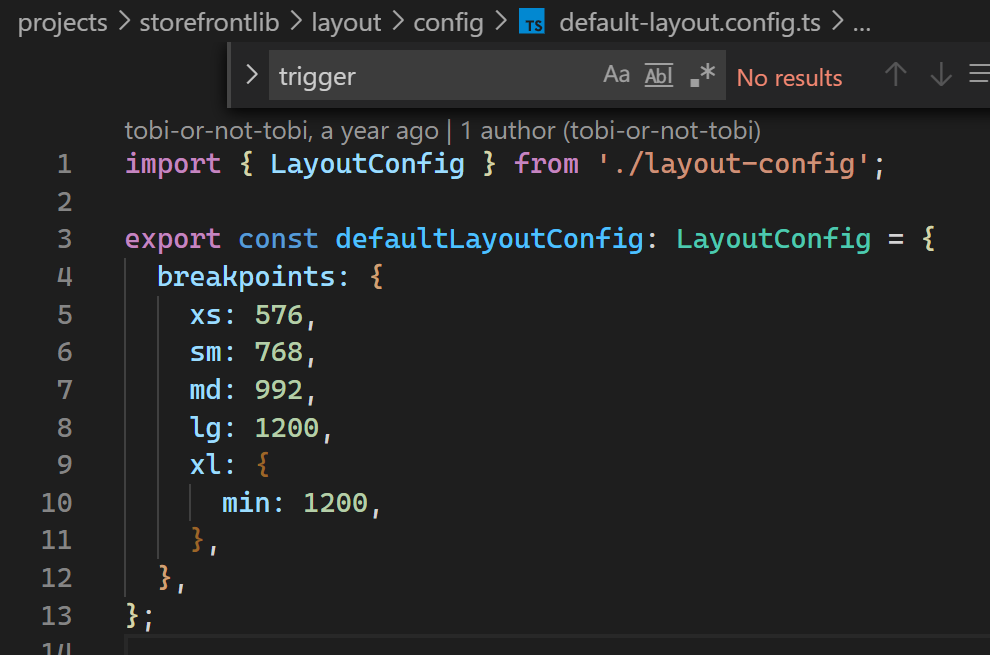
SAP 电商云 Spartacus UI 的响应式 UI 实现细节
在文件 projects\storefrontlib\layout\config\default-layout.config.ts 里,定义了各个屏幕尺寸所对应的 breakpoint:export const defaultLayoutConfig: LayoutConfig = { breakp...

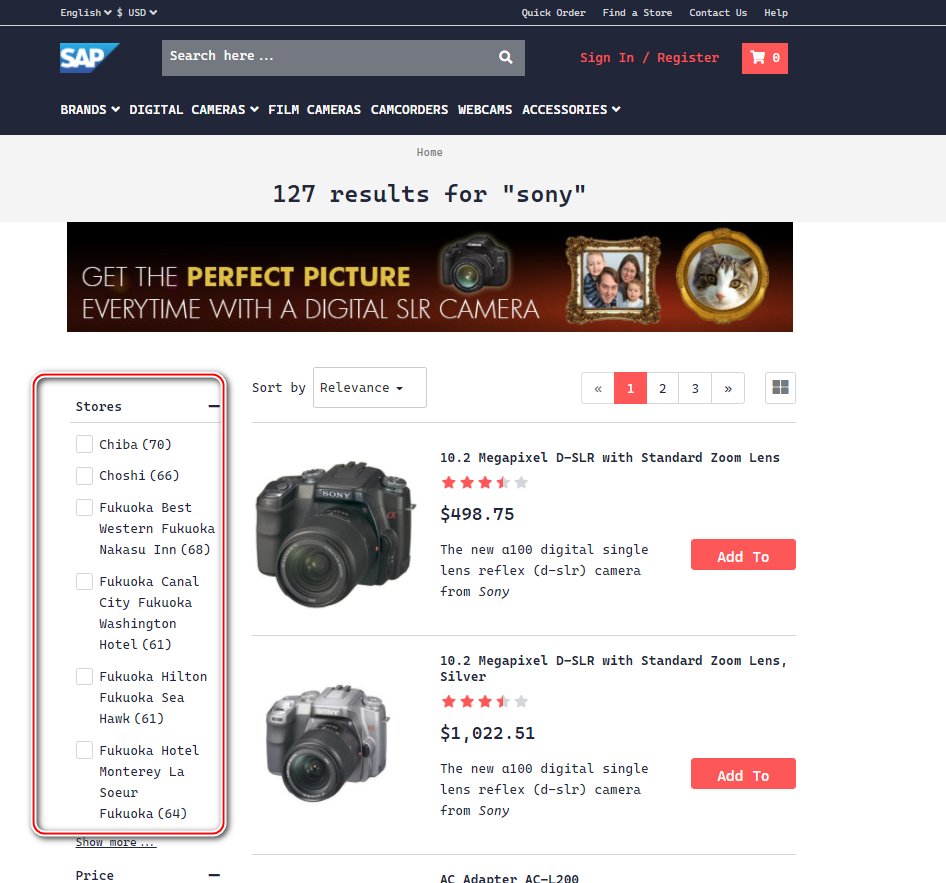
Mobile first 设计思路在 SAP 电商云 Spartacus UI 中的设计体现一例
关于 Mobile First 的概念,请查看我这篇文章:什么是前端开发中的 mobile first 策略.下图是 SAP 电商云 Spartacus UI 的搜索结果页面:其布局设计:template: SearchResultListPageTemplateSection2 就是上图这块黑色的...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
spartacus sap相关内容
- sap spartacus breakpoint
- sap spartacus cms page
- sap spartacus session
- sap spartacus话题
- sap commerce accelerator spartacus
- sap storefront spartacus
- sap spartacus开源项目
- sap电商spartacus
- sap spartacus ssr
- sap电商spartacus ui依赖
- sap spartacus product
- angular sap spartacus应用
- angular sap spartacus
- sap spartacus源代码
- sap spartacus分析
- sap spartacus服务器端渲染ssr
- sap spartacus rendering
- spartacus sap commerce cloud
- sap spartacus服务器端单步调试
- sap spartacus navigation
- sap spartacus checkout
- rxjs sap spartacus应用
- sap spartacus服务器端渲染
- sap电商spartacus ui回归测试
- sap电商spartacus触发
- sap spartacus部署
- sap spartacus id
- sap spartacus site
- sap spartacus asm
- sap spartacus逻辑
- sap spartacus scss
- sap spartacus feature
- sap spartacus feature module
- sap spartacus site context
- sap spartacus selector
- sap spartacus context页面
- sap spartacus home页面
- sap spartacus home product
- sap spartacus技术
- sap电商云spartacus feature
- sap smartedit spartacus
- sap cloud spartacus page
- sap spartacus home page
- sap spartacus pagemetaservice
- sap电商spartacus storefront
- sap spartacus数据源
- sap spartacus产品
- sap spartacus常见错误
spartacus更多sap相关
- sap spartacus focus
- sap spartacus user
- sap spartacus b2b逻辑
- sap spartacus单元测试
- sap spartacus storefront
- sap spartacus shipping
- sap spartacus b2b页面
- sap spartacus ssr模式
- sap spartacus page
- sap spartacus登录
- sap spartacus页面
- sap spartacus focus directive
- sap spartacus自定义
- sap spartacus org unit
- sap spartacus list
- sap spartacus路由配置
- sap spartacus module
- sap spartacus产品页面
- sap spartacus category
- sap spartacus commerce cloud
- sap spartacus用户登录
- sap spartacus路由
- sap spartacus cost center
- sap spartacus table
- sap spartacus加载
- sap spartacus b2b配置
- sap spartacus b2b原理
- sap spartacus directive
- sap spartacus token
- sap spartacus angular
- 安装sap spartacus
- sap spartacus index.html
- sap spartacus cart
- sap spartacus user form
- sap spartacus版本
- sap spartacus endpoint
- sap spartacus unit tree
- sap spartacus产品自定义
- sap spartacus设置
- sap spartacus学习笔记
- sap spartacus delivery mode
- sap spartacus cxfocus
- sap spartacus cypress
- sap spartacus原理
- sap spartacus加载逻辑
- sap spartacus注入
- sap spartacus outlet
- sap spartacus breakpoint逻辑
- sap spartacus定义
- sap spartacus指令
spartacus您可能感兴趣
- spartacus扩展
- spartacus ui
- spartacus ssr
- spartacus客户
- spartacus npm
- spartacus yarn
- spartacus ccv2
- spartacus error
- spartacus类型
- spartacus页面
- spartacus电商
- spartacus逻辑
- spartacus component
- spartacus b2b
- spartacus渲染
- spartacus测试
- spartacus请求
- spartacus服务器端
- spartacus服务器
- spartacus产品
- spartacus自定义
- spartacus api
- spartacus storefront
- spartacus配置
- spartacus angular
- spartacus原理
