SAP 电商云 CMSUserGroupRestriction 在 Spartacus 里的 evaluation 问题
问题描述已经设置了 CMSUserGroupRestriction,在 Accelerator 上可以正常工作,但在 Spartacus 上不工作。注意到的是导航节点根据 restriction 已经处于 deactivated 状态,但它并没有消失。例如,如果我为 Register Now 设置了...

关于 SAP 电商云 Spartacus UI package.json 中的 sass 依赖
如下图所示:可以使用 npm install -g sass 全局安装 Sass,这将提供对 sass 可执行文件的访问。 您还可以使用 npm install --save-dev sass 将其添加到您的项目中。 这提供了可执行文件和库:const sass = require('sass');...

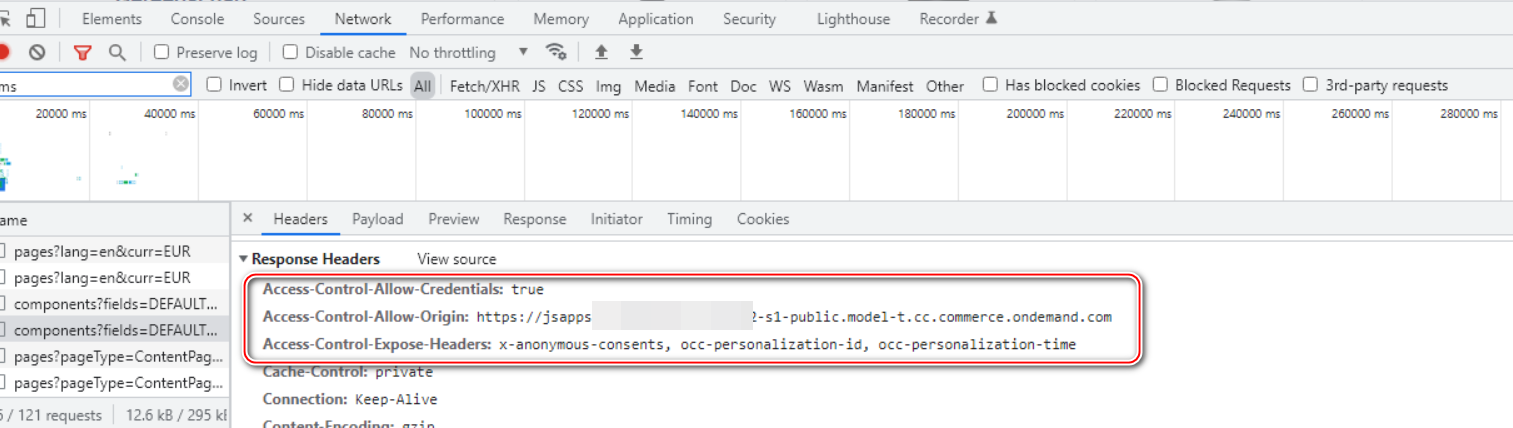
SAP 电商云 Spartacus UI 的 CORS 设置
CORS 是 Web 上的一种标准机制,它使来自 Web 应用程序的跨域请求能够到达不同域上的服务器。 cross original 请求也可以被认为是 cross domain 请求。 只要响应中没有所需的 HTTP 标头,浏览器就会阻止跨域请求。响应标头由服务器指定,这就是为什么必须设置服务器以...

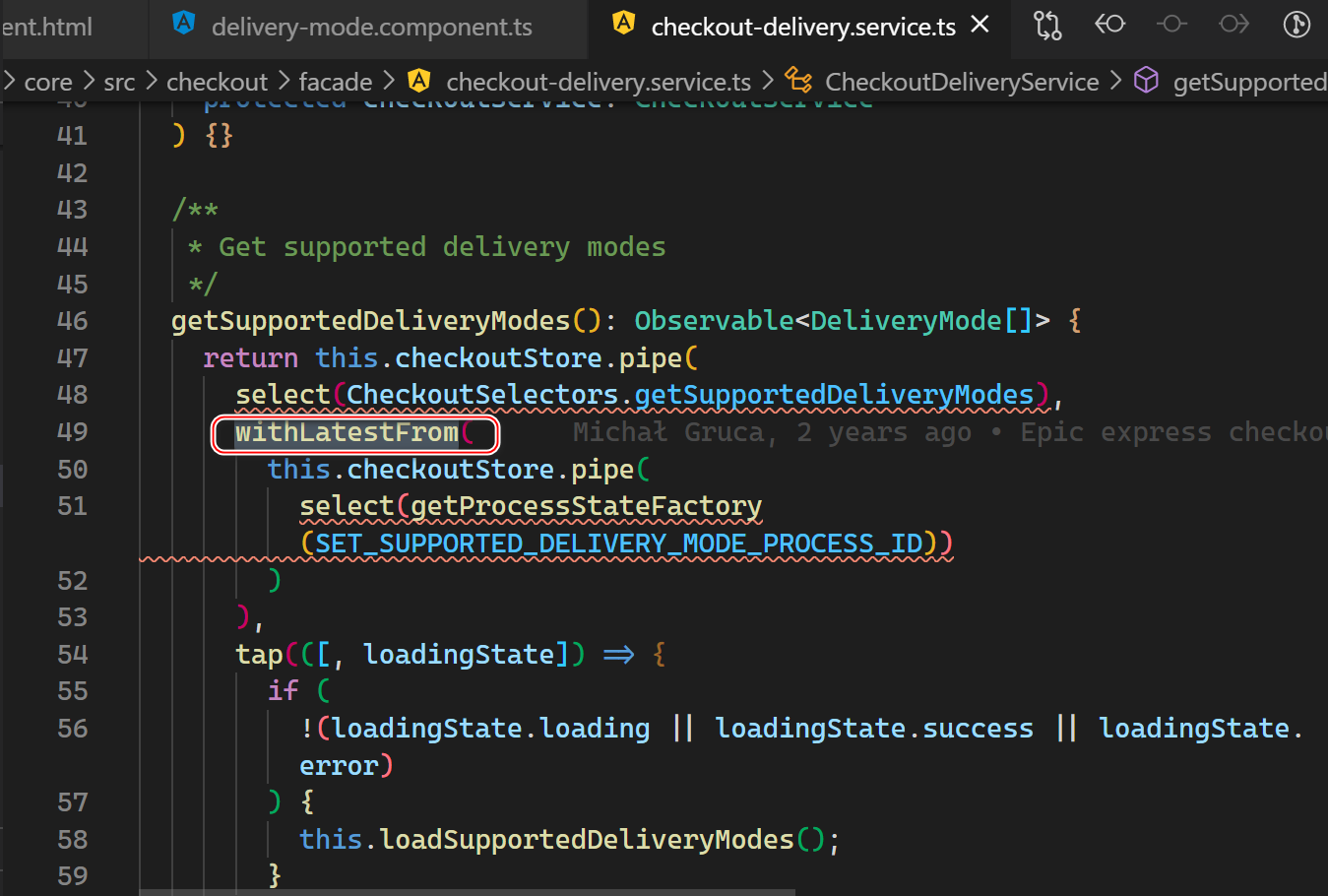
RxJs 操作符 withLatestFrom 在 SAP 电商云 Spartacus UI 中的应用
看下面这段代码:getSupportedDeliveryModes(): Observable<DeliveryMode[]> { return this.checkoutStore.pipe( select(CheckoutSelectors.getSupportedDeliveryM...

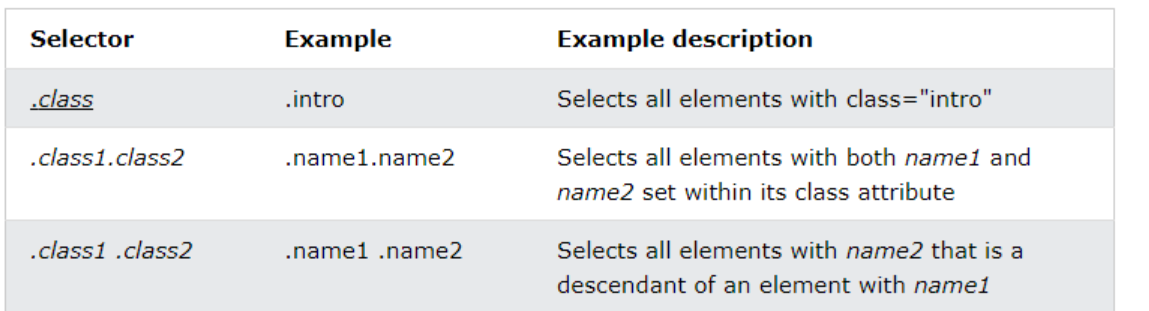
SAP 电商云 Spartacus 5_0.md 迁移文档的编写格式
ng-container which wrapped div.row.cx-checkout-btns has been removed.上述选择器,首先确认描述的是一个 div 元素。这个元素同时具有 row 和 cx-checkout-btns 两个 class. 注意这里 . 代表 class...

测试 SAP 电商云 Spartacus UI 3.4.x 和 4.3.x 的 guest checkout 功能
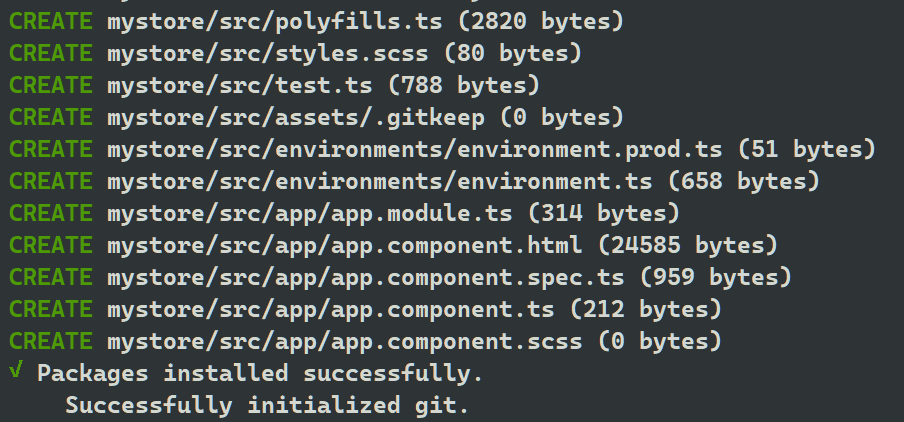
按照这个链接的步骤安装。新建一个 Angular 应用,取名 mystore,待所有 package 安装完毕后:ng new mystore --style=scss进入 mystore 文件夹,使用命令行:ng add @spartacus/schematics@3.4遇到错误消息:...

SAP 电商云 Spartacus Schematics 开发环境搭建
Prerequisites全局安装 angular 原理图:npm install -g @angular-devkit/schematics-cli。 确保 Angular CLI 是最新的: npm install -g @angular/cli@latest单元测试要运行所有原理图单元测试:$...

SAP 电商云 Spartacus Maintenance branch
什么是 maintenance branch?dev branch:develop 分支是默认分支,用于新版本开发,包括次要版本和主要版本。 所有功能和错误修复都合并到这个分支。还有一个维护分支,它随着新的稳定版或 rc 版本而变化,用于补丁版本。 只有错误修复合并到维护分支。一旦我们发布了 1.4...

SAP 电商云 Spartacus UI feature level directive 的工作原理
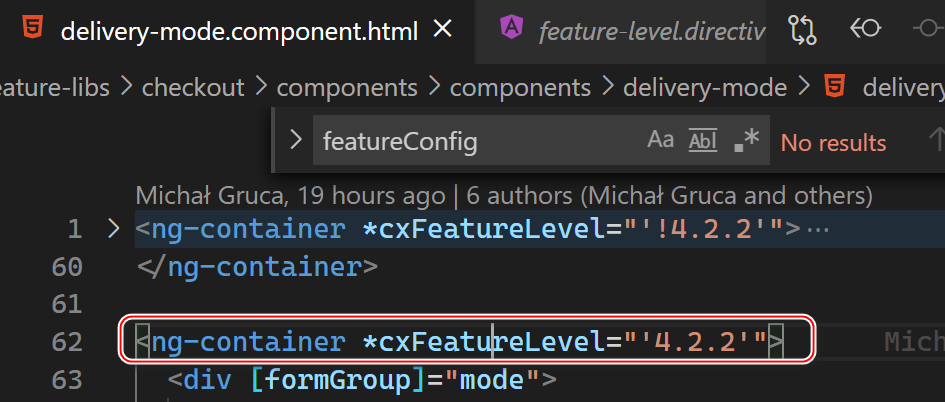
如何消费这个 Directive:我们可以 mock FeatureLevelDirective 的服务类:isLevel 的判断逻辑:进行 Component 单元测试时,我们可以使用下面的 MockFeatureLevelDirective 进行 Mock.import { MockFeatur...

SAP 电商云 Spartacus UI 的 style library 介绍
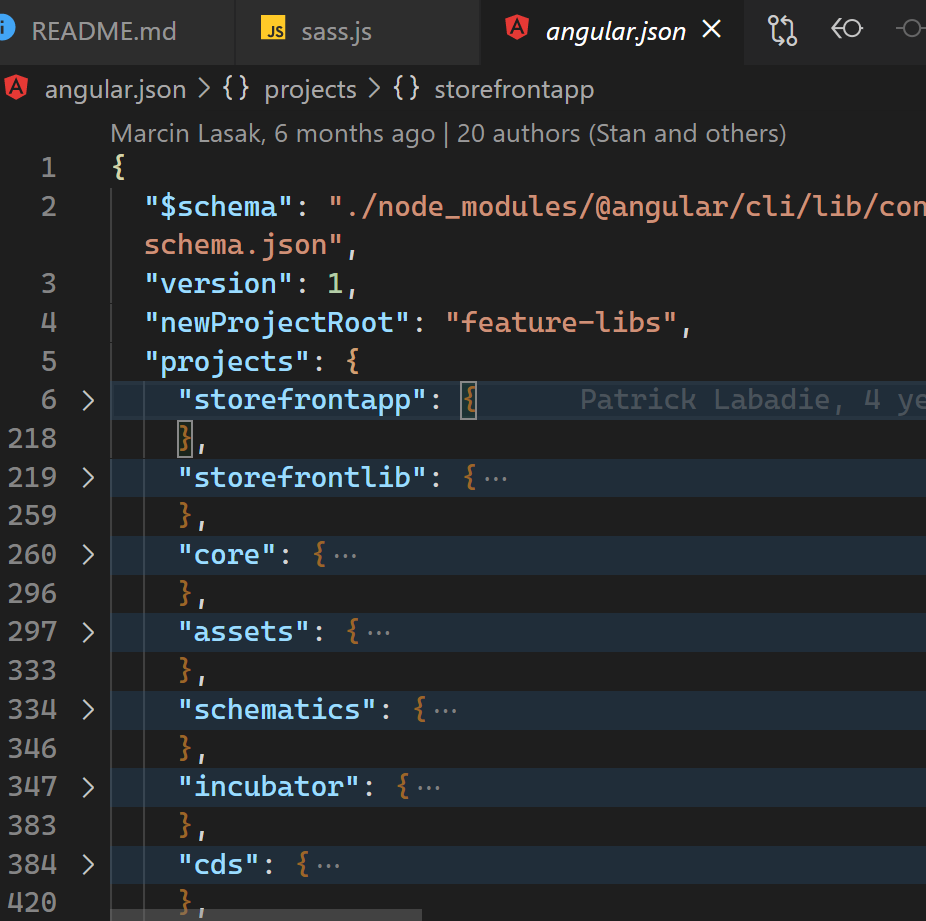
Spartacus 项目的 angular.json 的 projects 节点下面,并没有和 style 相关的记录:build 里也同样没有:这个 Storefrontstyles:这个 storefrontstyles 文件夹下的 package.json 里定义了 hamburgers 的依...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
spartacus sap相关内容
- sap spartacus breakpoint
- sap spartacus cms page
- sap spartacus session
- sap spartacus话题
- sap commerce accelerator spartacus
- sap storefront spartacus
- sap spartacus开源项目
- sap电商spartacus ui
- sap spartacus ssr
- sap电商spartacus ui依赖
- sap spartacus product
- angular sap spartacus应用
- angular sap spartacus
- sap spartacus源代码
- sap spartacus分析
- sap spartacus服务器端渲染ssr
- sap spartacus rendering
- spartacus sap commerce cloud
- sap spartacus服务器端单步调试
- sap spartacus navigation
- sap spartacus checkout
- rxjs sap spartacus应用
- sap spartacus服务器端渲染
- sap电商spartacus ui回归测试
- sap电商spartacus触发
- sap spartacus部署
- sap spartacus id
- sap spartacus site
- sap spartacus asm
- sap spartacus逻辑
- sap spartacus scss
- sap spartacus feature
- sap spartacus feature module
- sap spartacus site context
- sap spartacus selector
- sap spartacus context页面
- sap spartacus home页面
- sap spartacus home product
- sap spartacus技术
- sap电商云spartacus feature
- sap smartedit spartacus
- sap cloud spartacus page
- sap spartacus home page
- sap spartacus pagemetaservice
- sap电商spartacus storefront
- sap spartacus数据源
- sap spartacus产品
- sap spartacus常见错误
spartacus更多sap相关
- sap spartacus focus
- sap spartacus user
- sap spartacus b2b逻辑
- sap spartacus单元测试
- sap spartacus storefront
- sap spartacus shipping
- sap spartacus b2b页面
- sap spartacus ssr模式
- sap spartacus page
- sap spartacus登录
- sap spartacus页面
- sap spartacus focus directive
- sap spartacus自定义
- sap spartacus org unit
- sap spartacus list
- sap spartacus路由配置
- sap spartacus module
- sap spartacus产品页面
- sap spartacus category
- sap spartacus commerce cloud
- sap spartacus用户登录
- sap spartacus路由
- sap spartacus cost center
- sap spartacus table
- sap spartacus加载
- sap spartacus b2b配置
- sap spartacus b2b原理
- sap spartacus directive
- sap spartacus token
- sap spartacus angular
- 安装sap spartacus
- sap spartacus index.html
- sap spartacus cart
- sap spartacus user form
- sap spartacus版本
- sap spartacus endpoint
- sap spartacus unit tree
- sap spartacus产品自定义
- sap spartacus设置
- sap spartacus学习笔记
- sap spartacus delivery mode
- sap spartacus cxfocus
- sap spartacus cypress
- sap spartacus原理
- sap spartacus加载逻辑
- sap spartacus注入
- sap spartacus outlet
- sap spartacus breakpoint逻辑
- sap spartacus定义
- sap spartacus指令
spartacus您可能感兴趣
- spartacus扩展
- spartacus ui
- spartacus ssr
- spartacus客户
- spartacus npm
- spartacus yarn
- spartacus ccv2
- spartacus error
- spartacus类型
- spartacus页面
- spartacus电商
- spartacus逻辑
- spartacus component
- spartacus b2b
- spartacus渲染
- spartacus测试
- spartacus请求
- spartacus服务器端
- spartacus服务器
- spartacus产品
- spartacus自定义
- spartacus api
- spartacus storefront
- spartacus配置
- spartacus angular
- spartacus原理
