
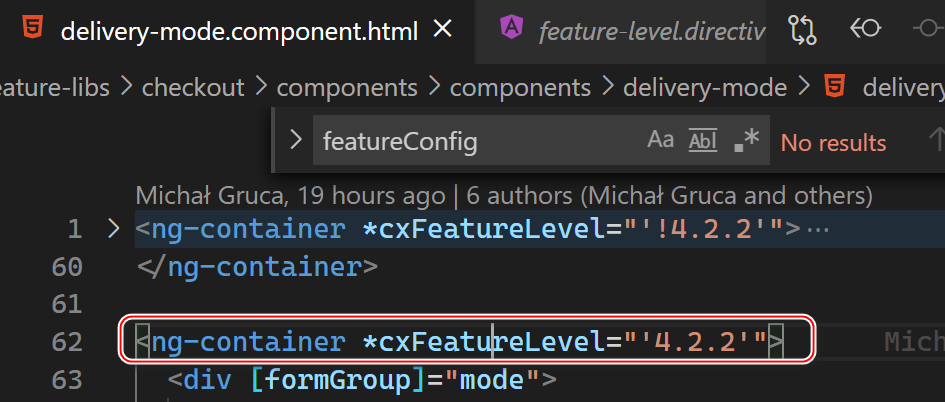
SAP 电商云 Spartacus UI feature level directive 的工作原理
如何消费这个 Directive:我们可以 mock FeatureLevelDirective 的服务类:isLevel 的判断逻辑:进行 Component 单元测试时,我们可以使用下面的 MockFeatureLevelDirective 进行 Mock.import { MockFeatur...

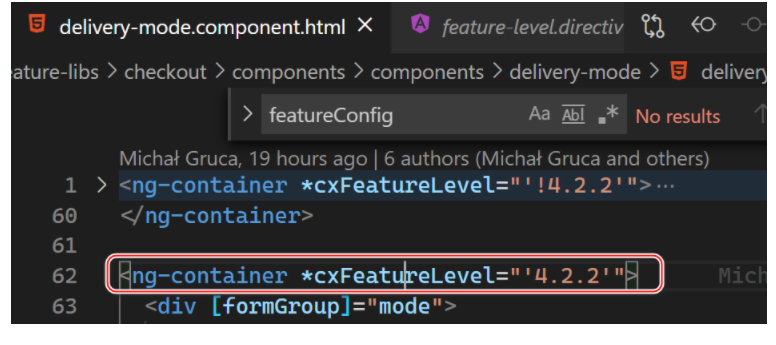
SAP 电商云 Spartacus UI feature level directive 的工作原理
如何消费这个 Directive:我们可以 mock FeatureLevelDirective 的服务类:isLevel 的判断逻辑:进行 Component 单元测试时,我们可以使用下面的 MockFeatureLevelDirective 进行 Mock.

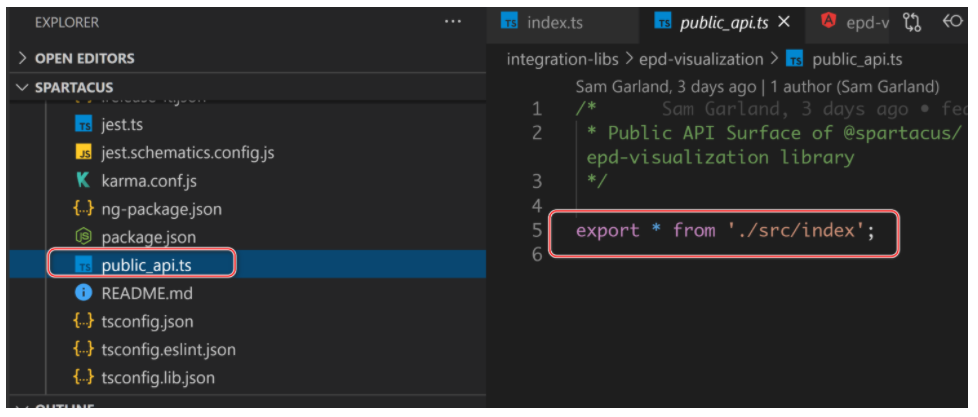
SAP 电商云 Spartacus UI 的 feature module 设计原理
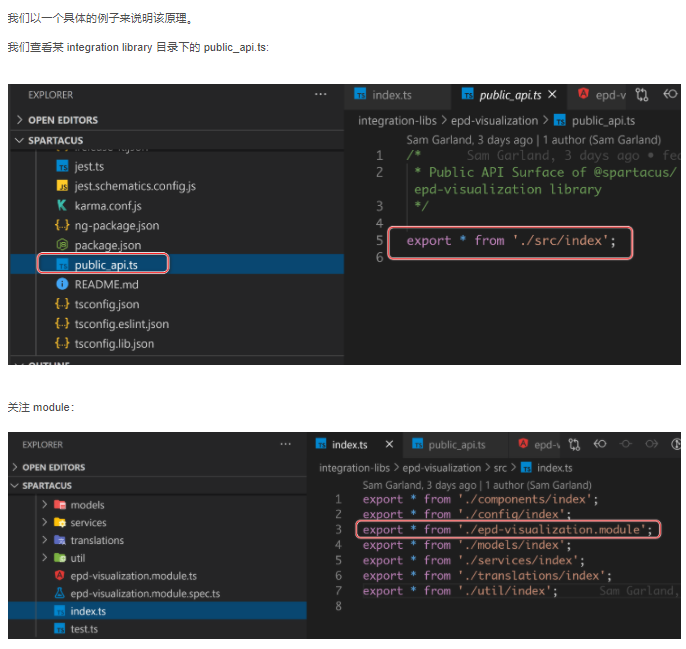
我们以一个具体的例子来说明该原理。我们查看某 integration library 目录下的 public_api.ts:SpartacusFeaturesModule 旨在轻松管理所有非核心 Spartacus 功能,包括静态加载和延迟加载。 它充当所有功能的入口点,理想情况下,这些功能被包装到...

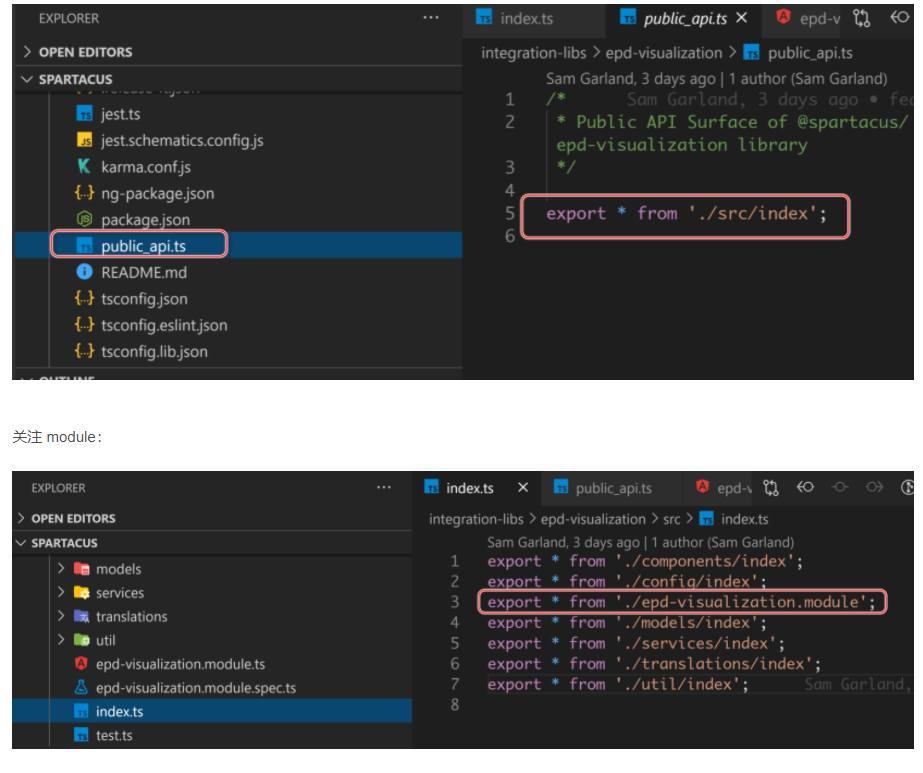
SAP 电商云 Spartacus UI 的 feature module 设计原理
我们以一个具体的例子来说明该原理。我们查看某 integration library 目录下的 public_api.ts:注意第八行 import 的 VisualPickingTabModule,这个才是包含了 Angular Component 的 module.入口是 VisualPicki...

SAP 电商云 Spartacus UI 的 feature module 设计原理
SpartacusFeaturesModule 旨在轻松管理所有非核心 Spartacus 功能,包括静态加载和延迟加载。 它充当所有功能的入口点,理想情况下,这些功能被包装到自己的独立功能模块中。在早期的 3.x 次要版本中,SpartacusFeaturesModule 可能看起来臃肿而忙碌,但...

SAP 电商云 Spartacus UI feature level 的一个测试
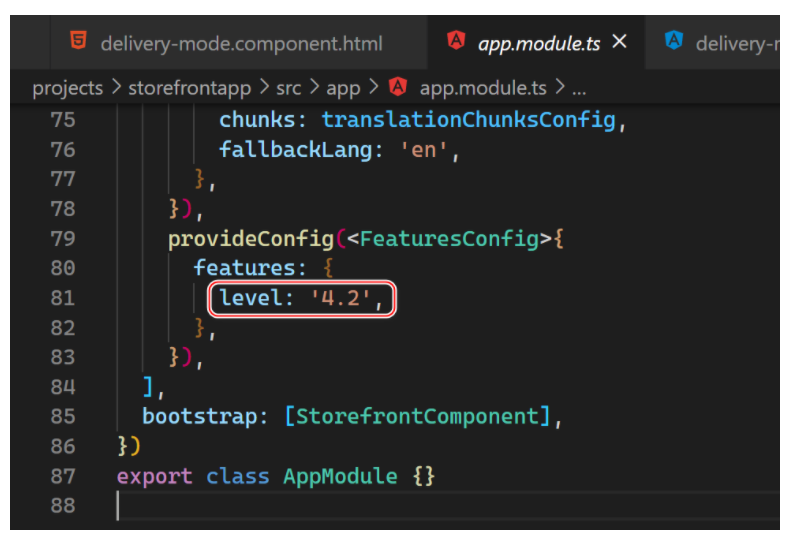
首先明确,SAP Spartacus feature level 设置在 app.module.ts 里:我们查看 cart-totals.component.html 的一个例子。如果当前 feature level 为 4.2,则使用 cx-progress-button,否则使用普通 butt...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
spartacus sap相关内容
- sap spartacus breakpoint
- sap spartacus cms page
- sap spartacus session
- sap spartacus话题
- sap commerce accelerator spartacus
- sap storefront spartacus
- sap spartacus开源项目
- sap电商spartacus ui
- sap电商spartacus
- sap spartacus ssr
- sap电商spartacus ui依赖
- sap spartacus product
- angular sap spartacus应用
- angular sap spartacus
- sap spartacus源代码
- sap spartacus分析
- sap spartacus服务器端渲染ssr
- sap spartacus rendering
- spartacus sap commerce cloud
- sap spartacus服务器端单步调试
- sap spartacus navigation
- sap spartacus checkout
- rxjs sap spartacus应用
- sap spartacus服务器端渲染
- sap电商spartacus ui回归测试
- sap电商spartacus触发
- sap spartacus部署
- sap spartacus id
- sap spartacus site
- sap spartacus asm
- sap spartacus逻辑
- sap spartacus scss
- sap spartacus feature
- sap spartacus feature module
- sap spartacus site context
- sap spartacus selector
- sap spartacus context页面
- sap spartacus home页面
- sap spartacus home product
- sap spartacus技术
- sap smartedit spartacus
- sap cloud spartacus page
- sap spartacus home page
- sap spartacus pagemetaservice
- sap电商spartacus storefront
- sap spartacus数据源
- sap spartacus产品
- sap spartacus常见错误
spartacus更多sap相关
- sap spartacus focus
- sap spartacus user
- sap spartacus b2b逻辑
- sap spartacus单元测试
- sap spartacus storefront
- sap spartacus shipping
- sap spartacus b2b页面
- sap spartacus ssr模式
- sap spartacus page
- sap spartacus登录
- sap spartacus页面
- sap spartacus focus directive
- sap spartacus自定义
- sap spartacus org unit
- sap spartacus list
- sap spartacus路由配置
- sap spartacus module
- sap spartacus产品页面
- sap spartacus category
- sap spartacus commerce cloud
- sap spartacus用户登录
- sap spartacus注入
- sap spartacus路由
- sap spartacus cost center
- sap spartacus table
- sap spartacus加载
- sap spartacus b2b配置
- sap spartacus b2b原理
- sap spartacus directive
- sap spartacus token
- sap spartacus angular
- 安装sap spartacus
- sap spartacus index.html
- sap spartacus cart
- sap spartacus user form
- sap spartacus版本
- sap spartacus endpoint
- sap spartacus unit tree
- sap spartacus产品自定义
- sap spartacus设置
- sap spartacus学习笔记
- sap spartacus delivery mode
- sap spartacus cxfocus
- sap spartacus cypress
- sap spartacus原理
- sap spartacus加载逻辑
- sap spartacus outlet
- sap spartacus breakpoint逻辑
- sap spartacus定义
- sap spartacus指令
spartacus您可能感兴趣
- spartacus扩展
- spartacus ui
- spartacus ssr
- spartacus客户
- spartacus npm
- spartacus yarn
- spartacus ccv2
- spartacus error
- spartacus类型
- spartacus页面
- spartacus电商
- spartacus逻辑
- spartacus component
- spartacus b2b
- spartacus渲染
- spartacus测试
- spartacus请求
- spartacus服务器端
- spartacus服务器
- spartacus产品
- spartacus自定义
- spartacus api
- spartacus storefront
- spartacus配置
- spartacus angular
- spartacus原理
