
为什么 SAP 电商云 Spartacus 产品明细页面的自定义 matcher 会重复被调用
到目前为止已经执行六次了,被调用两次,每次里如上图所示有三个递归,3 × 2 = 6再次进入 router.js:三次递归调用:这里又触发我们的自定义 matcher 了,第三次触发:又是三个递归调用:match 通过,创建一个新的 ActivatedRouteS...

SAP 电商云 Spartacus UI 产品明细页面路由路径的自定义配置
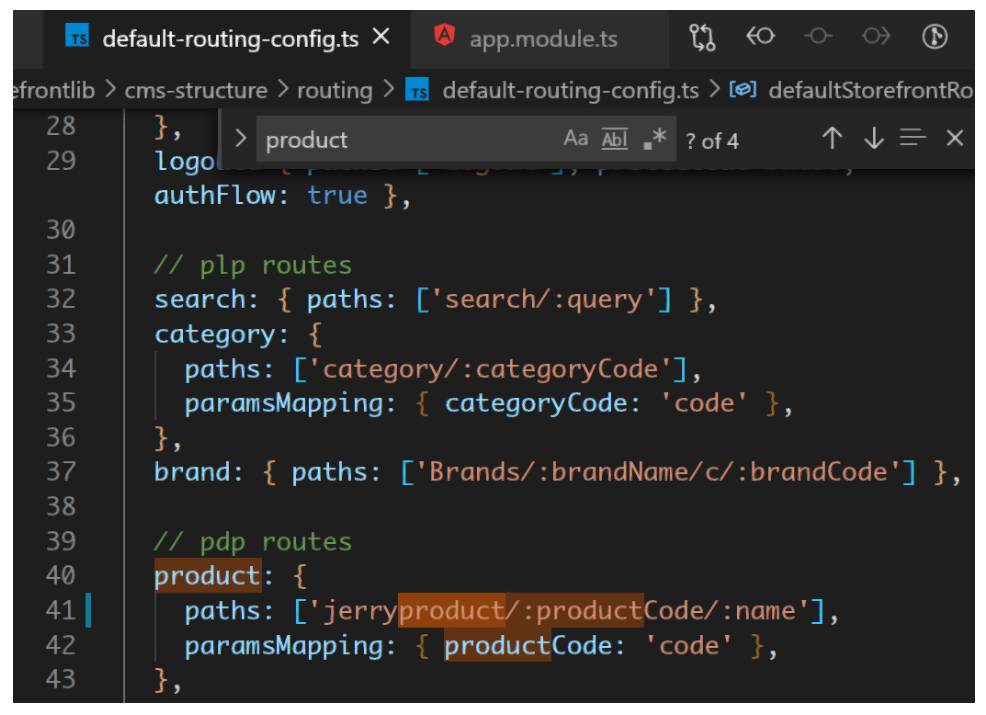
如下图所示,为了减少 SAP 电商云 Spartacus 客户实施时不必要的配置,Spartacus 将不少页面的路由路径的默认配置,定义在如下的 default-routing-config.ts 文件里:修改之后,产品明细页面和 homepage 的产品超链接都一齐变更了:这个默认配置什么时候被...

如何在 SAP Spartacus 产品明细页面添加自定义 UI
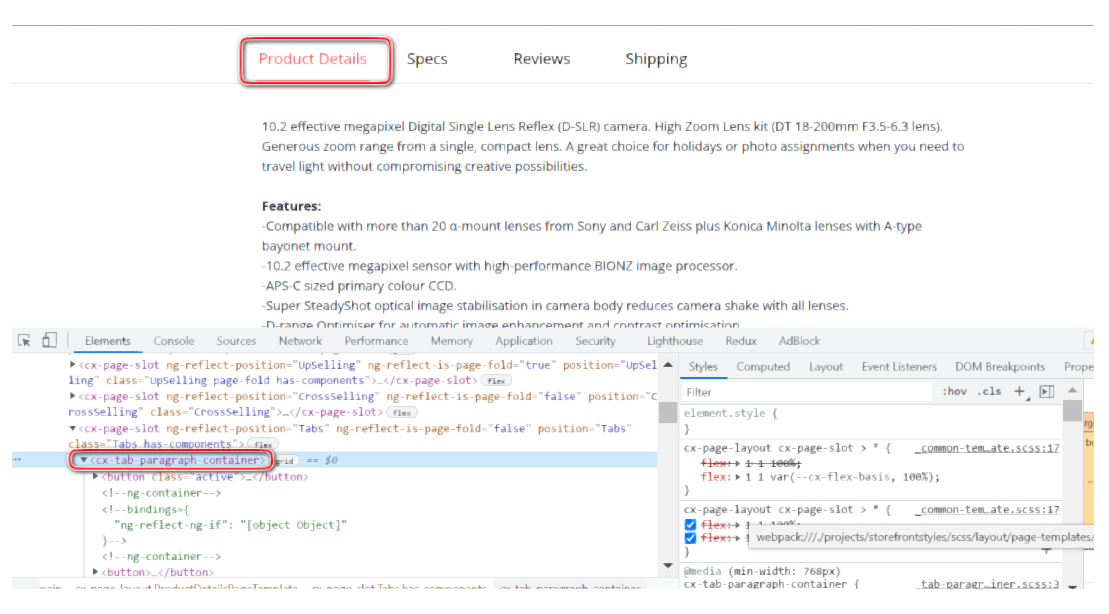
产品明细页面 Product Detail Page,简称 PDP.首先在页面上找到 Component selector:cx-tab-paragraph-container:对应的 Angular Component 名称:TabParagraphContainerComponent四个 but...

如何通过outlet在SAP Spartacus的产品明细页面插入自定义UI
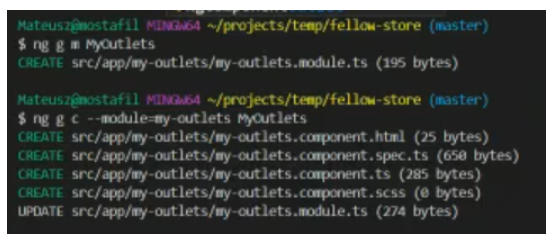
创建一个新的module:再基于该module创建一个Component,注意module的命名规范:在生成的MyOutletsModule里,导入OutletRefModule:在新建的module的Component html里,输入如下html代码:在app module里,导入...

在SAP Spartacus产品明细页面用outlet显示自定义数据
首先创建一个新的Angular module和Component:这个新的module,因为要使用Outlet功能,所以需要从@Spartacus/storefront里导入OutletRefModule,以及导出我们自己实现的MyOutletsComponent以便让外界消费。MyOutletsC...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
spartacus sap相关内容
- sap spartacus breakpoint
- sap spartacus cms page
- sap spartacus session
- sap spartacus话题
- sap commerce accelerator spartacus
- sap storefront spartacus
- sap spartacus开源项目
- sap电商spartacus ui
- sap电商spartacus
- sap spartacus ssr
- sap电商spartacus ui依赖
- sap spartacus product
- angular sap spartacus应用
- angular sap spartacus
- sap spartacus源代码
- sap spartacus分析
- sap spartacus服务器端渲染ssr
- sap spartacus rendering
- spartacus sap commerce cloud
- sap spartacus服务器端单步调试
- sap spartacus navigation
- sap spartacus checkout
- rxjs sap spartacus应用
- sap spartacus服务器端渲染
- sap电商spartacus ui回归测试
- sap电商spartacus触发
- sap spartacus部署
- sap spartacus id
- sap spartacus site
- sap spartacus asm
- sap spartacus逻辑
- sap spartacus scss
- sap spartacus feature
- sap spartacus feature module
- sap spartacus site context
- sap spartacus selector
- sap spartacus context页面
- sap spartacus home页面
- sap spartacus home product
- sap spartacus技术
- sap电商云spartacus feature
- sap smartedit spartacus
- sap cloud spartacus page
- sap spartacus home page
- sap spartacus pagemetaservice
- sap电商spartacus storefront
- sap spartacus数据源
- sap spartacus产品
- sap spartacus常见错误
spartacus更多sap相关
- sap spartacus focus
- sap spartacus user
- sap spartacus b2b逻辑
- sap spartacus单元测试
- sap spartacus storefront
- sap spartacus shipping
- sap spartacus b2b页面
- sap spartacus ssr模式
- sap spartacus page
- sap spartacus登录
- sap spartacus页面
- sap spartacus focus directive
- sap spartacus自定义
- sap spartacus org unit
- sap spartacus list
- sap spartacus路由配置
- sap spartacus module
- sap spartacus产品页面
- sap spartacus category
- sap spartacus commerce cloud
- sap spartacus用户登录
- sap spartacus注入
- sap spartacus路由
- sap spartacus cost center
- sap spartacus table
- sap spartacus加载
- sap spartacus b2b配置
- sap spartacus b2b原理
- sap spartacus directive
- sap spartacus token
- sap spartacus angular
- 安装sap spartacus
- sap spartacus index.html
- sap spartacus cart
- sap spartacus user form
- sap spartacus版本
- sap spartacus endpoint
- sap spartacus unit tree
- sap spartacus设置
- sap spartacus学习笔记
- sap spartacus delivery mode
- sap spartacus cxfocus
- sap spartacus cypress
- sap spartacus原理
- sap spartacus加载逻辑
- sap spartacus outlet
- sap spartacus breakpoint逻辑
- sap spartacus定义
- sap spartacus指令
- sap spartacus b2b页面component
spartacus您可能感兴趣
- spartacus扩展
- spartacus ui
- spartacus ssr
- spartacus客户
- spartacus npm
- spartacus yarn
- spartacus ccv2
- spartacus error
- spartacus类型
- spartacus页面
- spartacus电商
- spartacus逻辑
- spartacus component
- spartacus b2b
- spartacus渲染
- spartacus测试
- spartacus请求
- spartacus服务器端
- spartacus服务器
- spartacus产品
- spartacus自定义
- spartacus api
- spartacus storefront
- spartacus配置
- spartacus angular
- spartacus原理
