前端项目实战84-基础弹框组件
import React, { useState, useEffect, useCallback, memo } from 'react'; import { Select, Table, Button, Modal, message, Card, Form, DatePicker } from '...

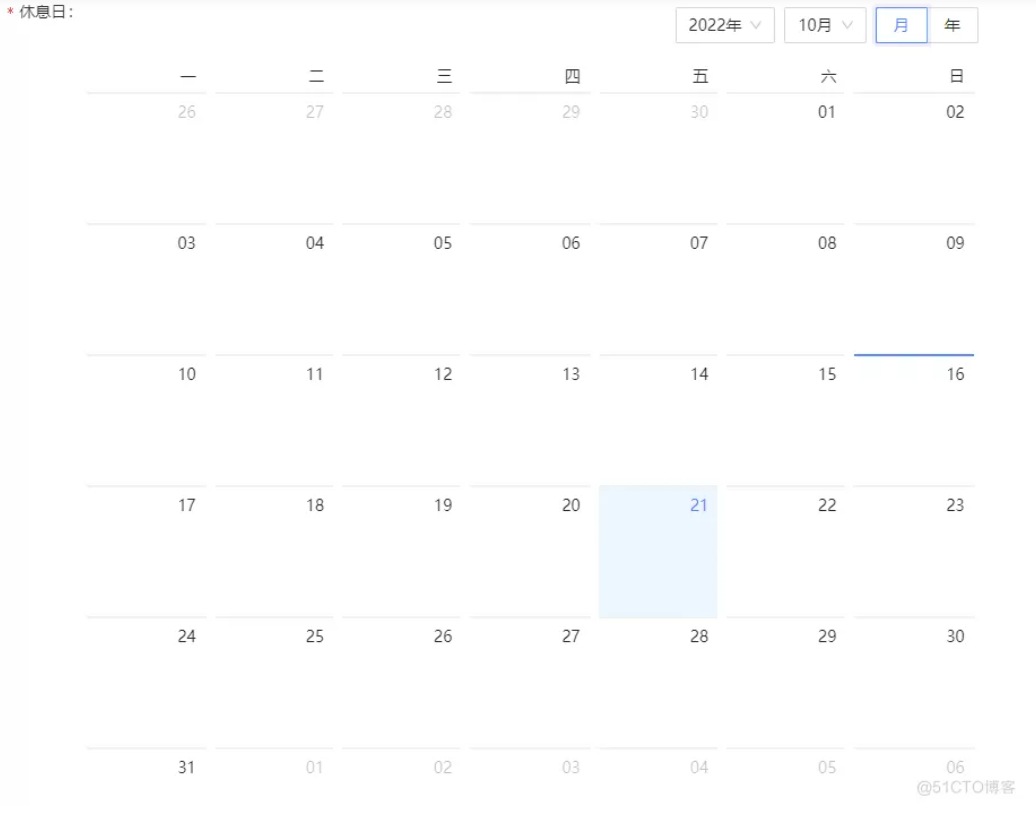
前端项目实战110-创建时间日历的组件笔记
import React, { useState, useEffect, useCallback, memo } from 'react'; import {Modal, Input, message, Form, Calendar} from 'antd'; import {useHolidayD...
前端项目实战24-封装一个下拉框组件
import { Select } from "antd"; type SelectProps = React.ComponentProps<typeof Select>; interface IdSelectProp extends Omit<SelectProps, "valu...
前端项目实战39-table要单独形成一套组件-优秀呀
子组件import React, { useCallback, useState } from 'react'; import { Table } from 'antd'; import { PaginationProps } from 'antd/lib/pagination'; import {...
前端项目实战38-查询都要单独形成一套组件-优秀呀
父组件<Card> <SearchForm formList={formList} actions={actions} onSearch={onSearch} on...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端项目实战相关内容
- 前端项目实战pad mui网络请求
- 前端项目实战pad网络请求
- 前端项目实战react-admin material ui
- 前端项目实战拾伍
- 前端项目实战拾肆
- 前端项目实战壹佰simplelist设置
- 前端项目实战设置
- 前端项目实战壹佰壹拾simplelist primarytext
- 前端项目实战壹佰壹simplelist
- 前端项目实战壹佰叁count
- 前端项目实战div
- 前端项目实战pda
- 前端项目实战肆拾react-admin material ui
- 前端项目实战github提交代码公钥
- 前端项目实战数组
- 前端项目实战design
- 前端项目实战属性值
- 前端项目实战绑定
- 前端项目实战父组件
- 前端项目实战编辑
- 前端项目实战230-ant design
- 前端项目实战样式
- 前端项目实战design table
- 前端项目实战弹框
- 前端项目实战封装
- 前端项目实战二叉搜索树
- 前端项目实战拖拽盒子设置函数
- 前端项目实战用法
- 前端项目实战design tab
- 前端项目实战design日期
- 前端项目实战移除
- 前端项目实战项目案例
- 前端项目实战design table横向
- 前端项目实战design cascader自定义字段
- 前端项目实战tab
- 前端项目实战design form
- 前端项目实战请求
- 前端项目实战数据处理
- 前端项目实战design属性
- 前端项目实战子组件渲染
- 前端项目实战渲染
- 前端项目实战子组件父组件
- 前端项目实战传值
- 前端项目实战按钮
- 前端项目实战action按钮
- 前端项目实战查询
- 前端项目实战下拉框
- 前端项目实战接口
- 前端项目实战design日期数据










