
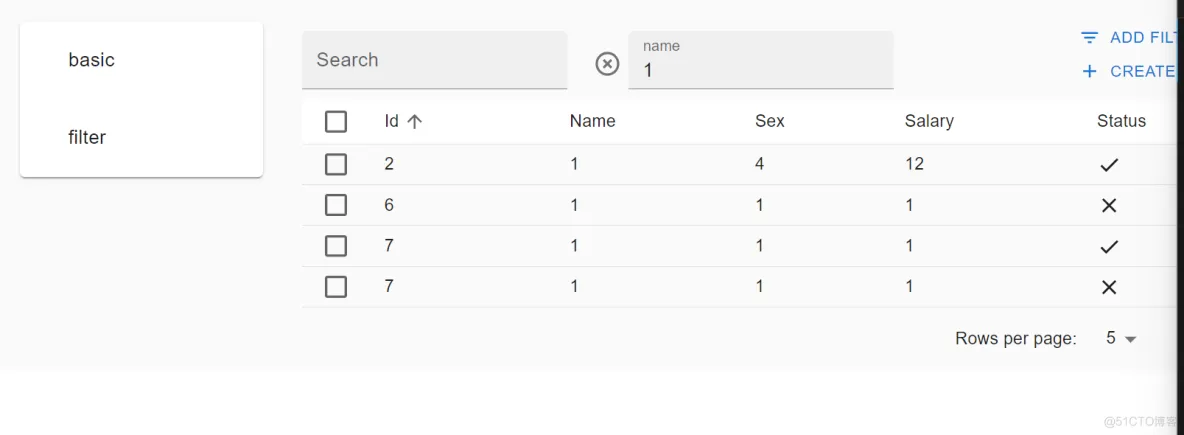
前端项目实战壹佰贰拾肆react-admin+material ui-react-admin之FilterButton之使用
import { CreateButton, Datagrid, FilterButton, FilterForm, ListBase, Pagination, TextField, TextInput, BooleanField } from 'react-admin'; import { Sta...

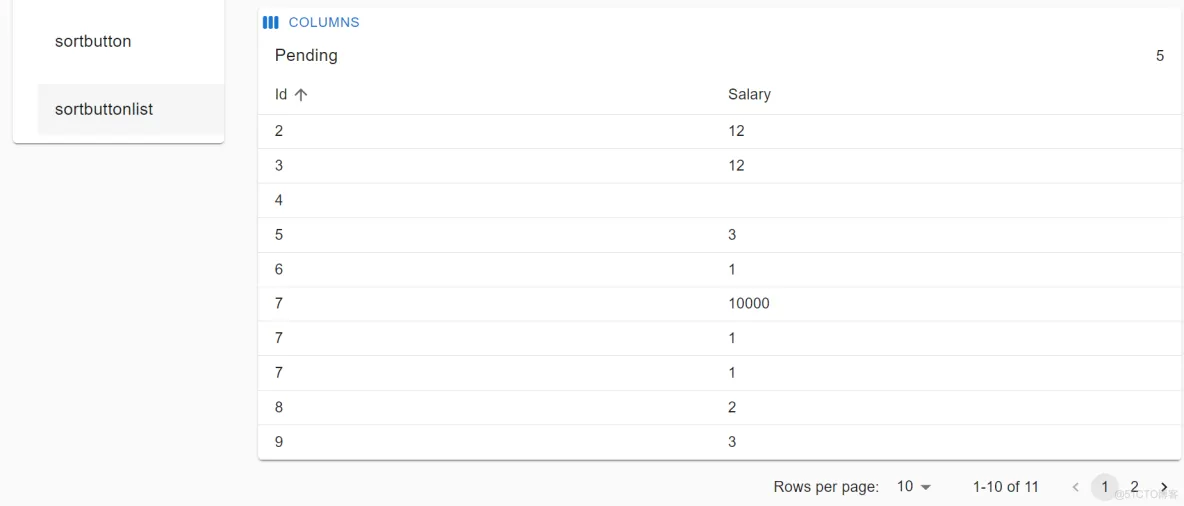
前端项目实战壹佰叁拾肆react-admin+material ui-react-admin之Count之resource增加资源链接
import React from 'react' import { List,TopToolbar,Count,useStore ,SortButton,DatagridConfigurable,SelectColumnsButton, Datagrid, TextField, EditButto...
前端项目实战拾肆-window上‘PORT‘ is not recognized as an internal or external command
mac"scripts": { "dev": "PORT=3005 next dev", "build": "next build", "start": "next start", "lint": "next lint&#...

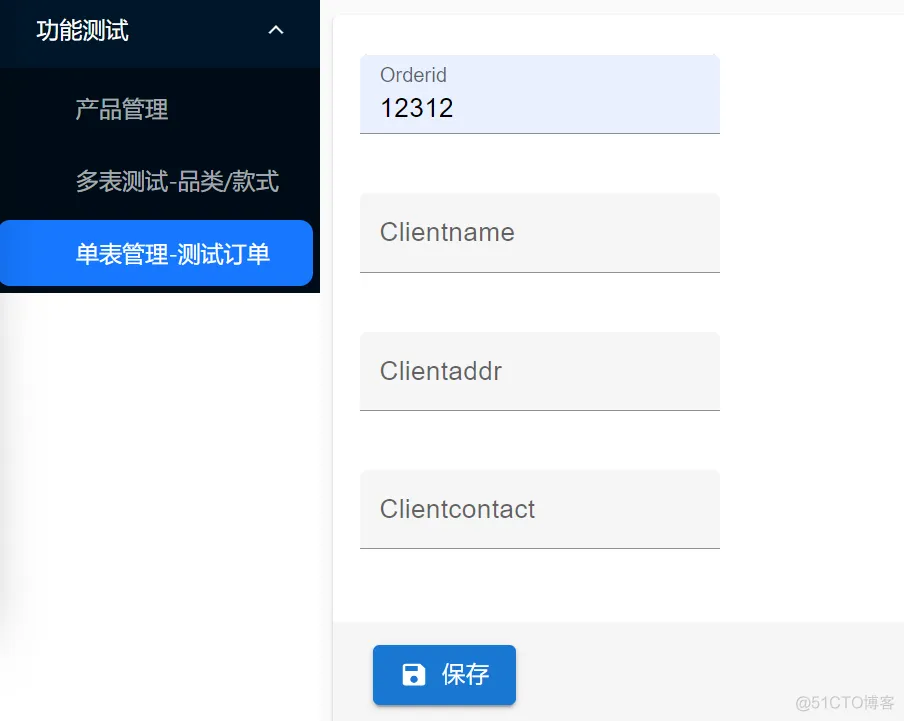
前端项目实战叁拾肆-react-admin+material ui-单表订单列表新增
import React from 'react' import { Create, SimpleForm, TextInput, DateInput } from 'react-admin' const OrderCreate = (props: any) => { return ( <...

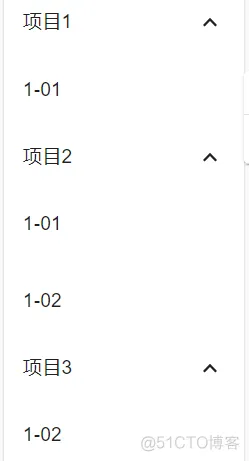
前端项目实战贰拾肆-react-admin+material ui渲染树形结构
import React from 'react'; import { makeStyles, Theme, createStyles } from '@material-ui/core/styles'; import ListSubheader from '@material-ui/core/Li...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端项目实战相关内容
- 前端项目实战pad mui网络请求
- 前端项目实战pad网络请求
- 前端项目实战react-admin material ui
- 前端项目实战拾伍
- 前端项目实战壹佰simplelist设置
- 前端项目实战设置
- 前端项目实战壹佰壹拾simplelist primarytext
- 前端项目实战壹佰壹simplelist
- 前端项目实战壹佰叁count
- 前端项目实战div
- 前端项目实战pda
- 前端项目实战肆拾react-admin material ui
- 前端项目实战github提交代码公钥
- 前端项目实战数组
- 前端项目实战design
- 前端项目实战属性值
- 前端项目实战绑定
- 前端项目实战父组件
- 前端项目实战编辑
- 前端项目实战230-ant design
- 前端项目实战样式
- 前端项目实战design table
- 前端项目实战弹框
- 前端项目实战封装
- 前端项目实战二叉搜索树
- 前端项目实战拖拽盒子设置函数
- 前端项目实战用法
- 前端项目实战design tab
- 前端项目实战design日期
- 前端项目实战移除
- 前端项目实战项目案例
- 前端项目实战design table横向
- 前端项目实战design cascader自定义字段
- 前端项目实战tab
- 前端项目实战design form
- 前端项目实战请求
- 前端项目实战数据处理
- 前端项目实战design属性
- 前端项目实战子组件渲染
- 前端项目实战渲染
- 前端项目实战子组件父组件
- 前端项目实战传值
- 前端项目实战按钮
- 前端项目实战action按钮
- 前端项目实战查询
- 前端项目实战下拉框
- 前端项目实战接口
- 前端项目实战design日期数据










