前端项目实战壹佰叁拾react-admin+material ui-react-admin之SelectColumnsButton之使用
import React from 'react' import { List,TopToolbar,SortButton,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from ...
前端项目实战壹佰零捌react-admin+material ui-踩坑-react-admin之sort
export const RAnyList = () => { return (<List sort={{ field: 'published_at', order: 'DESC' }} resource="t_geyao_person" queryOptions={{ meta:...

前端项目实战拾柒-react-admin+postgrest+material ui最佳实践展示1
前言大家好 我是歌谣 今天给大家带来一个特别好的技术栈实践 就是我们的react-admin+postgrest+material ui 这边是我的一个基础模板运行环境后端启动.\postgrest .\prodman\db.conf前端启动yarn installyarn start特点可以直接连...
前端项目实战壹佰壹拾贰react-admin+material ui-踩坑-react-admin之ListGuesser
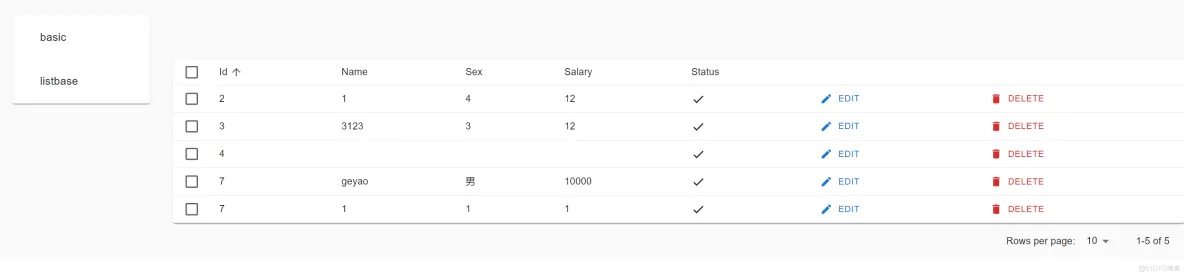
import React from 'react' import { ListBase, Title, ListToolbar, Pagination, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from 'react...

前端项目实战壹佰壹拾壹react-admin+material ui-踩坑-react-admin之ListBase
import React from 'react' import { ListBase,Title,ListToolbar,Pagination,Datagrid,TextField,EditButton,DeleteButton,BooleanField } from 'react-admin' ...

前端项目实战玖拾陆react-admin+material ui-踩坑-List的用法之Empty来设置空列表
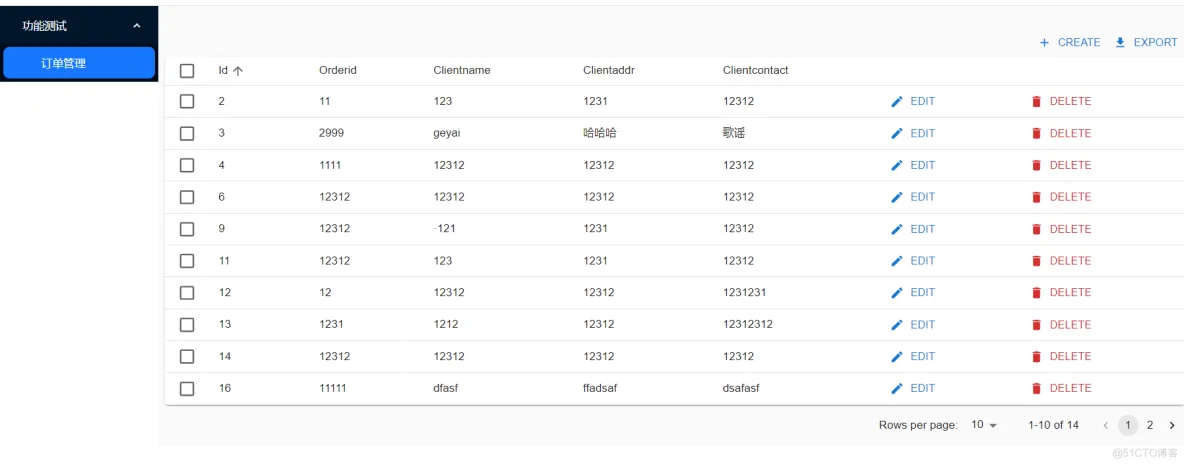
import React from 'react' import { List,Datagrid,TextField,EditButton,CreateButton,BooleanField } from 'react-admin' import { Typography,Box } from '@...
前端项目实战壹佰零叁react-admin+material ui-踩坑-List的用法之perPage
export const PostList = () => ( <List perPage={25}> ... </List> );设置每页分页条数
前端项目实战伍拾贰react-admin+material ui-踩坑-能用工具创建表别用sql
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣 带你加入前端巅峰人才交流群 能用工具创建表别用sql 毕竟不是很熟悉
前端项目实战陆拾贰react-admin+material ui-踩坑-List需要Datagrid中children写法
export const DatagridChildrenList = () => ( <List resource="t_geyao_person"> <Datagrid rowclick="edit"> <FullNameField source...

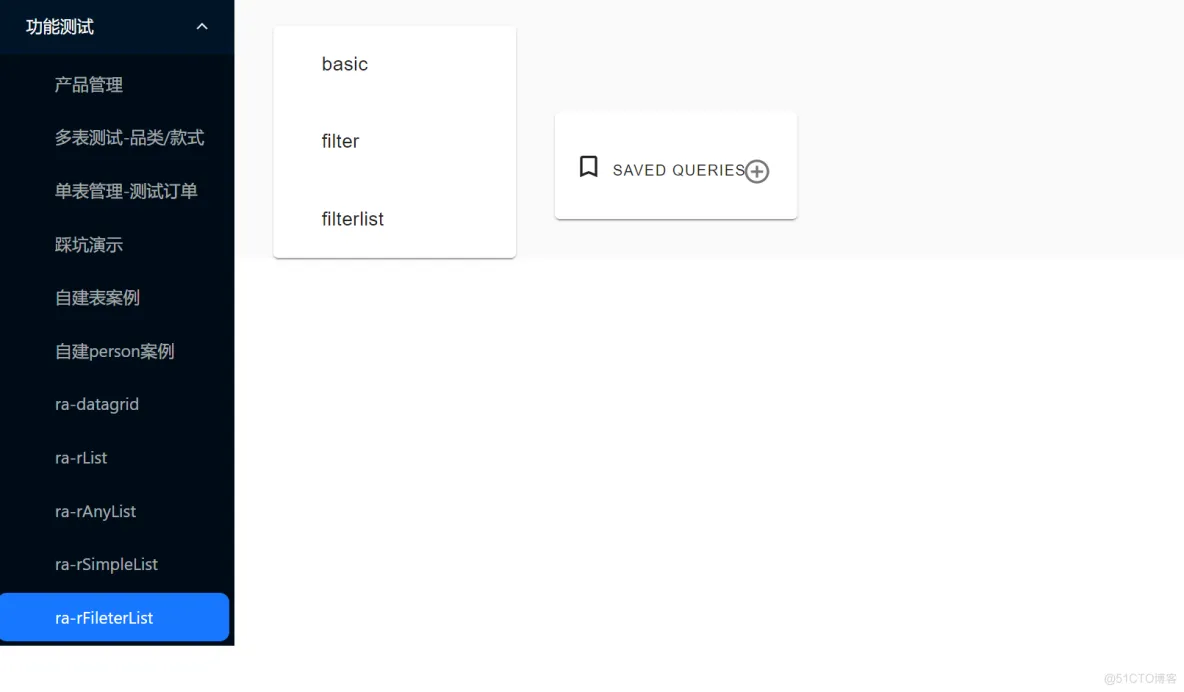
前端项目实战壹佰贰拾伍react-admin+material ui-react-admin之FilterList之使用
import { SavedQueriesList, FilterLiveSearch, FilterList, FilterListItem } from 'react-admin'; import { Card, CardContent } from '@mui/material'; impor...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端项目实战相关内容
- 前端项目实战pad mui网络请求
- 前端项目实战pad网络请求
- 前端项目实战拾伍
- 前端项目实战拾肆
- 前端项目实战壹佰simplelist设置
- 前端项目实战设置
- 前端项目实战壹佰壹拾simplelist primarytext
- 前端项目实战壹佰壹simplelist
- 前端项目实战壹佰叁count
- 前端项目实战div
- 前端项目实战pda
- 前端项目实战肆拾react-admin material ui
- 前端项目实战github提交代码公钥
- 前端项目实战数组
- 前端项目实战design
- 前端项目实战属性值
- 前端项目实战绑定
- 前端项目实战父组件
- 前端项目实战编辑
- 前端项目实战230-ant design
- 前端项目实战样式
- 前端项目实战design table
- 前端项目实战弹框
- 前端项目实战封装
- 前端项目实战二叉搜索树
- 前端项目实战拖拽盒子设置函数
- 前端项目实战用法
- 前端项目实战design tab
- 前端项目实战design日期
- 前端项目实战移除
- 前端项目实战项目案例
- 前端项目实战design table横向
- 前端项目实战design cascader自定义字段
- 前端项目实战tab
- 前端项目实战design form
- 前端项目实战请求
- 前端项目实战数据处理
- 前端项目实战design属性
- 前端项目实战子组件渲染
- 前端项目实战渲染
- 前端项目实战子组件父组件
- 前端项目实战传值
- 前端项目实战按钮
- 前端项目实战action按钮
- 前端项目实战查询
- 前端项目实战下拉框
- 前端项目实战接口
- 前端项目实战design日期数据










