
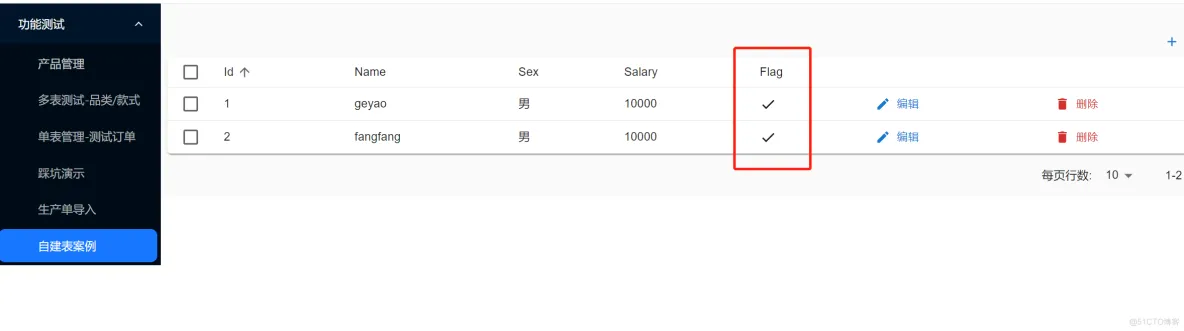
前端项目实战肆拾玖-react-admin+material ui-踩坑-BooleanField 控制boolean值
import { List, Datagrid, TextField, DateField, BooleanField } from 'react-admin'; export const PostList = () => ( <List> <Datagrid> <...

前端项目实战肆拾柒-react-admin+material ui-踩坑-创建数据库表和查询
我是歌谣 放弃很容易 但是坚持一定很酷 微信公众号关注前端小歌谣群 create table t_geyao_test (id INT,name VARCHAR(25),sex VARCHAR(25),salary FLOAT,flag BOOLEAN);select * from t_g...

前端项目实战肆拾陆-react-admin+material ui-踩坑-layout-appbar
<Admin dataProvider={dataProvider} layout={appLayout} i18nProvider={i18nProvider} > <Resource name='t_order'...
前端项目实战肆拾肆-react-admin+material ui-踩坑-第贰层basename
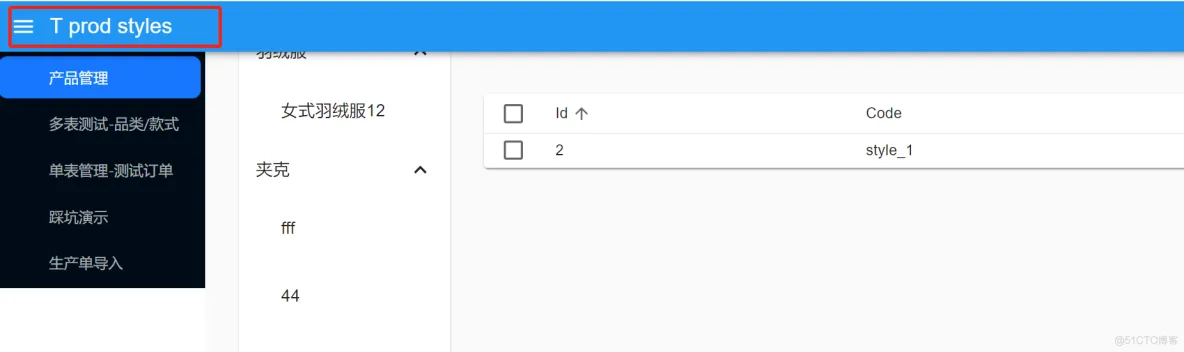
<Grid style={{ flexGrow: "1", margin: "24px 0 0 24px" }} > {/* <Routes> <Route path="demo/t_prod_category/:code"...
前端项目实战肆拾叁-react-admin+material ui-踩坑-第贰层
<Grid style={{ margin: 0, padding: 0, display: "flex" }} > <Grid style={{ width: "200px", margin: "24px 0 0 24px" }} > <Pape...
前端项目实战肆拾壹-react-admin+material ui-单表导出去除
import React from 'react' import { List,Datagrid,TextField,EditButton,DeleteButton} from 'react-admin' const OrderList = (props: any) => { return &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端项目实战相关内容
- 前端项目实战pad mui网络请求
- 前端项目实战pad网络请求
- 前端项目实战react-admin material ui
- 前端项目实战拾伍
- 前端项目实战拾肆
- 前端项目实战壹佰simplelist设置
- 前端项目实战设置
- 前端项目实战壹佰壹拾simplelist primarytext
- 前端项目实战壹佰壹simplelist
- 前端项目实战壹佰叁count
- 前端项目实战div
- 前端项目实战pda
- 前端项目实战github提交代码公钥
- 前端项目实战数组
- 前端项目实战design
- 前端项目实战属性值
- 前端项目实战绑定
- 前端项目实战父组件
- 前端项目实战编辑
- 前端项目实战230-ant design
- 前端项目实战样式
- 前端项目实战design table
- 前端项目实战弹框
- 前端项目实战封装
- 前端项目实战二叉搜索树
- 前端项目实战拖拽盒子设置函数
- 前端项目实战用法
- 前端项目实战design tab
- 前端项目实战design日期
- 前端项目实战移除
- 前端项目实战项目案例
- 前端项目实战design table横向
- 前端项目实战design cascader自定义字段
- 前端项目实战tab
- 前端项目实战design form
- 前端项目实战请求
- 前端项目实战数据处理
- 前端项目实战design属性
- 前端项目实战子组件渲染
- 前端项目实战渲染
- 前端项目实战子组件父组件
- 前端项目实战传值
- 前端项目实战按钮
- 前端项目实战action按钮
- 前端项目实战查询
- 前端项目实战下拉框
- 前端项目实战接口
- 前端项目实战design日期数据










