前端项目实战玖-pad端mui使用网络请求利用原生开发
<!DOCTYPE html> <html class="ui-page-login"> <head> <meta charset="utf-8"> <meta name="viewport" content="w...
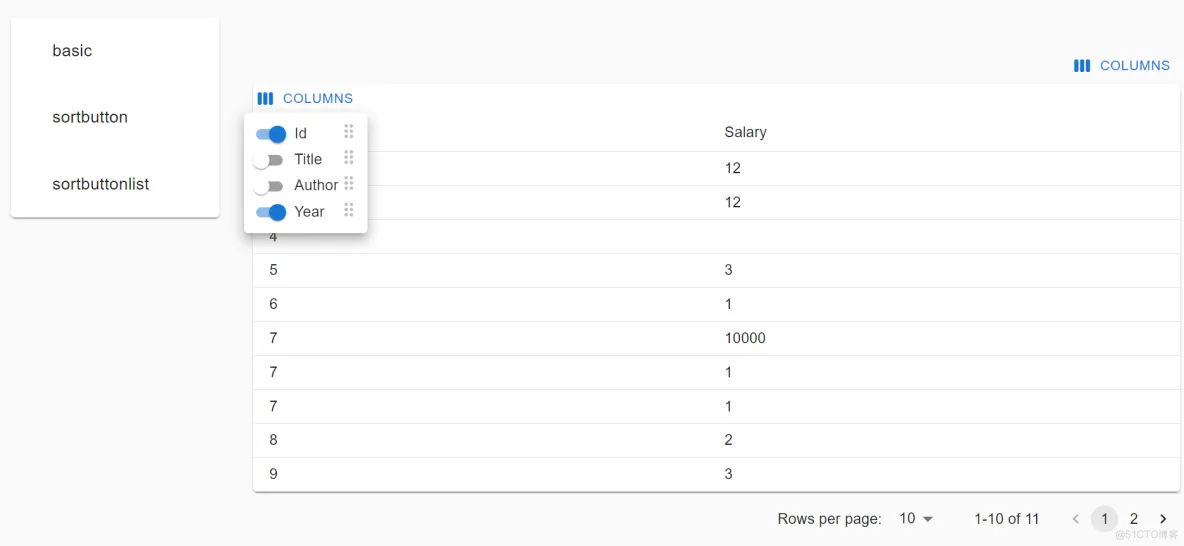
前端项目实战壹佰叁拾react-admin+material ui-react-admin之SelectColumnsButton之使用
import React from 'react' import { List,TopToolbar,SortButton,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton, BooleanField } from ...
前端项目实战壹佰零肆react-admin+material ui-踩坑-List的用法之queryOptions
import { List } from 'react-admin'; const PostList = () => ( <List queryOptions={{ meta: { foo: 'bar' } }}> ... </List> );import { L...
前端项目实战壹佰零捌react-admin+material ui-踩坑-react-admin之sort
export const RAnyList = () => { return (<List sort={{ field: 'published_at', order: 'DESC' }} resource="t_geyao_person" queryOptions={{ meta:...

前端项目实战壹佰叁拾壹react-admin+material ui-react-admin之SelectColumnsButton中preferenceKey
import React from 'react' import { List,TopToolbar,SortButton,DatagridConfigurable,SelectColumnsButton, Datagrid, TextField, EditButton, DeleteButton,...

前端项目实战玖拾玖react-admin+material ui-踩坑-List的用法之filters解决过滤的问题
import { Link, Route, Routes, useNavigate } from "react-router-dom"; import { Admin, CustomRoutes, Layout, LayoutProps, ListGuesser, Resource, fetchUt...

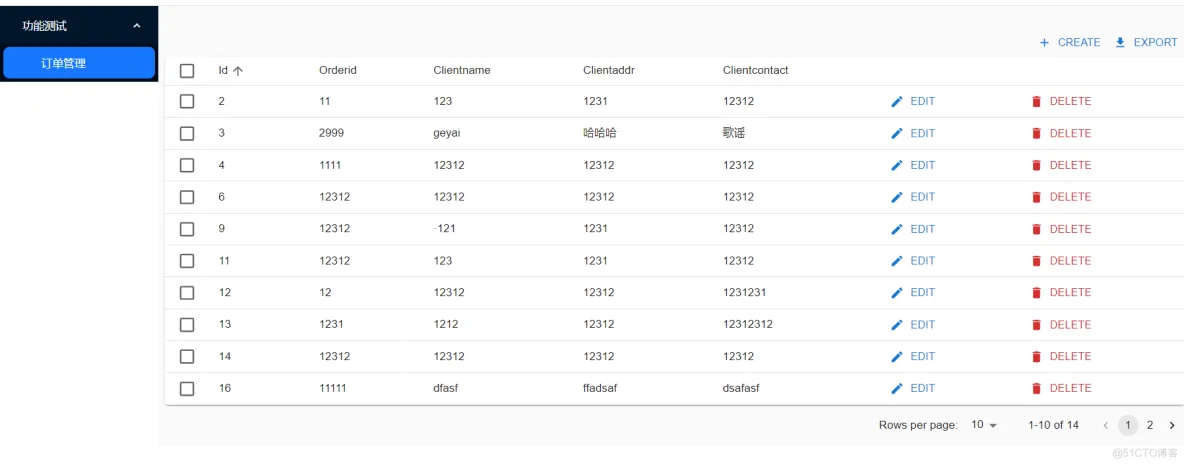
前端项目实战拾柒-react-admin+postgrest+material ui最佳实践展示1
前言大家好 我是歌谣 今天给大家带来一个特别好的技术栈实践 就是我们的react-admin+postgrest+material ui 这边是我的一个基础模板运行环境后端启动.\postgrest .\prodman\db.conf前端启动yarn installyarn start特点可以直接连...
前端项目实战拾陆-react-admin路由样式替换antd
import { Link } from 'react-router-dom'; const Dashboard = () => ( <div> <h1>Dashboard</h1> <Link to="/posts">Posts</Lin...

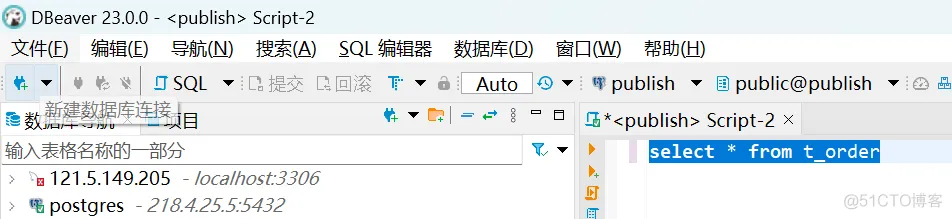
前端项目实战拾叁-连接postgrest的工具建议使用DBeaver
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识 个人工作建议用 DBeaver连接

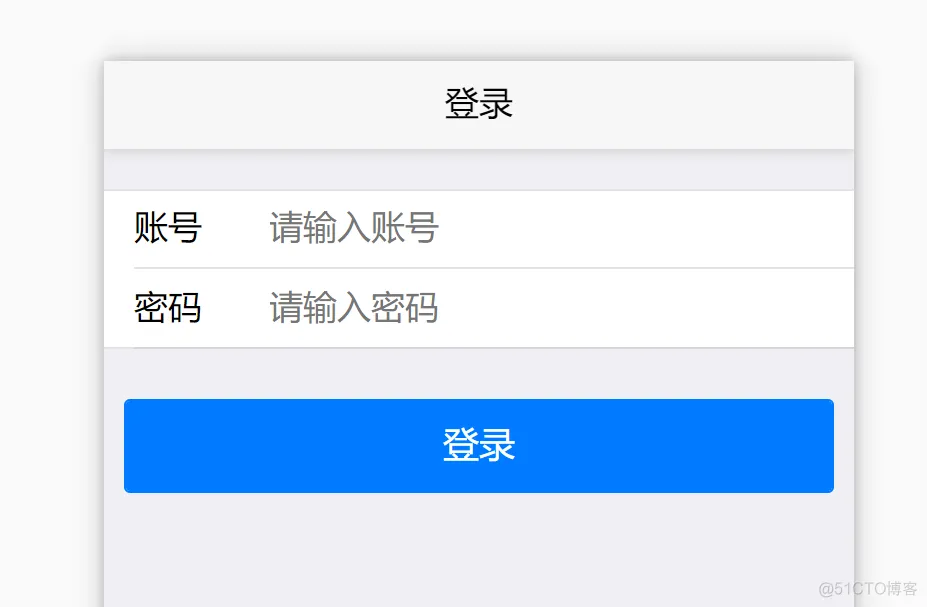
前端项目实战捌-pad端mui使用网络请求
大家好 我是歌谣 记录工作中遇到的各种问题 微信公众号关注前端小歌谣持续学习前端知识 样式部分<header class="mui-bar mui-bar-nav"> <h1 class="mui-title">登录</h1> </h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多项目实战相关
- 前端项目实战pad mui网络请求
- 前端项目实战pad网络请求
- 前端项目实战react-admin material ui
- 前端项目实战拾伍
- 前端项目实战拾肆
- 前端项目实战壹佰simplelist设置
- 前端项目实战设置
- 前端项目实战壹佰壹拾simplelist primarytext
- 前端项目实战壹佰壹simplelist
- 前端项目实战design
- 前端项目实战design table
- quasar crudapi前端项目实战
- 前端项目实战肆拾react-admin material ui
- 前端项目实战封装
- 前端项目实战属性
- 前端项目实战按钮
- 前端项目实战数组
- 前端项目实战组件
- 前端项目实战数据处理
- 前端项目实战数据
- 前端项目实战接口
- 前端项目实战文件上传
- 前端项目实战样式
- 前端项目实战查询
- 前端优化企业项目实战
- 前端项目实战design form
- 前端项目实战属性值
- 前端项目实战表单
- 前端项目实战pda
- 前端项目实战二叉搜索树
- 前端项目实战壹佰叁count
- 前端项目实战design日期
- 前端项目实战弹框
- 前端项目实战design属性
- 前端项目实战上传文件
- 前端项目实战渲染
- 前端项目实战编辑
- 前端项目实战详情接口
- 前端项目实战对象
- 前端项目实战项目案例
- 前端项目实战design cascader自定义字段
- 前端项目实战design onrow属性
- 前端项目实战数组数据处理
- 前端项目实战属性中得值
- 前端项目实战绑定
- 前端项目实战拖拽盒子设置函数
- 前端项目实战子组件渲染
- 前端项目实战文件上传封装
- 前端项目实战子组件父组件
- 前端项目实战形成组件










