
Bootstrap 全局CSS样式:图片类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 响应式图片 通过为图片添加.img-responsive类可以让图片支持响应式布局,也就是给图片设置max-width: 100%;、height: auto;和display: block;属性,从而让图片在其父元素中更好的收缩。另外,如果需要...

【BootStrap】图片样式、辅助类样式和CSS组件 -附源码(2)
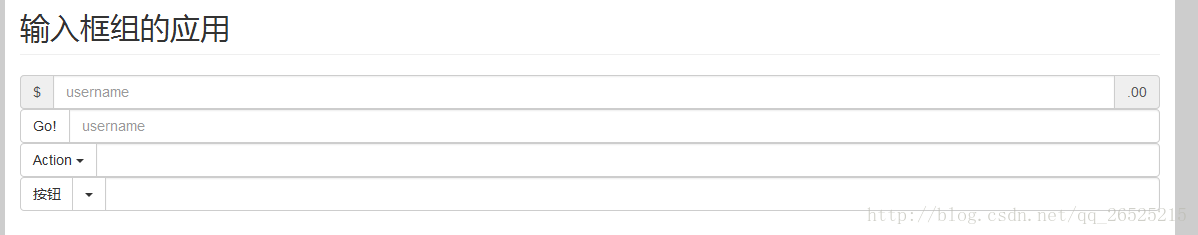
输入框组.input-group:只能用于文本框<input>,不能用于<select>和<textarea>。 .input-group-addon用于在<input>前后添加额外元素,赋给一个<span>元素即可。 注意:将.input...

【BootStrap】图片样式、辅助类样式和CSS组件 -附源码(1)
首先把模板代码上上来:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&...

Bootstrap响应式前端框架笔记六——图片与其他辅助类
在页面中插入图片,Bootstrap框架中定义了3中图片的Css类样式,分别为圆角图片img-rounded类,圆形图片img-circle类和带边框的图片img-thumbnail类,示例如下: <p>设置img-rounded类可以使图片显示圆角,img-circle类可...
【BootStrap】图片样式、辅助类样式和CSS组件 -附源码
转载请注明出处http://blog.csdn.net/qq_26525215 本文源自【大学之旅_谙忆的博客】 首先把模板代码上上来: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

