
Bootstrap 全局CSS样式:辅助类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事 情境文本颜色 六种文本色, 分别代表不同的场景,以text-开头,在鼠标经过时颜色可以还可以加深 。 -primary 主色 -info 副色 -success 成功色 -warning 警告色 -danger 错误色 文本多了一种柔弱色te...

Bootstrap 全局CSS样式:图片类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 响应式图片 通过为图片添加.img-responsive类可以让图片支持响应式布局,也就是给图片设置max-width: 100%;、height: auto;和display: block;属性,从而让图片在其父元素中更好的收缩。另外,如果需要...

Bootstrap 全局CSS样式: 按钮类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事 可作为按钮使用的标签或元素 为<a>、<button>或<input>元素添加按钮类(button class)都可使用 Bootstrap 提供的样式。 <a href="" class="btn ...

Bootstrap 全局CSS样式:表单类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 基本实例 单独的表单控件会被自动赋予一些全局样式。所有设置了.form-control类的<input>、<textarea>和<select>元素都将被默认设置宽度属性为width: 100%;。将label...

Bootstrap 全局CSS样式:表格类的使用
作者:WangMin格言:努力做好自己喜欢的每一件事 基本实例给任意 table 标签添加类 .table 可以给表格添加基本的样式 — 少量的内补(padding)和水平方向的分隔线。实例: <table class="table"> <tr> <th>#<...

Bootstrap 全局CSS 样式:标签及相关类的使用
作者: WangMin格言: 努力做好自己喜欢的每一件事博客地址 WangMin 标题HTML标签中的所有标题标签h1-h6都可以使用,同时bootstrap还提供了.h1到.h6,它们的字体大小和标签h1-h6的字体大小一致,为的是给内联(inline)属性的文本应用到标题的样式。 <h1&...
Bootstrap 表格样式-状态类-Table
状态类 状态类它只给tr或者td或者th来设置,不能给table标记来设置。.active:鼠标悬停在行或单元格上时所设置的颜色.success:标识成功或积极的动作.info:标识普通的提示信息或动作.warning:标识警告或需要用户注意.danger:标识危险或潜在的带来负面影响的动作<...

【BootStrap】图片样式、辅助类样式和CSS组件 -附源码(2)
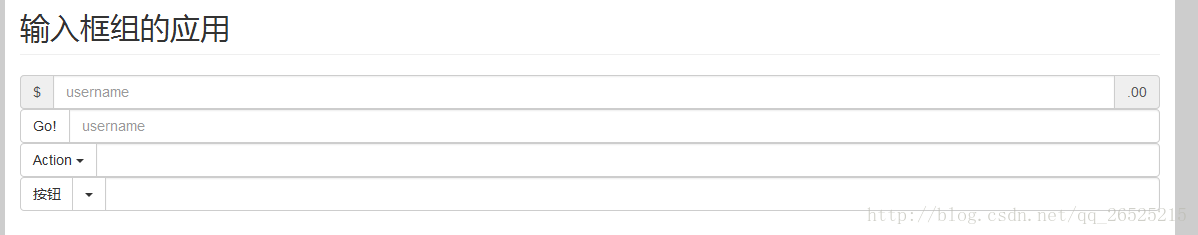
输入框组.input-group:只能用于文本框<input>,不能用于<select>和<textarea>。 .input-group-addon用于在<input>前后添加额外元素,赋给一个<span>元素即可。 注意:将.input...

【BootStrap】图片样式、辅助类样式和CSS组件 -附源码(1)
首先把模板代码上上来:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&...
Bootstrap 中辅助类的图片替换是什么?有什么用吗?
Bootstrap 中辅助类的图片替换是什么?有什么用吗?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
Bootstrap更多类相关
Bootstrap您可能感兴趣
- Bootstrap可视化
- Bootstrap文本
- Bootstrap oceanbase
- Bootstrap栅格
- Bootstrap栅格系统
- Bootstrap系统
- Bootstrap下拉菜单
- Bootstrap排版
- Bootstrap模态框
- Bootstrap轮播图
- Bootstrap组件
- Bootstrap样式
- Bootstrap插件
- Bootstrap框架
- Bootstrap css
- Bootstrap按钮
- Bootstrap导航
- Bootstrap js
- Bootstrap table
- Bootstrap表单
- Bootstrap表格
- Bootstrap响应式
- Bootstrap教程
- Bootstrap前端
- Bootstrap页面
- Bootstrap笔记

