
一次Vue改版多标签页的实录
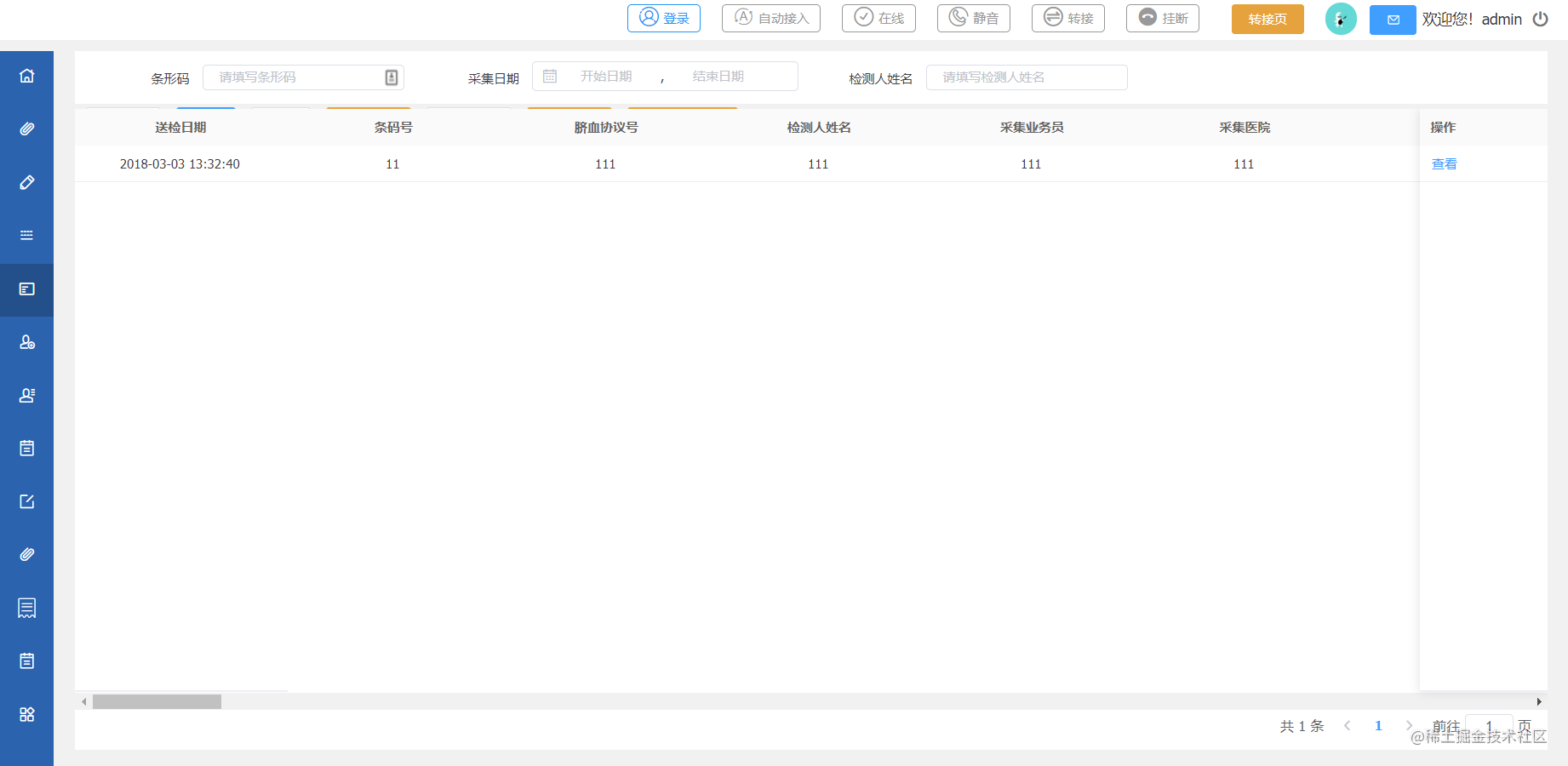
问题来源:来自甲方的需求整改表临近放假,又接到一份来自甲方长长的需求整改表。然后参加了一场完全都听不懂的会,大多数都是业务上的问题,由于我本人没具体参与过这个项目的开发,所以基本上完全没插上嘴,加上大屏幕光线太亮,照的我头晕目眩,后面都快睡着了。其中前端方面有几个问题,其...

基于Vue实现多标签选择器
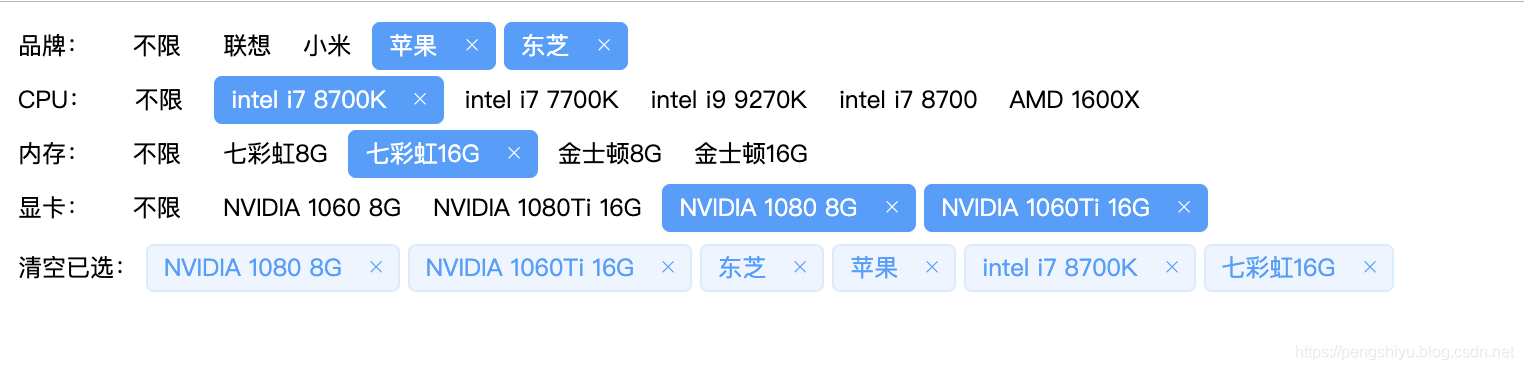
实现效果实现代码<html lang="en"> <head> <title>Document</title> <!-- 引入本地组件库 --> <link rel="stylesheet" href="static/element-...

基于Vue实现多标签选择器
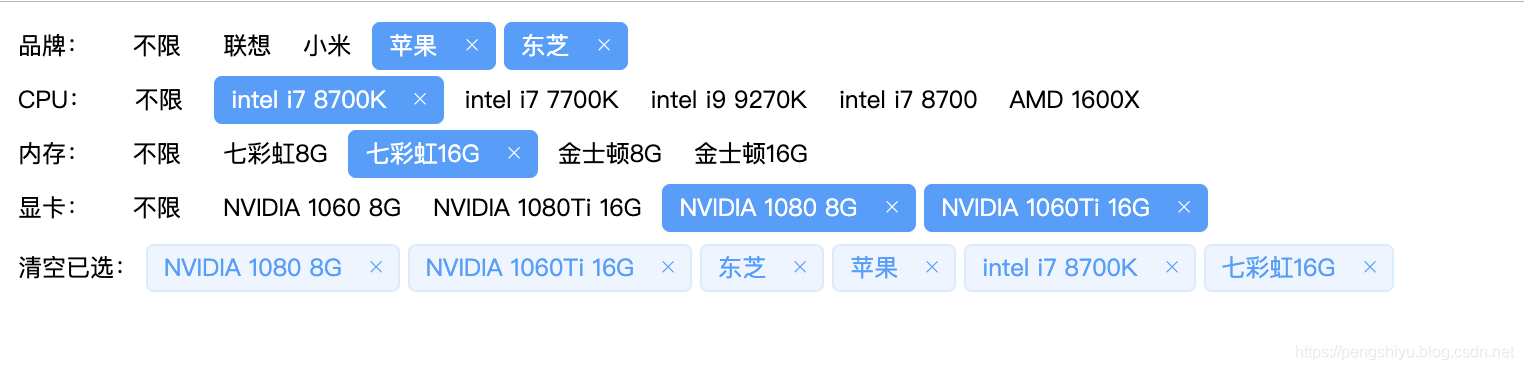
实现效果实现代码<html lang="en"> <head> <title>Document</title> <!-- 引入本地组件库 --> <link rel="stylesheet" href="static/element-...
vue实现多标签下拉输入框
H5推出的datalist元素可以和input很好的结合实现下拉输入框(非select),但是却没有原生支持多标签的添删功能,Vue.js很好的支持了: Vue组件、使用方法都在代码里了。效果如下: 附上所有代码: <!DOCTYPE html> <html lang="en"&g...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



