
Vue绑定style和class 对象写法
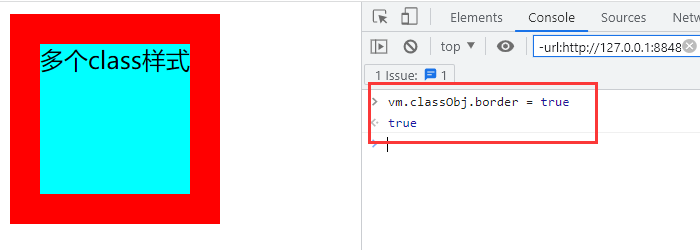
适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。 绑定 class 样式【对象写法】: .box{ width: 100px; height: 100px; } .aqua{ background-color: aqua; } .border{ ...
在vue中,Class 与 Style 如何动态绑定?
在 Vue 中,可以使用 v-bind 指令或简写的冒号语法(:)来实现动态绑定 class 和 style 属性。具体示例如下: 动态绑定 class: <div :class="{'myClass': myCondition}">This is a div</div...
Vue中动态Class实战
效果展示 需求 想实现一个假如有5个div块,默认都是灰色,鼠标悬浮到哪个div上,那个div就显示为黑色。 具体的实现业务逻辑可根据这个进行演变 设计 通过动态 class 类名来实现,实现鼠标悬浮到div时动态绑定class 版本 Vue 3.3.4 Node 20.9.0 代码 ...

vue动态class与触发事件点击
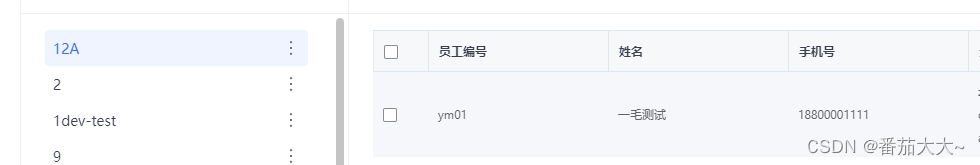
场景:当左侧为菜单选项,右侧为列表展示;由模块进入当前页面时,需要实现左侧默认选中第一条,且修改对应样式,并根据第一条的id去查询右侧列表数据;这时就需要获取第一条的dom,并触发点击事件。解决方式:获取最新的dom并触发事件即可。<span class="custom-tree-node" ...
vue Class 与 Style 如何动态绑定
Class 可以通过对象语法和数组语法进行动态绑定:对象语法:<div v-bind:class="{ active: isActive, 'text-danger': hasError }"></div> data: { isActive: true, hasError: ...
Vue class和style绑定
Vue中的class和style绑定是一种非常有用的功能,它允许我们根据组件的状态动态地添加或删除CSS类,或者根据状态更改元素的样式。作用class和style绑定在Vue中有以下几个作用:动态添加或删除CSS类:通过绑定class属性,我们可以根据组件的状态动态地添加或删除CSS类。这使得我们可...
在vue使用class选择器和下标更改点击列表样式
如果您正在使用Vue 3的<script setup>语法,可以按照以下步骤在Vue中使用class和下标来更改点击项的样式:首先,在<script setup>部分导入所需的响应式API和定义需要使用的变量。<script setup> import { ref...

vue中:class的小技巧
在快乐时,朋友会认识我们;在患难时,我们会认识朋友。——柯林斯我们在进行vue开发的时候有时会有根据条件给标签进行不同的class配置我们都知道可以使用:class实现动态配置但如果我们本身需要一些固定的样式,一般是在:class中判断的时候加上例如我这里写一个div标签,加了少许样式1234567...
05-Vue基础之Class 与 Style 绑定
上次我们对vue的计算属性和监视属性,有了初步了解,这次我们学习vue的样式绑定属性,vue.js中常用v-bind动态绑定属性,这次我从对象语法和数组语法下分别介绍该如何使用他们,让我们一起看下去吧!动态绑定 HTML Class1.对象语法语法:给v-bind:class传一个对象,...

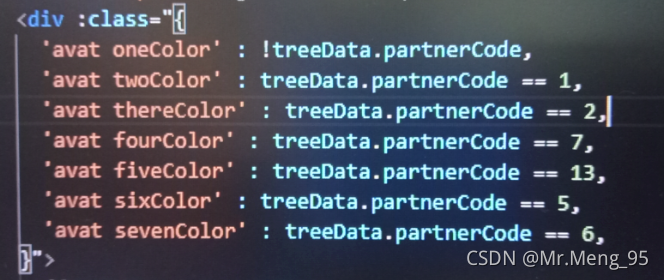
vue中一个标签中含有多个class(其中包含三元表达式)的写法
{ slt.addEventListener('click', (e) => { // 获取id let index = i; if(document.getElementsByClassName("course-info-item")[0]){ var w = document.getElementsByClassName("course-info-item")[0].offsetWidth; // 控制样式变化 let deg = w *i images.style.transform = `translate3d(-${deg}px, 0px, 0px)`; } // 找到原select对象、并移出样式 let slt_orgin = document.querySelector('.check'); if(slt_orgin){ slt_orgin.classList.remove('check'); // 当前select对象增加样式 slt.classList.add('check'); } for (var m = 0; m < $course.size(); m++) { urlWidth[m].style.width = "100%" } urlWidth[i].style.width = urlw + 'px' }); }); window.onresize = function(){ images.style.transform = `translate3d(0px, 0px, 0px)`; // 找到原select对象、并移出样式 let slt_orgin = document.querySelector('.check'); if(slt_orgin){ slt_orgin.classList.remove('check'); // 当前select对象增加样式 selects[0].classList.add('check'); } for (var m = 0; m < $course.size(); m++) { urlWidth[m].style.width = "100%" } urlWidth[0].style.width = urlw + 'px' } let num = 0 function autoPlay(){//使用定时器实现每隔5秒自动切换图片 timer = setInterval(function(){ num++; let index = num % $course.size(); let slt_orgin = document.querySelector('.check'); if(slt_orgin){ slt_orgin.classList.remove('check'); // 当前select对象增加样式 selects[index].classList.add('check'); } var w = document.getElementsByClassName("course-info-item")[0].offsetWidth; // 控制样式变化 let deg = w *index images.style.transform = `translate3d(-${deg}px, 0px, 0px)`; for (var m = 0; m < $course.size(); m++) { urlWidth[m].style.width = "100%" } urlWidth[index].style.width = urlw + 'px' },8000); } autoPlay();//调用自动切换图片函数 if(images){ images.onmouseover = function(){//鼠标移到图片上停止图片切换 clearInterval(timer); } images.onmouseout = autoPlay;//鼠标移开图片后继续自动切换图片 } // 通过js控制当前选择 let recommendItem = document.querySelectorAll('.recommend-click-items') let texts = document.querySelectorAll('.recommend-list')[0] if(recommendItem){ // 循环绑定点击事件 recommendItem.forEach((slt,i) => { slt.addEventListener('click', (e) => { // 获取id let numbers = 0; if (i == 0){ numbers = 0 }else { numbers = 180 } if(texts){ texts.style.transform=`translate3d(0px, -${numbers}px, 0px)` } // 找到原select对象、并移出样式 let act_orgin = document.querySelector('.rmActives'); if(act_orgin){ act_orgin.classList.remove('rmActives'); // 当前select对象增加样式 slt.classList.add('rmActives'); } }); }); } let relatedSwiper = document.getElementsByClassName('related-course-pagination') let relatedItemLength = document.getElementsByClassName('related-course-itemBox').length if(relatedItemLength<=2){ if(relatedSwiper[0]){ relatedSwiper[0].innerHTML='\n \n' } } if(relatedItemLength>2&&relatedItemLength<=4){ relatedSwiper[0].innerHTML='\n \n \n ' } if(relatedItemLength>4&&relatedItemLength<=6){ relatedSwiper[0].innerHTML='\n \n \n \n ' } let reShowScm = document.querySelectorAll('.related-course-itemBox a') let reClickItem = document.querySelectorAll('.related-course-pagination .swiper-pagination-bullet') for (var i = 0; i < reClickItem.length; i++) { (function (i) { reClickItem[i].onclick = function () { console.log(i) for (var index = 0; index < reClickItem.length; index++) { reClickItem[index].className = 'swiper-pagination-bullet related-pagination-bullet' } reClickItem[i].className = 'swiper-pagination-bullet related-pagination-bullet swiper-pagination-bullet-active' if(i == 0){ document.querySelectorAll(".related-course-box")[0].style.transform = `translate3d(0px, 0px, 0px)` reShowScm.forEach((item,index)=>{ if(index<=2){ if(item.getAttribute('data-back-up')){ item.setAttribute('data-tracker-scm', item.getAttribute('data-back-up')) item.removeAttribute('data-back-up') } }else{ if(item.getAttribute('data-tracker-scm')) { item.setAttribute('data-back-up', item.getAttribute('data-tracker-scm')) item.removeAttribute('data-tracker-scm') } } }) } if(i == 1){ document.querySelectorAll(".related-course-box")[0].style.transform = `translate3d(0px, -190px, 0px)` reShowScm.forEach((item,index)=>{ if(index>2&&index<=4){ if(item.getAttribute('data-back-up')){ item.setAttribute('data-tracker-scm', item.getAttribute('data-back-up')) item.removeAttribute('data-back-up') } }else{ if(item.getAttribute('data-tracker-scm')) { item.setAttribute('data-back-up', item.getAttribute('data-tracker-scm')) item.removeAttribute('data-tracker-scm') } } }) } if(i == 2){ document.querySelectorAll(".related-course-box")[0].style.transform=`translate3d(0px, -380px, 0px)` reShowScm.forEach((item,index)=>{ if(index>4&&index<=6){ if(item.getAttribute('data-back-up')){ item.setAttribute('data-tracker-scm', item.getAttribute('data-back-up')) item.removeAttribute('data-back-up') } }else{ if(item.getAttribute('data-tracker-scm')) { item.setAttribute('data-back-up', item.getAttribute('data-tracker-scm')) item.removeAttribute('data-tracker-scm') } } }) } } })(i); } let ismore = document.querySelectorAll('.activity-card') if(ismore.length > 1){ ismore[1].style.display = "none" }
