使用示例代码解释一下如何在Vue中使用LocalStorage或SessionStorage。
以下是一个示例代码,展示了如何在 Vue 中使用 LocalStorage 或 SessionStorage: 首先,确保你已经在项目中安装了 Vue.js。然后,创建一个 Vue 组件,例如 StorageComponent.vue: <template> <div> &l...

vue sessionStorage存值取值问题
定义和使用localStorage 和 sessionStorage 属性允许在浏览器中存储 key/value 对的数据。sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。保存数据语法:sessionStorage.setItem("ke...
【Vue】本地存储(LocalStorage)和会话存储(SessionStorage)
存储的四个方法1、存储 localStorage.setItem(key, value);key和value都必须是字符串。例如:存储数据【效果图】【问】如果要传一个对象该怎么办?如果直接将对象作为value放进去,会出现这样的现象用JSON(JSON.stringify() )转换一下,将对象先...

vue中使用sessionStorage记住密码功能
sessionStorage和localStorage比较二者区别sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。loc...

重读vue电商网站35之在sessionStorage保存左侧菜单栏的激活状态
为了让我们点击二级菜单时,会有一个激活效果,而且是保持状态,我们需要将利用 element-ui 菜单栏相关 default-active 属性,来让菜单保持激活。由于每个二级菜单都有一个路由链接,不妨将路由路径 path 存储在 sessionStorage 中,具体做法就是给二级菜单绑定一个事件...

VUE使用localstorage和sessionstorage实现登录
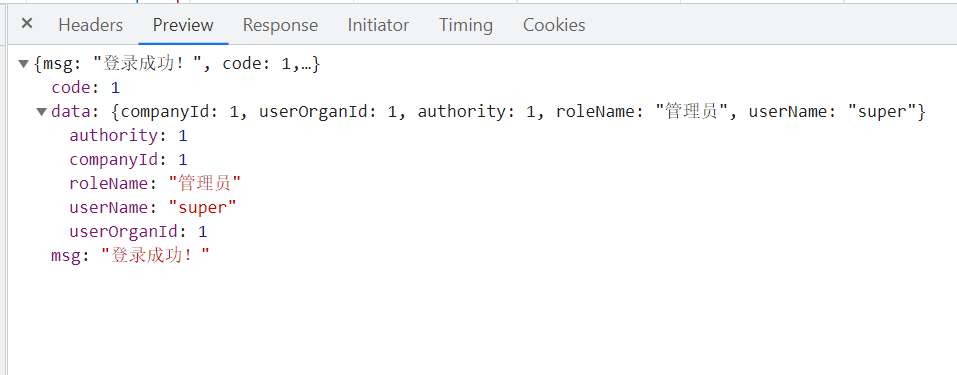
今天这篇日志记录下做VUE登录的血泪史(VUE2)。当时也不知道是咋想的,就认为php给VUE提供接口,可能session就不起作用了(现在的登录是用SESSION做的)。可是登录需要做呀,用什么存储登录的用户信息呢。最开始我还真想过用COOKIE,但是安全性得不到保证,...
Vue中localstorage和sessionstorage的使用规范
1. 项目使用中暴露出来的几个问题 大家到处直接使用localstorage['aaa']='这是一段示例字符串'这些原生语法实现,这样耦合度太高了,假如有一天我们需要换实现方式,或者对存储大小做一些控制,那么需要修改的代码就会很多 项目很大,那么大家起的key的名字难免会重复,而且这样也会造成全局...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue相关内容
- vue VUE.js
- vue数据VUE.js
- vue响应VUE.js
- vue项目页面VUE.js
- vue页面VUE.js
- vue权限管理VUE.js
- vue访问VUE.js
- vue项目VUE.js
- vue输入框VUE.js
- vue input VUE.js
- vue input输入框VUE.js
- vue iview VUE.js
- vue父组件方法VUE.js
- vue方法VUE.js
- vue父组件子组件VUE.js
- vue子组件VUE.js
- vue父组件VUE.js
- vue组件VUE.js
- vue组件事件VUE.js
- vue封装VUE.js
- vue封装组件VUE.js
- vue事件VUE.js
- vue实战VUE.js
- vue父子组件VUE.js
- vue传值VUE.js
- vue父子组件传值VUE.js
- design vue VUE.js
- ant design vue VUE.js
- vue2 vue VUE.js
- ant vue VUE.js
- vue知识点VUE.js
- vue生命周期VUE.js
- vue框架VUE.js
- vue动画VUE.js
- vue实例VUE.js
- vue嵌套VUE.js
- vue指令VUE.js
- vue vuex VUE.js
- vue配置VUE.js
- vue路由VUE.js
- vue响应式VUE.js
- vue原理VUE.js
- vue依赖VUE.js
- vue响应式原理VUE.js
- vue响应式系统VUE.js
- vue系统VUE.js
- vue设置路由VUE.js
- vue token VUE.js
- vue设置守卫VUE.js
- vue设置VUE.js
VUE.js更多vue相关
- vue属性VUE.js
- vue开发VUE.js
- vue语法VUE.js
- vue区别VUE.js
- vue vue3 VUE.js
- vue计算VUE.js
- vue渲染VUE.js
- vue vue2 VUE.js
- vue学习笔记VUE.js
- vue计算属性VUE.js
- vue函数VUE.js
- vue vue2 vue3 VUE.js
- vue组件通信VUE.js
- vue模板VUE.js
- vue功能VUE.js
- vue监听VUE.js
- vue绑定VUE.js
- vue代码VUE.js
- vue列表VUE.js
- vue案例VUE.js
- vue用法VUE.js
- vue插槽VUE.js
- vue表格VUE.js
- vue表单VUE.js
- vue watch VUE.js
- vue router VUE.js
- vue脚手架VUE.js
- vue自定义指令VUE.js
- vue自定义VUE.js
- vue通信VUE.js
- vue打包VUE.js
- vue v-if VUE.js
- vue插件VUE.js
- vue模板语法VUE.js
- vue双向绑定VUE.js
- vue样式VUE.js
- vue computed VUE.js
- vue v-model VUE.js
- vue文件VUE.js
- vue cli VUE.js
- vue入门VUE.js
- 重读vue电商网站VUE.js
- vue数据绑定VUE.js
- vue props VUE.js
- vue v-for VUE.js
- vue element VUE.js
- vue开发实战VUE.js
- vue报错VUE.js
- vue data VUE.js
- vue守卫VUE.js



