编程笔记 html5&css&js 014 网页布局框架
网页布局不只用HTML,还要用CSS和JAVASCRIPT等技术完成,这里暂时简单了解一下Bootstrap。 一、Bootstrap简介 这是一个开源的前端框架,由Twitter的前端工程师Mark Otto和Jacob Thornton共同开发。它提供了一套用于快速开发响应式网站和Web应用程序...
编程笔记 html5&css&js 013 HTML布局
网页布局对改善网站的外观非常重要。请慎重设计您的网页布局。 一、使用 <div> 元素的网页布局 div 元素是用于分组 HTML 元素的块级元素。 下面的例子使用五个 div 元素来创建多列布局: 实例 <!DOCTYPE html&...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第8章FlexBox布局(下)
flex-basisflex-basis属性可以指定Flex项目的初始大小。也就是flex-grow和flex-shrink属性调整它的大小以适应Flex容器之前。flex-basis默认的值是auto。flex-basis可以取任何用于width属性的任何值。比如 % || em || rem |...

HTML5+CSS3前端入门教程---从0开始通过一个商城实例手把手教你学习PC端和移动端页面开发第8章FlexBox布局(上)
本教程案例在线演示有路网PC端有路网移动端免费配套视频教程免费配套视频教程教程配套源码资源教程配套源码资源Flex容器<ul> <!--parent element--> <li></li> <!--first child element--&g...

HTML5-10(CSS布局)
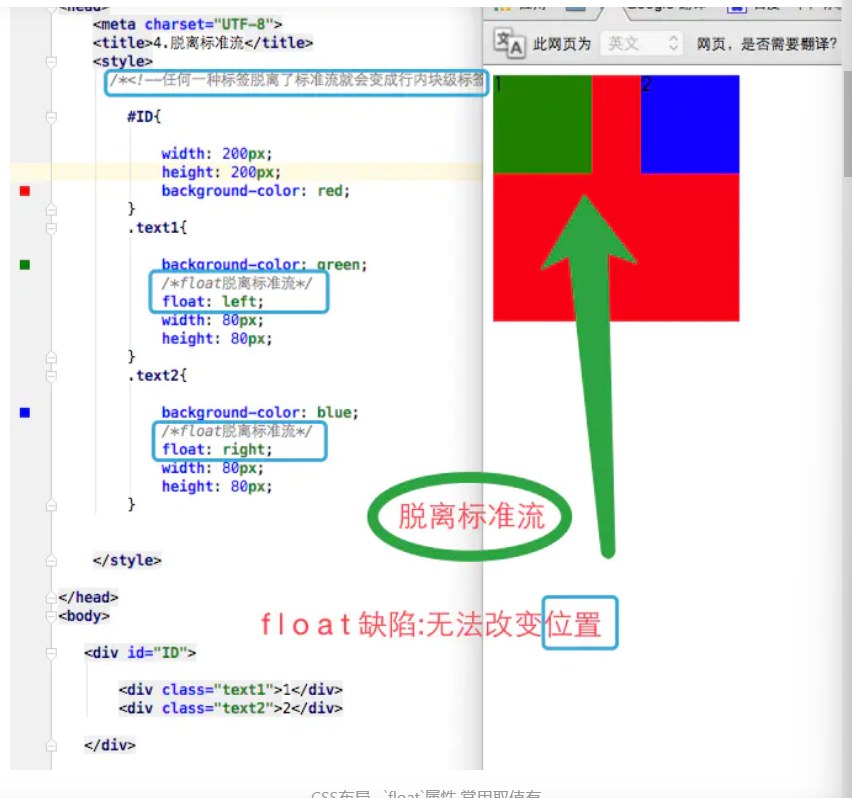
一.简述CSS布局1.默认情况下,所有的网页标签都在标准流布局中从上到下,从左到右2.脱离标准流的方法有float属性position属性 和 left right、top、bottom属性二.CSS脱离标准流1.CSS布局– float属性,常用取值有left:脱离标准流,浮动在父标签的最左边ri...
【HTML5&CSS3进阶学习02】Header的实现·CSS中的布局
前言 我们在手机上布局一般是这个样子的: 其中头部对整个mobile的设计至关重要,而且坑也很多: ① 一般来说整个header是以fixed布局,fixed这个产物在移动端来说本身坑就非常多 ② 在Hybrid应用中,Header很多时候扮演了不一样的角色,首先要完成以webview(window...
HTML5与CSS3如何显示一个日历的布局?
1.要布局达到这个效果,不知道如何布局,唯一的思路是用”table“布局。 






