
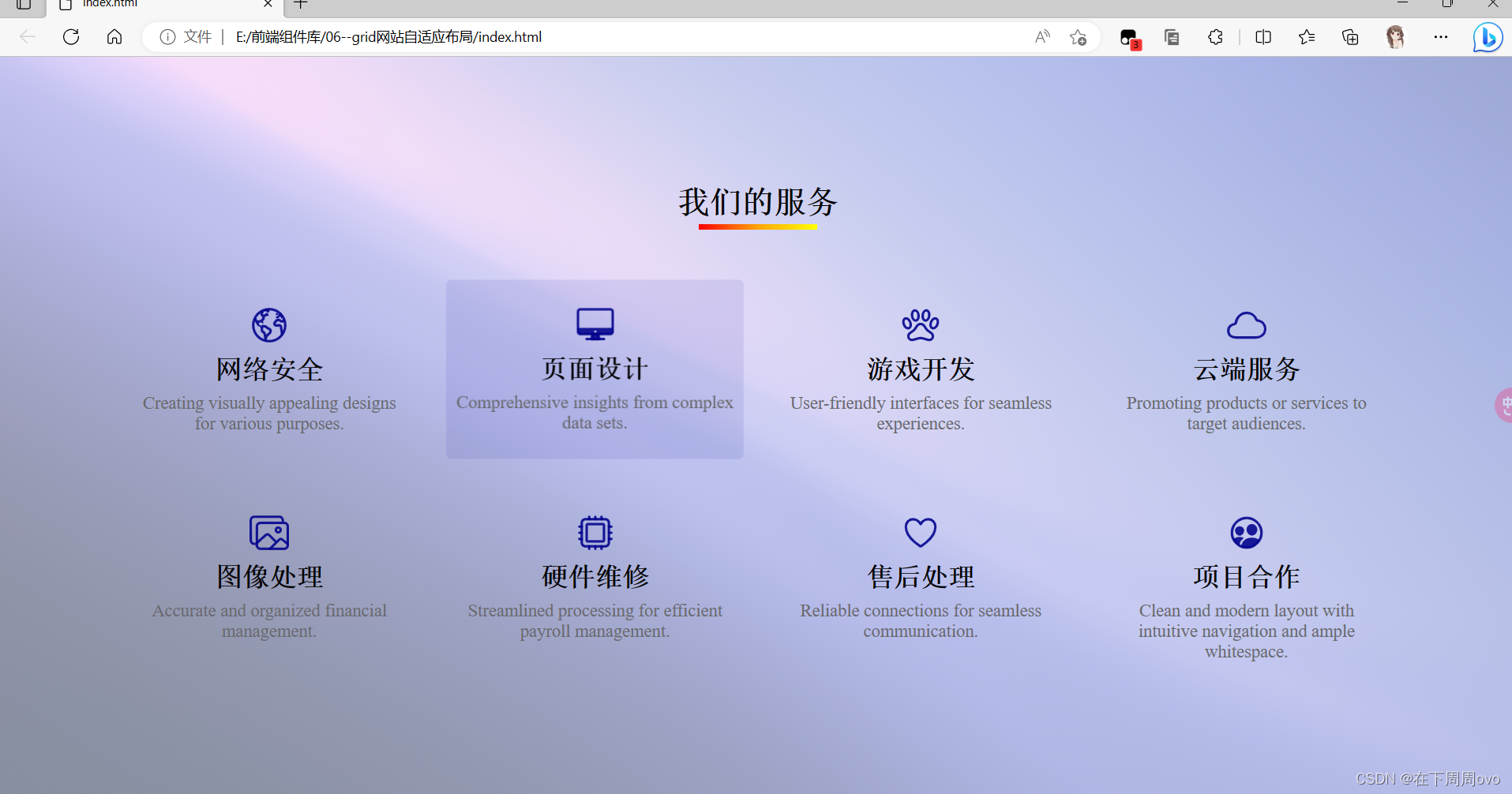
【HTML+CSS】grid自适应网站布局之服务项目展示
🍀一、前言: 最近在网上了解grid布局时,发现了很多有意思的知识点,所以简单的写了一个服务项目展示的grid自适应网站布局,用来回顾与加强grid布局的掌握,代码还是很简单的,初学者用来练手还是很合适滴💪。本项目的源码和相关图片打包如下:grid网站自适应布局链接:...

css实现自适应的三栏布局
CSS实现自适应三栏布局效果如下图实现思路问题:如果将最外层的父div设置为100%,那么三个子div为33.3333%即可实现横向的三栏布局,但是三个子div之间没有间距,不是很美观。但是我们加上间距会发现100%不能够分配给三个子div(三个div不能排列在一行)🛑方法:在父di...
CSS实战笔记(十一) 自适应三栏布局
前言自适应三栏布局是常见的布局之一,一般实现为两边定宽而中间自适应正文1、通过 Float 实现<div class="wrap"> <div class="left"> <p>Hello World</p> </div> <di.....
CSS实战笔记(十) 自适应双栏布局
前言1、通过 BFC 实现<div class="wrap"> <div class="left"> <p>Hello World</p> <p>Good Night</p> </div> <div cl...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS布局相关内容
- 前端开发CSS布局
- CSS动画布局
- 入门CSS布局
- CSS布局字体
- CSS弹性布局flex
- 笔记CSS布局
- 笔记html5 CSS布局
- html5 CSS布局
- CSS布局框架
- CSS瀑布流布局
- CSS布局chrome
- CSS盒模型布局
- CSS div布局
- css3 CSS布局
- CSS布局应用
- CSS布局flex grid
- CSS布局模式flex grid
- CSS三栏布局
- CSS两栏布局
- CSS布局浮动
- CSS布局优缺点
- CSS弹性盒子布局
- CSS布局flexbox
- CSS定位布局
- CSS样式布局
- CSS display布局
- CSS布局自适应
- CSS图文并茂布局
- CSS网站布局
- CSS布局flex
- CSS布局方案
- CSS学习笔记布局
- CSS页面美化布局
- 前端基础CSS布局
- CSS圣杯布局
- CSS布局样式
- CSS浮动布局
- CSS布局双飞翼布局
- CSS布局方式
- CSS布局圣杯
- CSS布局模式
- CSS布局浮动高度
- CSS布局流程
- CSS导航布局
- CSS布局定位
- 网页前端CSS布局
- CSS grid网格布局学习笔记
- CSS header布局







