css中的弹性盒子和弹性布局
1、display:flex说明:设置为弹性盒 (父元素添加)2、flex-direction (主轴排列方式)说明:顺序指定了弹性子元素在父容器中的位置row 默认在一行内排列row-reverse: 反转横向排列 (右对产,从后往前排,最后一项排在最前面column: 纵向排列。column-r...

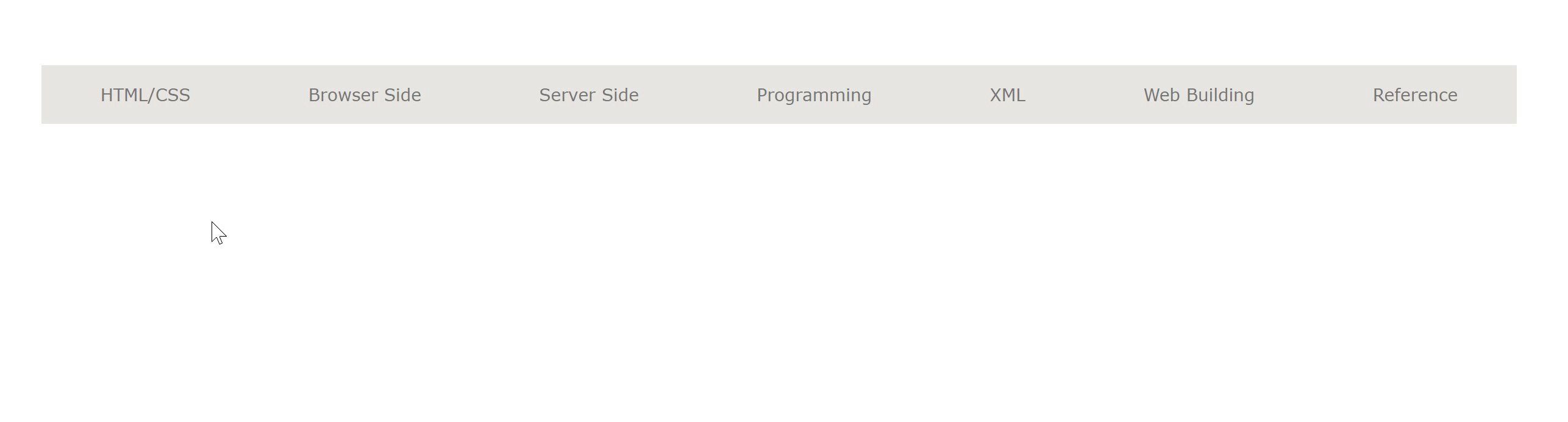
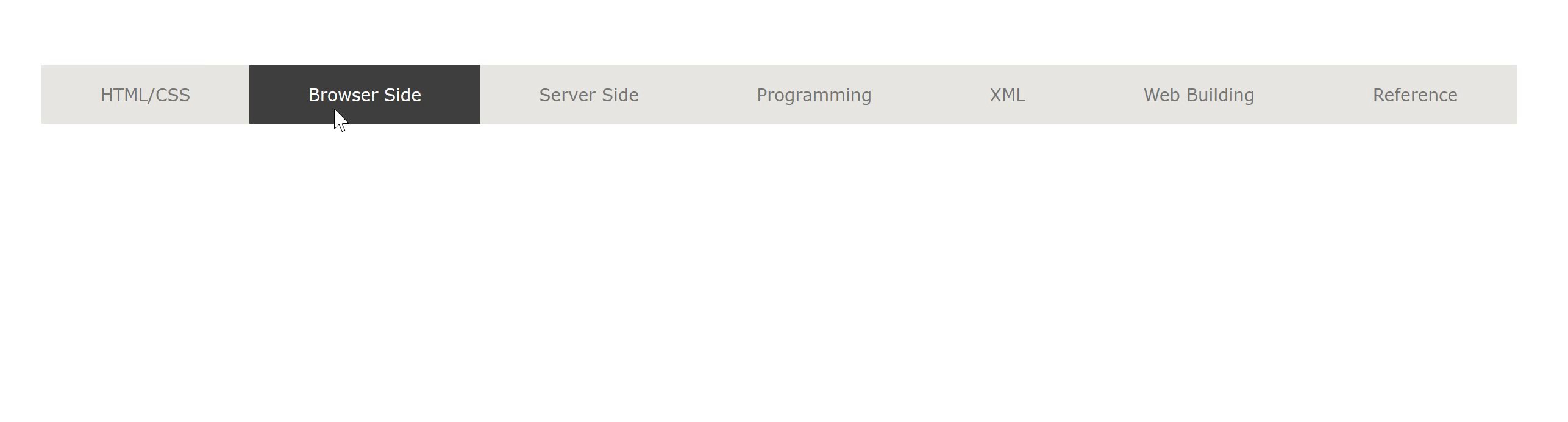
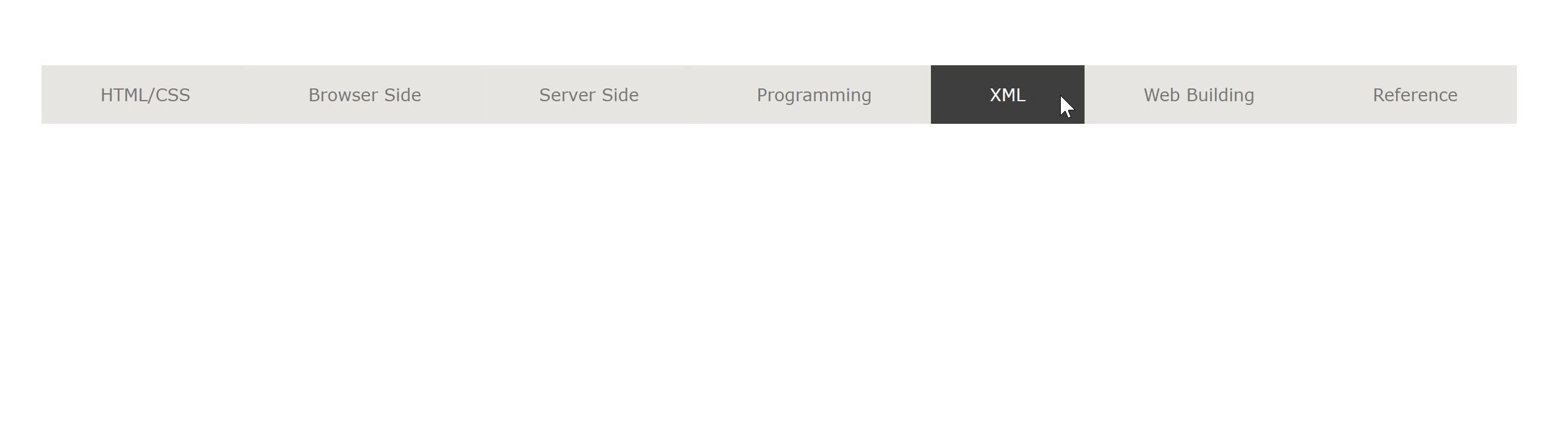
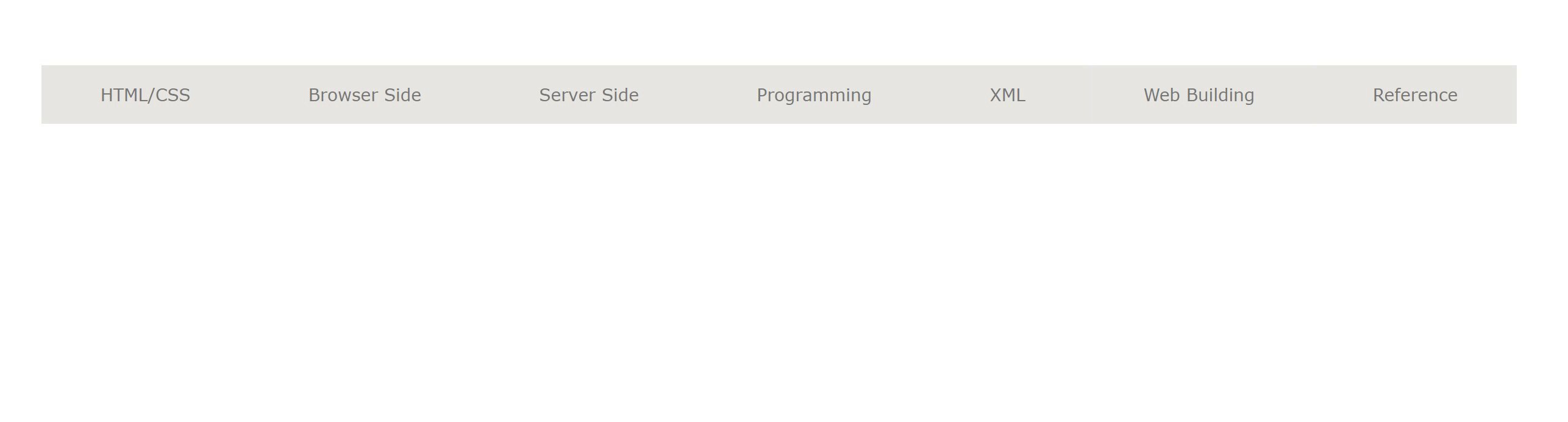
5、CSS弹性盒子实现导航布局
1、前言 之前我们实现导航布局,可能需要用到float浮动的方法来设置导航条。今天我们学到了Flex弹性盒,那我们就用弹性盒的方式来实现一下导航条的布局2、效果展示导航块宽度等比例分配大小3、实现代码<!DOCTYPE html> &...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS布局相关内容
- 前端开发CSS布局
- CSS动画布局
- 入门CSS布局
- CSS布局字体
- CSS弹性布局flex
- 笔记CSS布局
- 笔记html5 CSS布局
- html5 CSS布局
- CSS布局框架
- CSS瀑布流布局
- CSS布局chrome
- CSS盒模型布局
- CSS div布局
- css3 CSS布局
- CSS布局应用
- CSS布局flex grid
- CSS布局模式flex grid
- CSS三栏布局
- CSS两栏布局
- CSS布局浮动
- CSS布局优缺点
- CSS布局flexbox
- CSS定位布局
- CSS样式布局
- CSS display布局
- CSS布局自适应
- CSS图文并茂布局
- CSS网站布局
- CSS自适应布局
- CSS布局flex
- CSS布局方案
- CSS学习笔记布局
- CSS页面美化布局
- 前端基础CSS布局
- CSS圣杯布局
- CSS布局样式
- CSS浮动布局
- CSS布局双飞翼布局
- CSS布局方式
- CSS布局圣杯
- CSS布局模式
- CSS布局浮动高度
- CSS布局流程
- CSS导航布局
- CSS布局定位
- 网页前端CSS布局
- CSS grid网格布局学习笔记
- CSS header布局







