
css 三栏布局的实现
三栏布局在前端页面设计中是一个常见的布局方式,通常包含左侧、中间和右侧三个部分。这种布局方式在多种场景中都很受欢迎,例如博客、新闻网站和企业官网。本文将详细介绍三栏布局的实现方法,包括用法、代码、深入理解,以及配合高质量的示例图片进行解释前言三栏布局是前端开发中的基础知识之一,是大多数网站和应用的基...

css 三栏布局的实现?
三栏布局在前端页面设计中是一个常见的布局方式,通常包含左侧、中间和右侧三个部分。这种布局方式在多种场景中都很受欢迎,例如博客、新闻网站和企业官网。本文将详细介绍三栏布局的实现方法,包括用法、代码、深入理解,以及配合高质量的示例图片进行解释。前言三栏布局是前端开发中的基础知识之一,是大多数网站和应用的...
CSS 两栏布局和三栏布局的实现
一、两栏布局的实现两栏布局其实就是左侧定宽,右侧自适应的布局1. float+margin<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name=&a...

css实现自适应的三栏布局
CSS实现自适应三栏布局效果如下图实现思路问题:如果将最外层的父div设置为100%,那么三个子div为33.3333%即可实现横向的三栏布局,但是三个子div之间没有间距,不是很美观。但是我们加上间距会发现100%不能够分配给三个子div(三个div不能排列在一行)🛑方法:在父di...
CSS实战笔记(十一) 自适应三栏布局
前言自适应三栏布局是常见的布局之一,一般实现为两边定宽而中间自适应正文1、通过 Float 实现<div class="wrap"> <div class="left"> <p>Hello World</p> </div> <di.....

【我的前端】CSS网页布局:实现三栏布局的方法
实现三栏布局的3种方法需求:实现左右两栏固定宽度,中间一栏自适应宽度。1、浮动float+cac()核心思想:先使用浮动将三栏水平排列,然后对中间栏使用 calc() 函数来计算去除左右两栏固定宽度后剩余的宽度。HTML结构:<div class="container"> &.....

你有几种方式实现CSS三栏布局?
1.何为三栏布局我们可以先来看几个有三栏布局的网站页面上面两张图都有三栏布局的身影,大家仔细看这两张图,会发现它们的布局的形式差不多类似的。概念:三栏布局顾名思义有左中右三栏,其中左边列和右边列的宽度都是固定的,中间列的宽度是自适应的。我们理解三栏布局重点抓住几个关键词即可:左右宽度固定,中间区域自...
CSS经典三栏布局方案
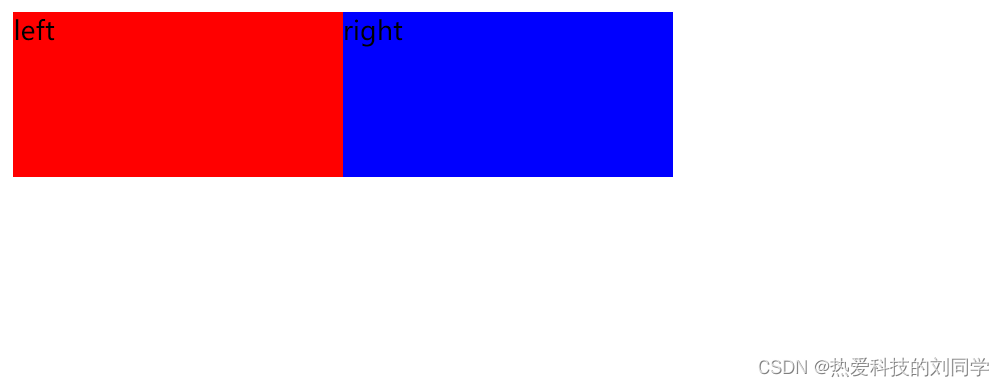
1. float布局 最简单的三栏布局就是利用float进行布局。首先来绘制左、右栏: <style> .left { float: left; width: 100px; height: 200px; background-color: red; } .right ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS布局相关内容
- 前端开发CSS布局
- CSS动画布局
- 入门CSS布局
- CSS布局字体
- CSS弹性布局flex
- 笔记CSS布局
- 笔记html5 CSS布局
- html5 CSS布局
- CSS布局框架
- CSS瀑布流布局
- CSS布局chrome
- CSS盒模型布局
- CSS div布局
- css3 CSS布局
- CSS布局应用
- CSS布局flex grid
- CSS布局模式flex grid
- CSS两栏布局
- CSS布局浮动
- CSS布局优缺点
- CSS弹性盒子布局
- CSS布局flexbox
- CSS定位布局
- CSS样式布局
- CSS display布局
- CSS布局自适应
- CSS图文并茂布局
- CSS网站布局
- CSS自适应布局
- CSS布局flex
- CSS布局方案
- CSS学习笔记布局
- CSS页面美化布局
- 前端基础CSS布局
- CSS圣杯布局
- CSS布局样式
- CSS浮动布局
- CSS布局双飞翼布局
- CSS布局方式
- CSS布局圣杯
- CSS布局模式
- CSS布局浮动高度
- CSS布局流程
- CSS导航布局
- CSS布局定位
- 网页前端CSS布局
- CSS grid网格布局学习笔记
- CSS header布局







