
【网页前端】CSS常用布局之定位(三)
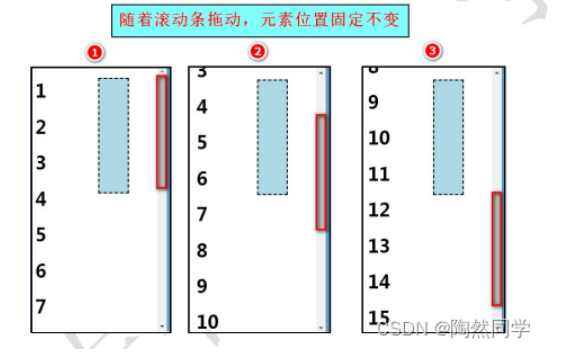
6. 固定定位6.1 概述&入门案例固定定位:通过设置边偏移,将元素固定在页面某一位置。注意:1 、 固定定位和绝对定位都是脱离了标准流,不会影响标准流布局(也不影响浮动)2 、 固定定位元素,哪怕拖动滚动条,元素位置也保持在页面不变。(绝对定位做不到...

【网页前端】CSS常用布局之定位(二)
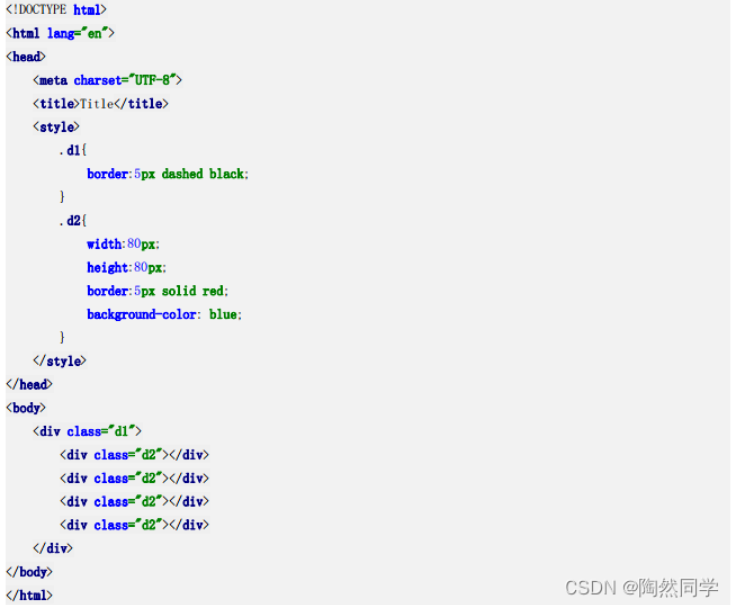
5. 绝对定位5.1 概述&入门案例绝对定位:通过设置边偏移,直接将元素放置在页面内或父元素内的某一位置。注意:绝对定位元素,将 不占用标准流 位置语法:选择器 {position : absolute ;}准备代码:(将为绿色 div 设置...

【网页前端】CSS常用布局之定位(一)
1. 引言在网页布局中,经常会涉及到将一个元素固定放置在某些位置的操作:或者把某些元素固定在页面某个位置,不会随着网页滚动而滚动。以上效果,标准流做不到,浮动也无法轻易做到。为了轻松实现上述效果,我们就要继续学习 CSS 常用布局的定位知识。2. 概述及分类定...

【网页前端】CSS的常用布局(上)·二
4. 清除浮动4.1 准备代码4.2 引言通常情况下,未设置高度的 标准流父元素,在子元素进行浮动时,会导致父元素失去子元素,高度消失。进而影响页面排版。该问题的解决方案有多种,常见两种快速解决方案:1 、 父元素也设置浮动 (可能会影响其他垂直排版)2 、 ...

【网页前端】CSS的常用布局(上)·一
1. 引言&概述网页布局的本质:使用 CSS 盒子模型来进行调整和定位。布局的常见方式:标准流(普通流)浮动定位今天的讲义中,我们先讲解标准流 和 浮动。2. 基本布局:标准流标准流布局:标签按照默认方式排列,是布局中最基本的方式。我们前面学习的所有布...

【网页前端】CSS的基本样式边框、布局、字体
1.边框属性所有的 HTML 标签都有边框,默认边框不可见1.1border设置边框的样式格式:宽度 样式 颜色例如: border:1px solid red , 1 像素粗的 实线 红色边框。线条样式: solid 实线, none 无...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
CSS布局相关内容
- 前端开发CSS布局
- CSS动画布局
- 入门CSS布局
- CSS布局字体
- CSS弹性布局flex
- 笔记CSS布局
- 笔记html5 CSS布局
- html5 CSS布局
- CSS布局框架
- CSS瀑布流布局
- CSS布局chrome
- CSS盒模型布局
- CSS div布局
- css3 CSS布局
- CSS布局应用
- CSS布局flex grid
- CSS布局模式flex grid
- CSS三栏布局
- CSS两栏布局
- CSS布局浮动
- CSS布局优缺点
- CSS弹性盒子布局
- CSS布局flexbox
- CSS定位布局
- CSS样式布局
- CSS display布局
- CSS布局自适应
- CSS图文并茂布局
- CSS网站布局
- CSS自适应布局
- CSS布局flex
- CSS布局方案
- CSS学习笔记布局
- CSS页面美化布局
- 前端基础CSS布局
- CSS圣杯布局
- CSS布局样式
- CSS浮动布局
- CSS布局双飞翼布局
- CSS布局方式
- CSS布局圣杯
- CSS布局模式
- CSS布局浮动高度
- CSS布局流程
- CSS导航布局
- CSS布局定位
- CSS grid网格布局学习笔记
- CSS header布局







