
编程笔记 html5&css&js 057 CSS导航栏
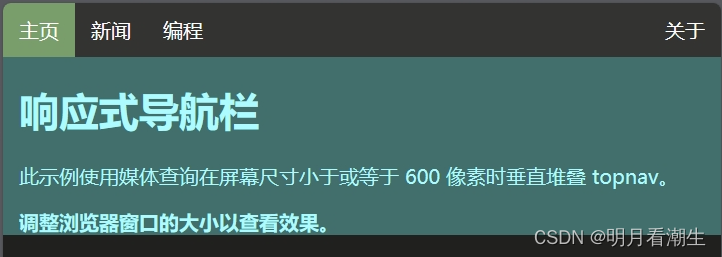
导航栏。易用的导航对于任何网站都很重要。通过使用 CSS,您可以将无聊的 HTML 菜单转换为美观的导航栏。 一、导航栏 = 链接列表 导航栏需要标准 HTML 作为基础。导航栏基本上就是链接列表,因此使用 <ul> 和 <li> 元素会很有意义: ...

使用css 与 js 两种方式实现导航栏吸顶效果
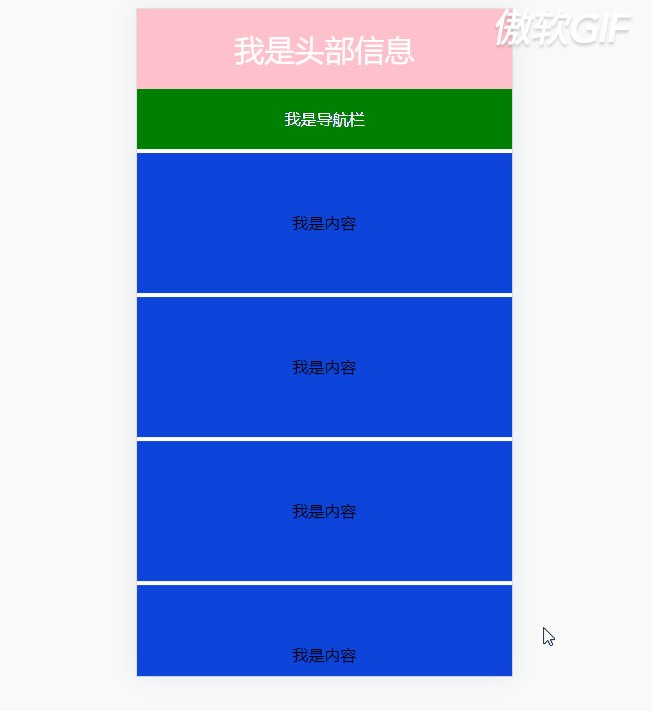
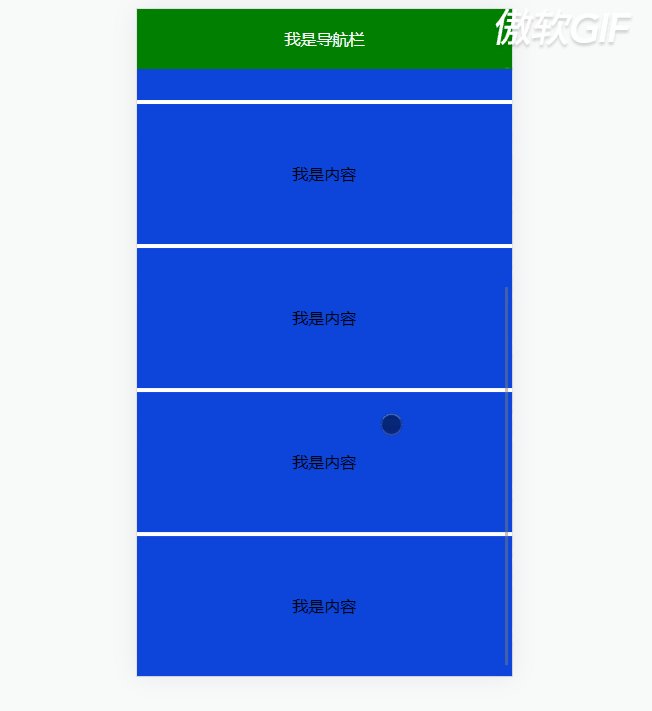
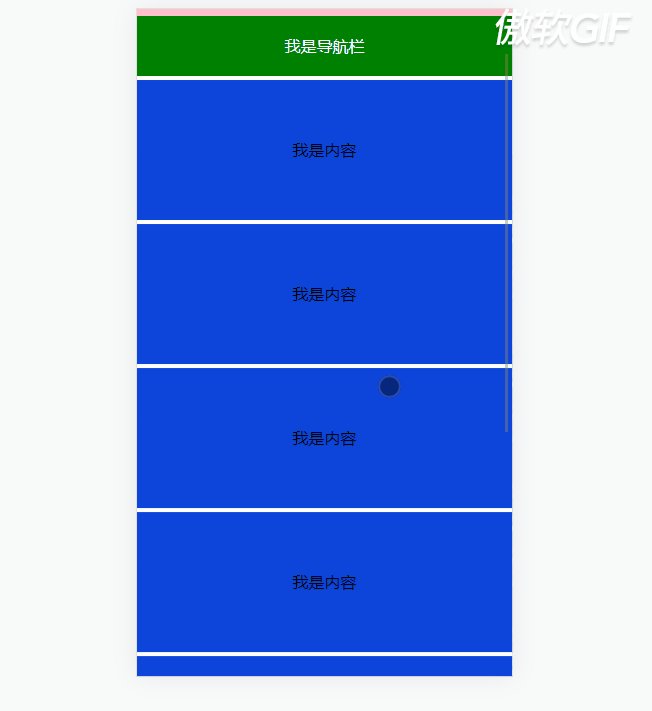
场景描述简单的说一下场景描述:这个页面有三个部分组成的. 顶部的头部信息--导航栏--内容 当页面滚动的时候。导航栏始终是固定在最顶部的。 我们使用的第一种方案就是使用css的粘性定位 position: sticky; [ˈstɪ ki]先说一下css的position的属性position的属性...
零基础html5+div+css+js网页开发教程第009期 导航栏css美化
1.Css基础结构html中的class属性对应到css中为符号 .html中的id属性对应到css中为符号 #html中的层次结构,每一层对应到css中要用 空格 隔开2.logo设置.header .logo{ font-size: larger;/* 字体大小 */ b...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript css相关内容
- 打包css JavaScript
- JavaScript css弹窗
- JavaScript html css
- JavaScript css动画
- css JavaScript网页
- 配置css JavaScript
- css JavaScript vue
- JavaScript css共享
- JavaScript css参数
- 前端html css JavaScript
- 前端css JavaScript
- CSS动画JavaScript
- css JavaScript元素
- css JavaScript javascript
- 笔记css JavaScript
- html5 css JavaScript
- css JavaScript表达式
- css JavaScript变量
- css JavaScript语言
- 编程笔记html5 css JavaScript javascript
- 编程笔记html5 css JavaScript
- 编程笔记html5 css JavaScript html
- html5 css JavaScript html
- css JavaScript url
- css JavaScript样式
- html css JavaScript样式
- html css JavaScript框架
- html5 css JavaScript网页
- html css JavaScript图片
- css JavaScript图片
- css JavaScript文本
- css JavaScript页面
- html css JavaScript页面
- h5 JavaScript css
- css JavaScript布局
- h5 css JavaScript
- css JavaScript轮播图
- css JavaScript工具
- html css JavaScript工具
- html css JavaScript开发
- css JavaScript程序
- 样式css JavaScript
- JavaScript css html5
- JavaScript css html
- 面试css JavaScript
- JavaScript css原生
- react css JavaScript
- JavaScript css颜色
JavaScript更多css相关
- JavaScript css文件
- JavaScript html逻辑css
- css JavaScript加载
- web JavaScript css
- 面试JavaScript css
- html css JavaScript jquery
- 网站css JavaScript
- JavaScript css样式
- html5 div css JavaScript网页开发教程
- 精美html css JavaScript
- h5 css JavaScript导航栏
- 网站html css JavaScript
- JavaScript css属性
- div css JavaScript
- jsp JavaScript css
- 打包JavaScript css
- asp.net JavaScript css
- 系统html逻辑css JavaScript
- JavaScript系统html逻辑css
- html css JavaScript时钟
- JavaScript css文件报错
- 网页技术html css JavaScript
- html JavaScript css
- css JavaScript jquery学习笔记
- css JavaScript文件
- JavaScript设置css
- html逻辑css JavaScript
- 反向代理JavaScript css加载
- h5 css JavaScript加载
- css JavaScript鼠标
- JavaScript css lt
- JavaScript原生html逻辑css
- css JavaScript jquery
- JavaScript css交互
- css JavaScript资源
- JavaScript原生系统html逻辑css
- css JavaScript模板
- web html JavaScript css
- 前端开发规范命名规范html css JavaScript
- 项目JavaScript css文件
- JavaScript dom css
- JavaScript css下拉菜单
- html css JavaScript响应式
- dom css JavaScript
- 标签css JavaScript
- jquery css JavaScript
- JavaScript字体css变化参考
- JavaScript css侧边栏动画
- html5 html css JavaScript
- 页面css JavaScript
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript异步编程
- JavaScript方法
- JavaScript uniapp
- JavaScript管理系统
- JavaScript源码
- JavaScript开发
- JavaScript http
- JavaScript请求
- JavaScript科技
- JavaScript学习
- JavaScript对象
- JavaScript前端
- JavaScript实现
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript Web
- JavaScript jquery
- JavaScript报错
- JavaScript DOM









